Correction status:qualified
Teacher's comments:



place-items: 垂直方向 水平方向;// 值为start center end方式normal是auto的同义词,默认值为start类似flex中的对齐place-content: space-between space-between;// 两端对齐方式betweenpalace-content: space-around space-evenly;// 环绕对齐方式inherit继承——将布局变为默认值place-items: inherit;place-items: initial;place-items: unset;
place-self: 垂直方向 水平方向;// 值为start center end方式
auto-fit/autofill // 自动填充,根据宽度放项目grid-template-columns: repeat(auto-fit, minmax(15em, 1fr));grid-tempalate-rows: repeat(auto-fit, minmax(13em, 70%));grid的响应式是通过grid-template-//布局的时候用repeat(auto-fit,minmax(a,b))函数来操作它的原理是利用项目内容自适应宽度,来调整项目内容数量,是一种虚拟的媒体查询专业的媒体查询是利用@media监控宽度,来修改项目宽度来达到响应式的目的
整体是自动收缩的自适应,不是换行的响应式
代码
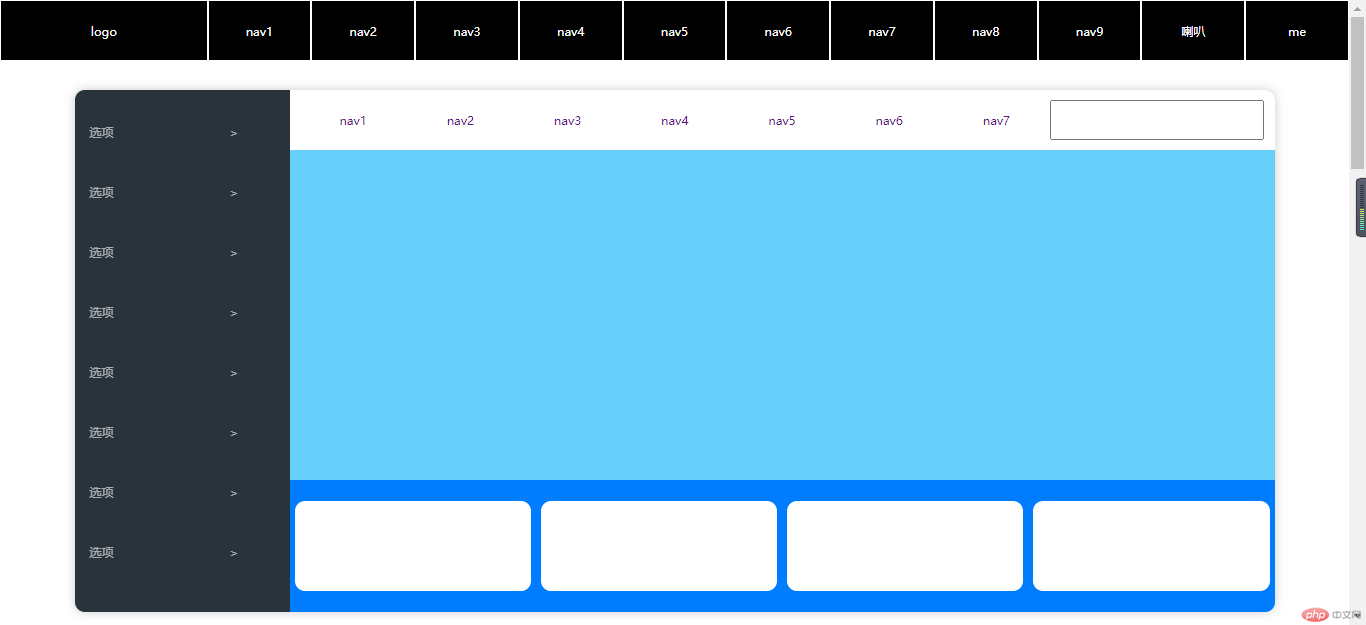
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>这里是通用设置------------------------------------* {margin: 0;padding: 0;}html {font-size: 10px;}ul,li{list-style: none;}a{text-decoration: none;}--------------------------body{display: grid;grid-template-columns: 100%;grid-template-rows: repeat(3, 6rem 1fr 20rem);}头部---------------header{background-color: black;color: white;display: grid;grid-template-columns: 2fr repeat(11, 1fr);text-align: center;line-height: 6rem;}header a{color: white;border: 1px solid white;}--------------main .container{background-color: lightblue;max-width: 1200px;margin: auto;display: grid;margin-top: 3rem;border-radius: 1rem;box-shadow: 0 0 10px #ccc;overflow: hidden;}main .nav-banner{grid-template-columns: 1fr 5fr;}左侧导航-----------main .nav-banner>nav>a{color: white;opacity: .6;display: grid;grid-template-columns: auto 6rem;}main .nav-banner>nav{background-color: #2b333b;display: grid;grid-template-columns: 20rem;grid-template-rows: repeat(8, 6rem);line-height: 6rem;padding-left: 1.5rem;padding-top: 1.2rem;height: 51rem;}--------------右侧banner-------------.nav-banner .main-content{display: grid;grid-template-rows: 6rem 33rem 1fr;}.nav-banner .main-content nav{background-color: white;display: grid;grid-template-columns: repeat(7,1fr) 2fr;line-height: 6rem;text-align: center;padding: 0 1rem;}.nav-banner .main-content nav input{margin: 1rem 0;}.nav-banner .main-content .banner{background-color: lightskyblue;}.nav-banner .main-content .gg{background-color: #007aff;display: grid;grid-template-columns: repeat(4, 1fr);grid-template-rows: 9em;gap: 1rem;align-content: center;padding: 0 0.5rem;}.nav-banner .main-content .gg span{background-color: white;border-radius: 1rem;}</style></head><body><!-- 页眉 --><header><a href="">logo</a><a href="">nav1</a><a href="">nav2</a><a href="">nav3</a><a href="">nav4</a><a href="">nav5</a><a href="">nav6</a><a href="">nav7</a><a href="">nav8</a><a href="">nav9</a><a href="">喇叭</a><a href="">me</a></header><main><div class="container nav-banner"><nav><a href=""><span>选项</span><span>></span></a><a href=""><span>选项</span><span>></span></a><a href=""><span>选项</span><span>></span></a><a href=""><span>选项</span><span>></span></a><a href=""><span>选项</span><span>></span></a><a href=""><span>选项</span><span>></span></a><a href=""><span>选项</span><span>></span></a><a href=""><span>选项</span><span>></span></a></nav><div class="main-content"><nav><a href="">nav1</a><a href="">nav2</a><a href="">nav3</a><a href="">nav4</a><a href="">nav5</a><a href="">nav6</a><a href="">nav7</a><input type="text"></nav><div class="banner"></div><div class="gg"><span></span><span></span><span></span><span></span></div></div></div></main><footer>footer</footer></body></html>