Correction status:qualified
Teacher's comments:



弹性盒布局,这是第一个针对布局的技术,之前是table,div,css,position,float都是布局元素,在flex眼中,所有元素都是: 行内块,flex,页面存在二个布局的参考轴,一个叫主轴(元素的排列),还有一个交叉轴,控制元素的换行方向flex实现快速水平方向和垂直方向居中,代码如下:justify-content:center;align-items:center;
容器属性主要有
1.这也是容器盒子的默认属性沿着主轴排列不换行 flex-flow:row nowrap;,
如果想要垂直方向排列flex-flow:column wrap;;
2.容器盒子排列对齐方式方案有两种:
1)主轴上的对齐方式justify-content:第一种分配方案(将项目是我一个整体)的值: flex-start/flex-end/center靠右对齐,靠左对齐,居中对齐;
2)第二种分配方案(将项目是为一个独立的个体)的值:justify-content:space-between/space-around/space-evenly两端对齐,分散对齐,平均对齐;
3.交叉轴上的对齐方式align-items:stretch/flex-start/flex-end/center
拉伸对齐,上对齐,下对齐,居中对齐。
.container {height: 30em;border: solid 1px black;background-color: #ccc;/* 转为flex弹性布局元素 */display: flex;/* flex-flow: column wrap; */flex-flow: row wrap;/* justify-content: flex-start; *//* justify-content: flex-end; */justify-content: center;/* justify-content: space-between; *//* justify-content: space-around; *//* justify-content: space-evenly; *//* align-items: stretch; *//* align-items: center; *//* align-items: flex-end; *//* align-items: flex-start; *//* 多行容器交叉轴上的对齐方式 *//* align-content: flex-start; *//* align-content: center; *//* align-content: stretch; */align-content: space-between;/* align-content:space-evenly; */}.container .item {height: 10em;width: 20em;background-color: lightcoral;border: 1px solid black;}
<body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div><div class="item">item9</div><div class="item">item10</div></div></body>
执行结果为:
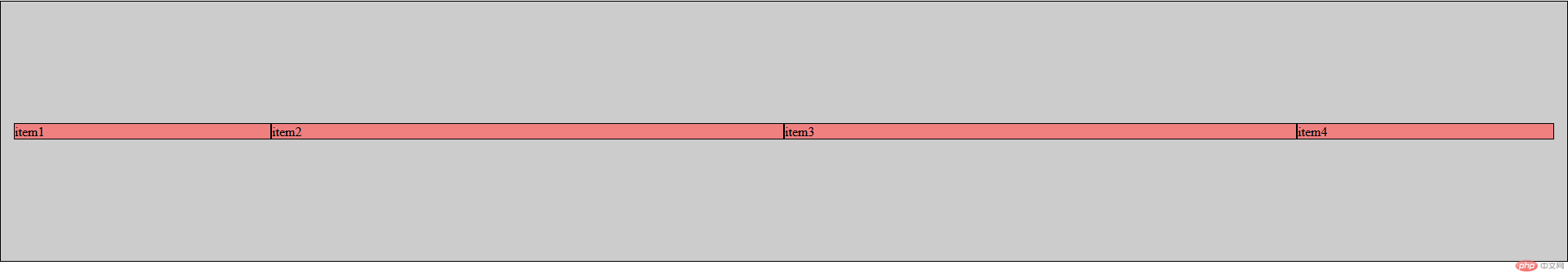
项目属性flex,flex: 放大因子 收缩因子 项目在主轴上的基准宽度,默认上不会放到或收缩 ;
写一个案例,要求第二个和第三个项目的宽度是第一个和第四个的2倍,代码如下:
.container .item:first-of-type,.container .item:last-of-type {flex: 0.5;align-self: center;}.container .item:nth-of-type(2),.container .item:nth-of-type(3) {flex: 1;align-self: center;}
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div>
执行结果:
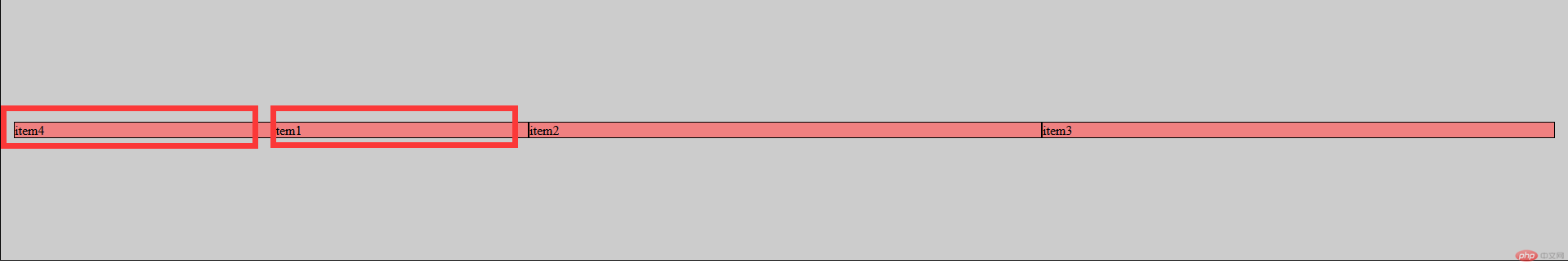
改变项目的位置属性 order:(-整数-正整数)值越小越靠前,越大越靠后。
列如:
.container .item:last-of-type {order: -1;}
<div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div>
执行结果: