Correction status:qualified
Teacher's comments:



举例说明构造函数的原型与对象原型之间的区别与联系;
举例演示获取dom元素的常用方法;
dom元素的增删改查常用操作,全部实例演示,并配图
一、构造函数的原型与对象原型
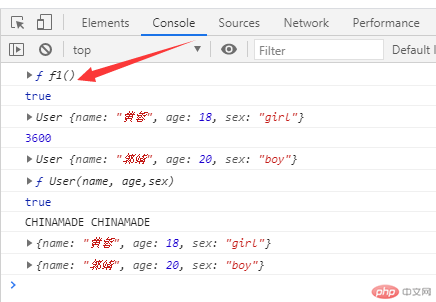
<script>function f1() {}console.dir(f1);// 声明一个构造函数function User(name, age,sex) {// 1. 创建出一个新对象,用this来表示(伪代码,系统自动创建并执行)// const this = new User;// 2.初始化对象,给这个对象添加一个自定义属性,用来和其它实例进行区分this.name = name;this.age = age;this.sex = sex;// 3. 返回这个对象// return this;}const user = new User("黄蓉", 18,"girl");console.log(user instanceof User);console.log(user);user.__proto__.salary = 3600;console.log(user.salary);const user1 = new User("郭靖", 20,"boy");console.log(user1);// console.log(user1.salary);console.dir(User);// 实例的原型永远指向它的构造函数的原型,实例的原型从构造函数的原型继承成员(属性/方法)console.log(user1.__proto__ === User.prototype);// 需要被所有类实例共享的成员,应该写到构造函数的原型上User.prototype.nation = "CHINAMADE";console.log(user.nation, user1.nation);// 属性通常不应该共享的,它是区分不同对象的标志,方法更适合共享User.prototype.show = function () {return { name: this.name, age: this.age, sex: this.sex };};console.log(user.show());console.log(user1.show());</script>
图示:
css 选择器
document.querySelectorAll() 获取满足条件的所有元素
document.querySelector() 获取满足条件的第一个元素
传统方法
document.getElementById()
document.getElementsByTagName()
document.getElementsByName()
document.getElementsByClassName()
快捷方式
html: document.documentElement
head: document.head
body: document.body
title: document.title
forms
document.forms[0]
document.forms.item(0)
images
document.images
anchors
document.anchors
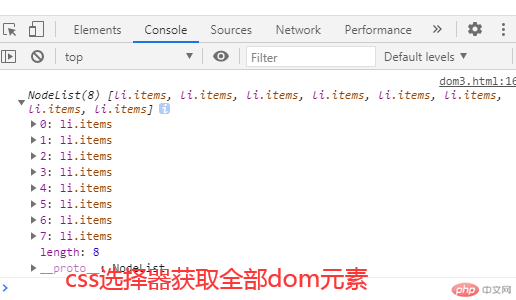
css 选择器获取满足条件的所有元素实例
<body><ul id="list"><li class="items">items10</li><li class="items">items20</li><li class="items">items30</li><li class="items">items40</li><li class="items">items50</li><li class="items">items60</li><li class="items">items70</li><li class="items">items80</li></ul><script>// 使用css选择器是最直观的// 1. 获取满足条件的所有元素const lis = document.querySelectorAll("#list li");console.log(lis);</script></body>
图示:
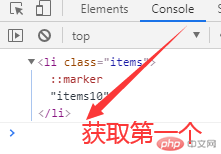
获取满足条件的第一个元素
<script>first = document.querySelector("#list li");console.log(first);</script>
图示:
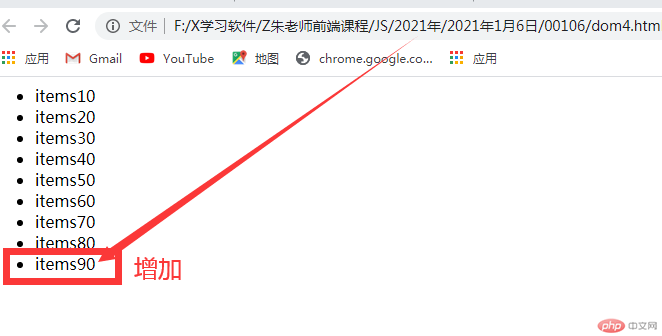
3.1dom元素的增
<body><ul id="list"><li class="items">items10</li><li class="items">items20</li><li class="items">items30</li><li class="items">items40</li><li class="items">items50</li><li class="items">items60</li><li class="items">items70</li><li class="items">items80</li></ul><script>const ul = document.querySelector("#list");// 1. 创建元素const li = document.createElement("li");// parent.appendChild(newEl),添加到页面ul.appendChild(li);li.innerText = "items90";// li.innerHTML = '<i style="color:red">items60</i>';let htmlStr = "<li style='color:red'>items90</li>";</script></body>
图示:
dom元素的增加多个
const ul = document.querySelector("#list");const frag = new DocumentFragment();for (let i = 0; i < 5; i++) {const li = document.createElement("li");li.textContent = "Hello " + (i + 1);// 将生成的节点先临时挂载到文档片断中frag.appendChild(li);}ul.appendChild(frag);`
3.2dom元素的改:
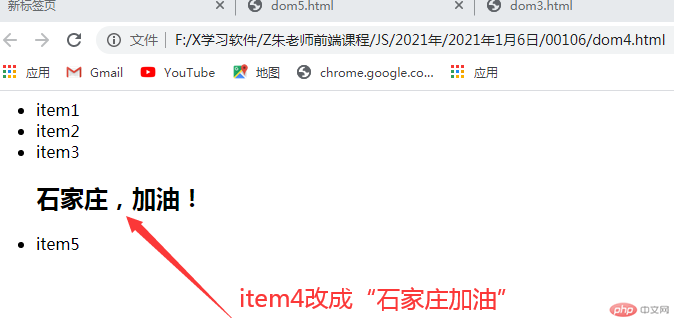
<body><ul id="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul><script>let h2 = document.createElement("h2");h2.innerHTML = "石家庄,加油!";document.querySelector("li:nth-of-type(4)").replaceWith(h2);ul.replaceChild(h2, document.querySelector("li:last-of-type"));</script></body>
图示:
3.3dom元素的删
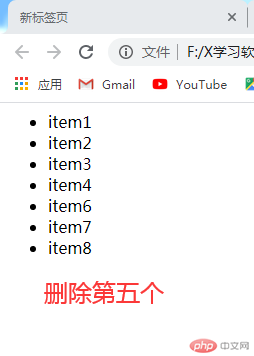
<body><ul id="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul><script>const ul = document.querySelector("#list");ul.removeChild(document.querySelector('#list>.item:nth-of-type(5)'));</script></body>
图示:
3.4dom元素的查
// 获取所有子元素console.log(ul.children);// 获取子元素数量console.log(ul.children.length);console.log(ul.childElementCount);// 第一个子元素console.log(ul.firstElementChild);// 最后一个console.log(ul.lastElementChild);// 父节点console.log(ul.lastElementChild.parentElement);// 前一个兄弟const jiu = document.querySelector("#list li:nth-of-type(3)");jiu.style.background = "yellow";console.log(jiu.previousElementSibling.innerHTML);// 后一个兄弟console.log(jiu.nextElementSibling.innerHTML);