Correction status:qualified
Teacher's comments:现在有一组与jQuery一样的原生api,可以了解一下



function f1() {}console.dir(f1);

function User() {};
function User(name) {this.name = name;};
const user = new User('jack');
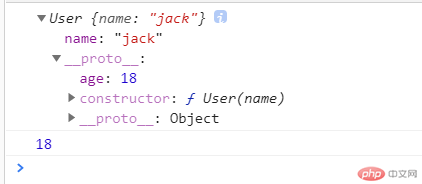
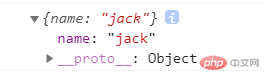
User.prototype.age = 18;console.log(user.age);

User.prototype.show = function () {return { name: this.name };};console.log(user.show());

class User {constructor(name, age) {this.name = name;this.age = age;}}
static show() {return this.tell(this.gender);}static gender = "fale";static tell(gender) {return gender;}console.log(User.show());
#money = 100;
class User1 extends User {constructor(name, age, money) {//super用来继承父类属性super(name, age);this.money = money;}}//子类继承父类的静态方法console.log(User1.show());
//获取第一个元素document.querySelector()//获取全部元素document.querySelectorAll()
document.createElement();
let htmlStr = "<li>item5</li>";lis.insertAdjacentHTML("beforeEnd", htmlStr);
const frag = new DocumentFragment();for (i = 0; i < 5; i++) {const li = document.createElement("li");li.textContent = "add " + (i + 1);//将生成的节点先临时挂载到文档片断中frag.appendChild(li);}lis.appendChild(frag);
let h3 = document.createElement("h3");h3.innerHTML = "123333";lis.replaceChild(h3, document.querySelector("li:last-of-type"));
lis.removeChild(document.querySelector("span"));
//获取所有元素console.log(lis.children);//获取所有元素的数量console.log(lis.childElementCount);//获取第一个子元素console.log(lis.firstElementChild);//获取最后一个子元素console.log(lis.lastElementChild);