Correction status:qualified
Teacher's comments:



实例对象的原型指向它的构造函数原型
实例对象的原型从构造函数的原型继承成员(属性/方法)

<script>// 声明一个构造函数function User(name, email) {this.name = name;this.email = email;}const user1 = new User("天蓬", "tp@php.cn");console.log(user1);user1.__proto__.salary = 888;console.log(user1.salary);// 实例的原型永远指向它的构造函数的原型// 返回trueconsole.log(user1.__proto__ === User.prototype);// 需要被所有类实例共享的成员,应该写到构造函数的原型上User.prototype.nation = "中国";console.log(user1.nation);// 属性通常不应该共享的,它是区分不同对象的标签,方法更适合更像User.prototype.show = function () {return { name: this.name, email: this.email };};const user2 = new User("奥特曼", "atm@php.cn");console.log(user2.show());</script>
css选择器:
document.querySelectorALL()获取满足条件的所有元素document.querySelector()获取满足条件的第一个元素传统方法:
document.getElementById()document.getElementsByTagName()document.getElementsByName()document.getElementsByClassName()快捷方式:
html:document.documentElement
head:document.head
body:document.body
title:document.title
forms:document.forms document.forms.item(0)

<ul id="list"><li class="item">test1</li><li class="item">test2</li><li class="item">test3</li><li class="item">test4</li><li class="item">test5</li></ul><form action=""><input type="text"></form><script>// 使用css选择器是最直观的// 1. 获取满足条件的所有元素const lis = document.querySelectorAll("#list li");let larr = [...lis];console.log(larr);console.log("----------------------");let first = document.querySelectorAll("#list li:first-of-type");console.log(first);// 2. 获取满足条件的第一个元素first = document.querySelector("#list li");console.log(first);// 快捷方式,快速获取某一个或某一类元素// html// console.log(document.docume。ntElement);// headconsole.log(document.head);// bodyconsole.log(document.body);// titleconsole.log(document.title);// formsconsole.log(document.forms);console.log(document.forms.item(0));</script>

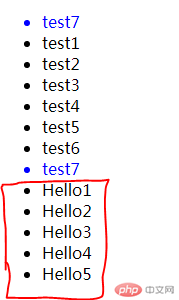
<ul id="list"><li>test1</li><li>test2</li><li>test3</li><li>test4</li><li>test5</li></ul><script>const ul = document.querySelector("#list");const li = document.createElement("li");let htmlStr = "<li style='color:blue'>test7</li>";// 开头新增一个ul.insertAdjacentHTML("afterbegin", htmlStr);</script>

<ul id="list"><li>test1</li><li>test2</li><li>test3</li><li>test4</li><li>test5</li></ul><script>const ul = document.querySelector("#list");const li = document.createElement("li");let htmlStr = "<li style='color:blue'>test7</li>";//末尾新增一个ul.insertAdjacentHTML("beforeend", htmlStr);</script>

<ul id="list"><li>test1</li><li>test2</li><li>test3</li><li>test4</li><li>test5</li></ul><script>const ul = document.querySelector("#list");const li = document.createElement("li");//新增多个const frag = new DocumentFragment();for (let i = 0; i < 5; i++) {const li = document.createElement("li");li.textContent = "Hello" + (i + 1);// 将生成的节点先临时挂载到文档片断中frag.appendChild(li);}ul.appendChild(frag);</script>

<ul id="list"><li>test1</li><li>test2</li><li>test3</li><li>test4</li><li>test5</li></ul><script>const ul = document.querySelector("#list");const li = document.createElement("li");//删除第三个ul.removeChild(document.querySelector("#list li:nth-of-type(3)"));</script>

<ul id="list"><li>test1</li><li>test2</li><li>test3</li><li>test4</li><li>test5</li></ul><script>const ul = document.querySelector("#list");const li = document.createElement("li");//修改第三个const replaceItem = document.createElement("li");replaceItem.innerHTML = "item3-3";document.querySelector("#list li:nth-of-type(3)").replaceWith(replaceItem);</script>

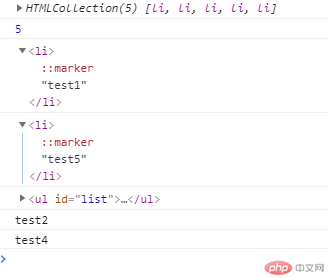
<ul id="list"><li>test1</li><li>test2</li><li>test3</li><li>test4</li><li>test5</li></ul><script>const ul = document.querySelector("#list");const li = document.createElement("li");// 获取所有子元素console.log(ul.children);// 获取子元素数量// console.log(ul.children.length);console.log(ul.childElementCount);// 第一个子元素console.log(ul.firstElementChild);// 最后一个console.log(ul.lastElementChild);// 父节点console.log(ul.lastElementChild.parentElement);// 获取前一个兄弟const ba = document.querySelector("#list li:nth-of-type(3)");ba.style.background = "violet";// 获取前一个兄弟:tset1console.log(ba.previousElementSibling.innerHTML);// 后一个兄弟:test3console.log(ba.nextElementSibling.innerHTML);</script>