Correction status:qualified
Teacher's comments:



事件代理: 也叫”事件委托”。如果不阻止事件冒泡,那么事件会向上传递,利用这一点可以实现事件委托。即将节点上的事件委托到其父辈上。
事件委托通常用来处理子节点事件分发和动态节点的事件监听。
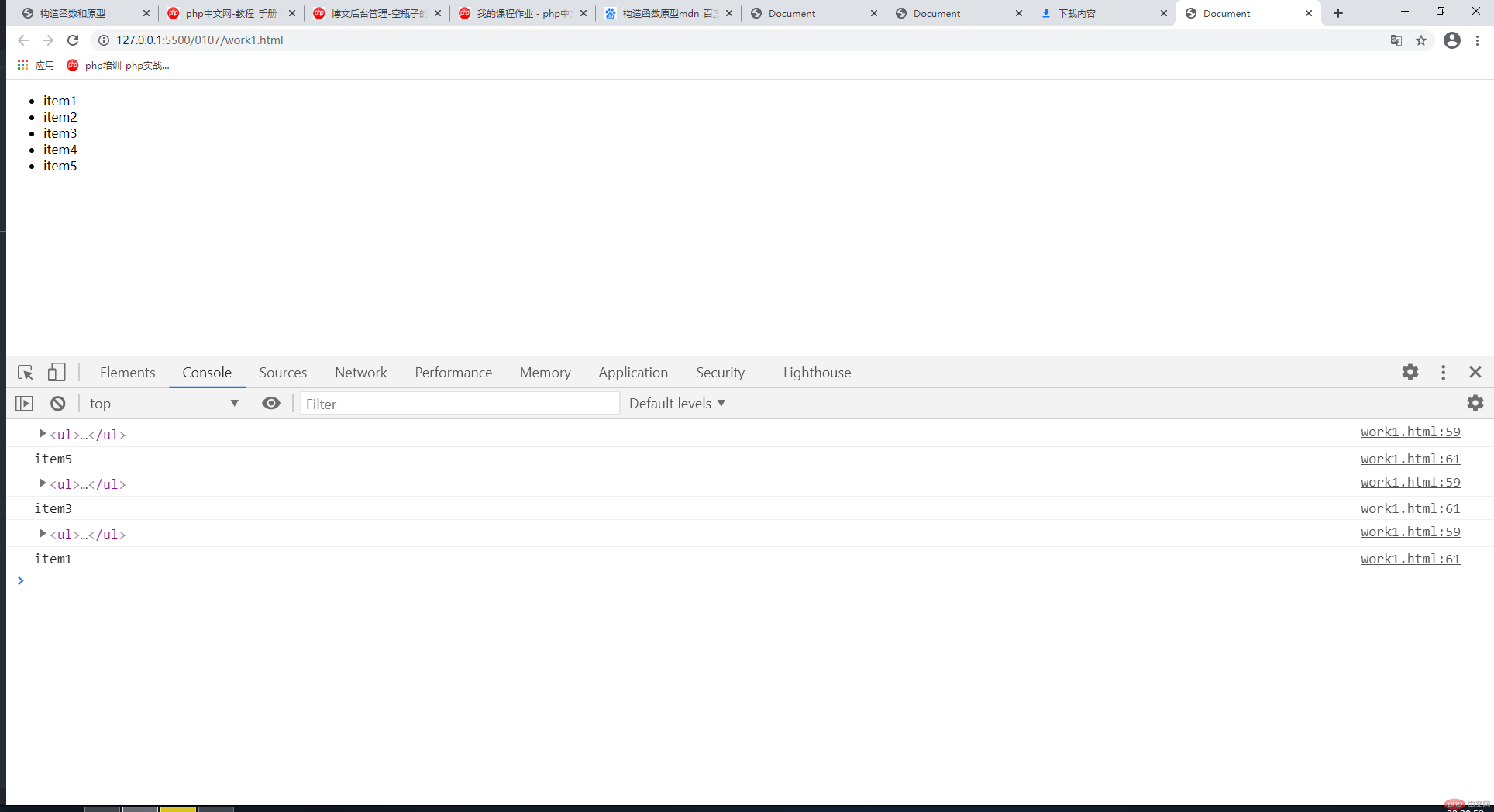
demo
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li></ul></body><script>const lis = document.querySelectorAll("li");// 遍历每个li,并逐个为它添加点击事件document.querySelector("ul").addEventListener("click", (ev) => {// 事件绑定者console.log(ev.currentTarget);// 事件触发者,通常是"事件绑定者"的子元素console.log(ev.target.innerHTML);});</script></html>

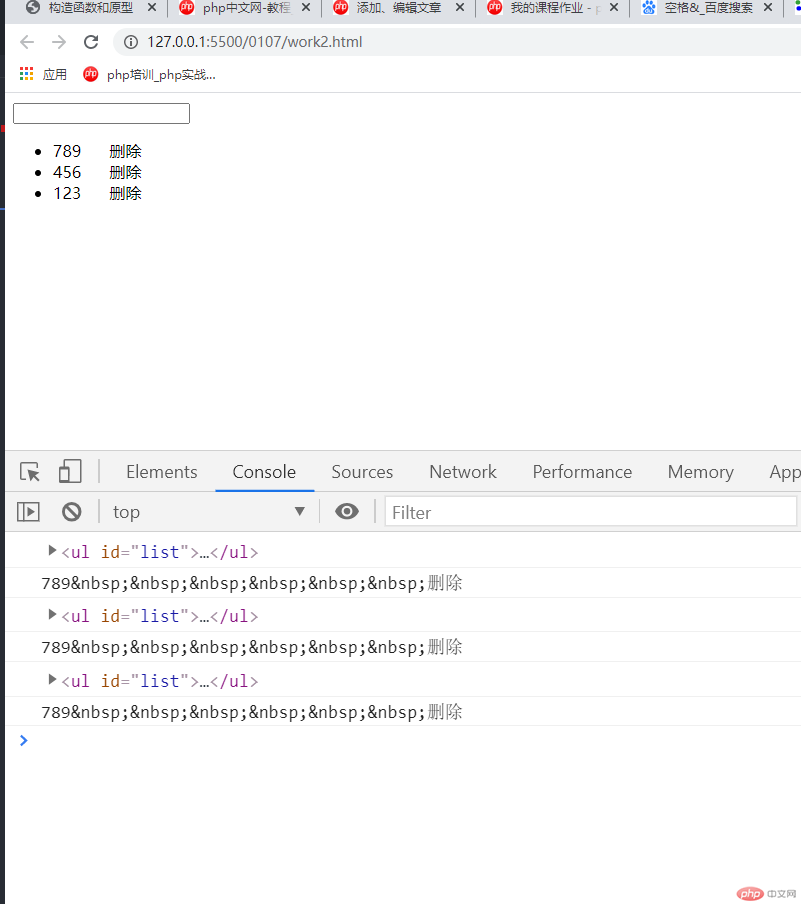
demo
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>留言板</title></head><body><label><input type="text" name="message" /></label><ul id="list"></ul><script>// 获取元素const msg = document.querySelector("input");const ul = document.querySelector("#list");msg.onkeydown = (ev) => {// 键盘事件中,key表示按下的键名// console.log(ev.key);if (ev.key === "Enter") {// 非空判断if (ev.currentTarget.value.length === 0) {alert("内容不能为空");} else {// 将留言内容添加到列表中// 创建留言let str = `<li>${ev.currentTarget.value}${"      "}${"删除"}</li>`;// 应该将最新的信息永远放在第一条list.insertAdjacentHTML("afterbegin", str);// 清空上一条留言ev.currentTarget.value = null;}}};// 删除const lis = document.querySelectorAll("li");document.querySelector("#list").addEventListener("click", (ev) => {// 事件绑定者ul.removeChild(document.querySelector("#list li"));console.log(ev.currentTarget);// 事件触发者,通常是"事件绑定者"的子元素console.log(ev.target.innerHTML);});</script></body></html>

| 字符串方法 | 功能 | 主要代码 | 返回值 |
|---|---|---|---|
| concat() | 把一个或者多个字符串连接起来 | `` | hellophp !888 |
| slice(start, end) | 从字符串中截图一段字符串 | res = str.slice(0, 5); |
hello |
| substr(start, length) | 从字符串中截图一段字符串 | res = str.substr(0, 5); |
hello |
| trim() | 去除两边空格 | psw.trim(); |
没有空格的字符串 |
| split() | 把字符串打成数组 | res = str.split(""); |
一个数组 |
| charAt() | 对字符串中指定索引处的字符进行取值 | res = str.charAt(2); |
l |
| indexOf() | 查询某个字符首次出现的位置 | res = str.indexOf("l"); |
2 |
| replace(oldV, newV) | 将匹配到的第一个旧的值替换成新的值 | res = str.replace("l", "L"); |
heLlo php.cn |
| toLocaleUpperCase() | 将小写全部转换成大写 | res = str.toLocaleUpperCase(); |
HELLO PHP.CN |
| toLocaleLowerCase() | 将大写全部转换成小写 | res = str.toLocaleLowerCase(); |
hello php.cn |
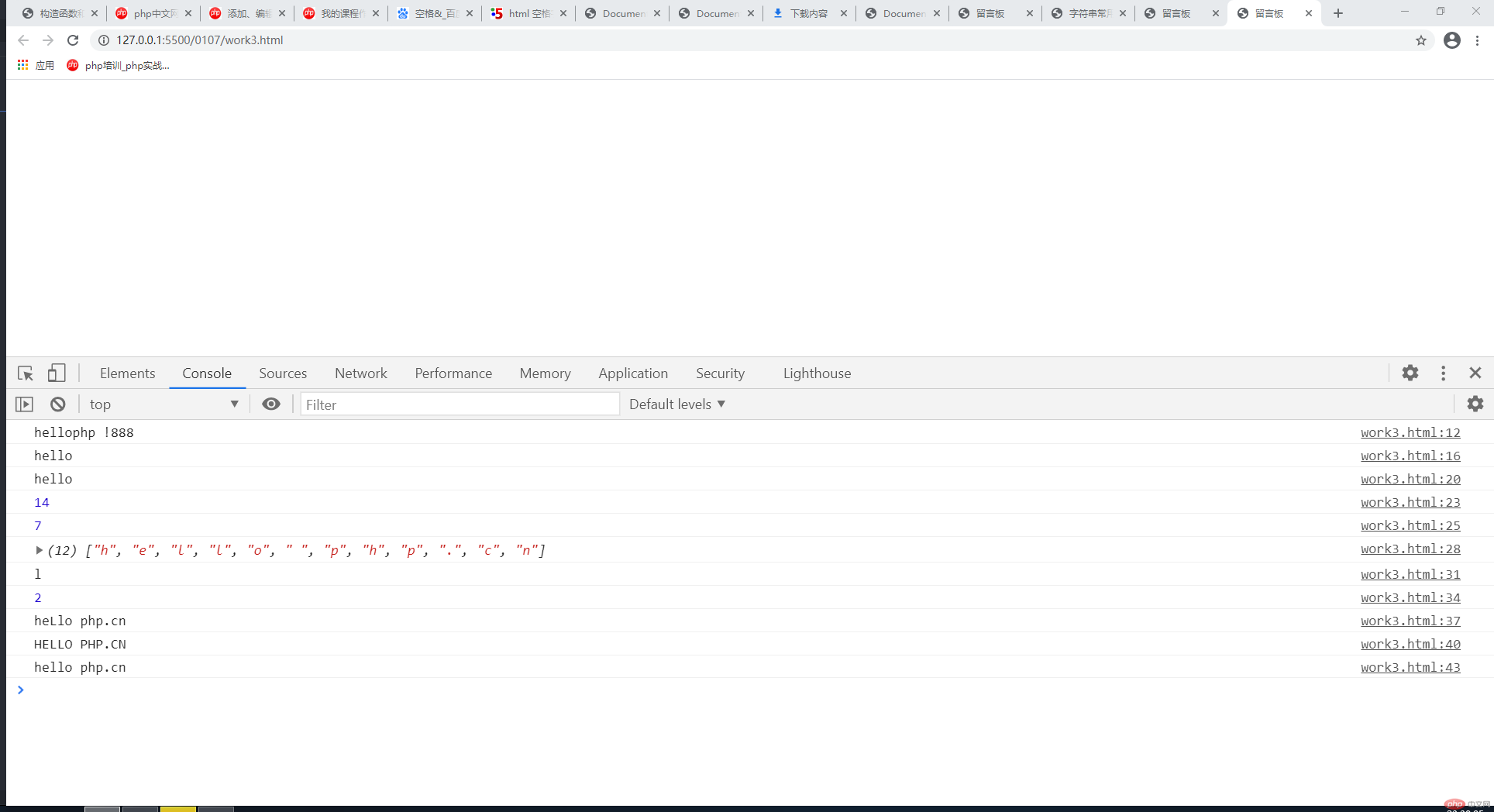
demo
<script>// 把一个或者多个字符串连接起来let str = "hello".concat("php !", 888);console.log(str);str = "hello php.cn";// 从字符串中截图一段字符串let res = str.slice(0, 5);console.log(res);str = "hello php.cn";// 从字符串中截图一段字符串res = str.substr(0, 5);console.log(res);// 去除两边空格let psw = " root888 ";console.log(psw.length);psw = " root888 ";console.log(psw.trim().length);// 把字符串打成数组res = str.split("");console.log(res);// 对字符串中指定索引处的字符进行取值res = str.charAt(2);console.log(res);// 查询某个字符首次出现的位置res = str.indexOf("l");console.log(res);// 将匹配到的第一个旧的值替换成新的值res = str.replace("l", "L");console.log(res);// 将小写全部转换成大写res = str.toLocaleUpperCase();console.log(res);// 将大写全部转换成小写res = str.toLocaleLowerCase();console.log(res);</script>