Correction status:qualified
Teacher's comments:



1.网格容器:有如干个矩形的网格单元构成;
2.网格项目:网格容器的子元素,必须放在网格单元中;
3.网格单元:有“单元格”和网格区域两种表现形式;
4.网格轨道:有多个单元格组成,根据排列方向有行轨和列轨之分;
5.轨道间距:容器中轨道之间的间距,有行轨间距和列轨间距。
1.决定容器中要有多少列,且列宽是多少;
grid-template-columns:repeat(3,2fr);
2.决定容器中要有多少行,且行高是多少?
grid-template-rows:repeat(3,15em);
3.在容器中的排列方法:
/* 项目在网格单元中的对齐方式 *//*place-items: 垂直方向 水平方向; */place-items: start center;/* 把项目看成整体在容器中的对齐方式 */place-content: center;
4.行轨和列轨的宽度
gap:0.5em;
5.默认行优先要设定行的默认高度,与项目中设定的行高要一致
grid-auto-rows:5em;
1.项目在容器当中的位置
这行代码的意思是项目从坐标为1行1列的位置调到3行4列的位置
grid-area: 1/1/3/4;
该行代码是省略了起始位置,默认跳一行一列;
grid-area: 3/3;
行可以不写,让它自适应,只写列 ;
grid-area: auto / span 3;
项目本身在在单元各种的对齐方式 place-self: 垂直方向 水平方;
垂直方向与水平方向一致时,可以省略,写一个值。
place-self: center;
body * {border: solid 1px #000;}body {display: grid;grid-template-columns: 15em minmax(50vw, auto) 15em;grid-template-rows: 3em minmax(80vh, auto) 3em;gap: 0.5em;}header,footer {/* grid-area: 1/1/1/4; */grid-area: auto / span 3;}main {grid-area: 2/2;}
<body><!-- 圣杯布局的dom结构 --><header>header</header><!-- 主体main应该有限渲染,渲染的方式是从上到下,所以main应该写在前边用grid控制main的显示位置,用户看到的 --><main>main</main><aside class="right">right</aside><aside class="left">left</aside><footer>footer</footer></body>
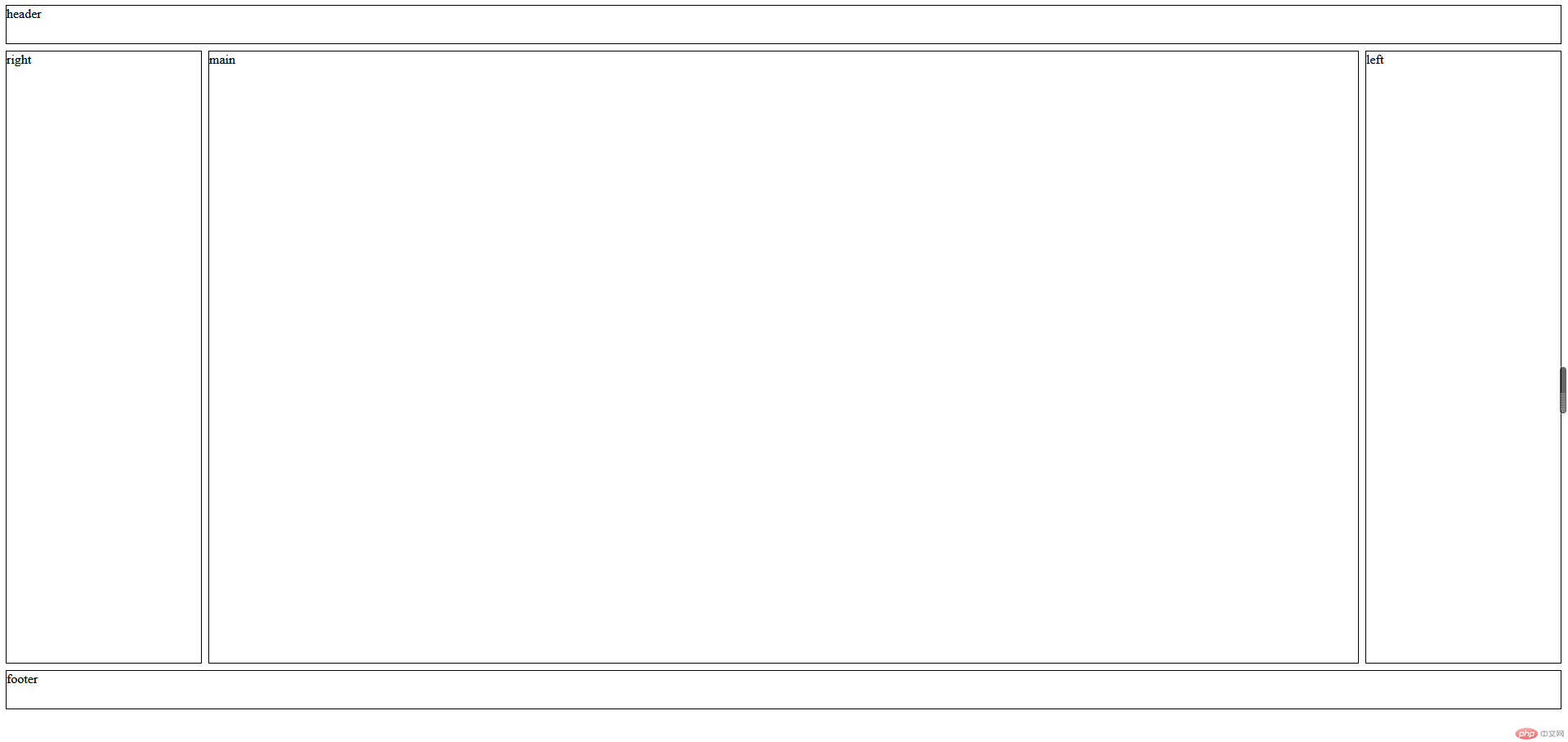
运行结果: