Correction status:qualified
Teacher's comments:



jquery中的“$()”也被称为工厂函数。在jQuery中,无论我们使用哪种类型的选择符都需要从一个“$”符号和一对“()”开始。
工厂函数“$()”它所使用的方法都封装在了jQuery上,所以我们不能通过“$()”来使用JavaScript的方法,同样DOM对象也不能使用jQuery上的方法。
$()的参数类型分为四种,下面创建一个html文档分别进行操作演示
<ul id="first"><li>items1</li><li>items2</li><li>items3</li></ul><ul id="second"><li>items4</li><li>items5</li><li>items6</li></ul>
1.$(选择器,上下文):获取元素
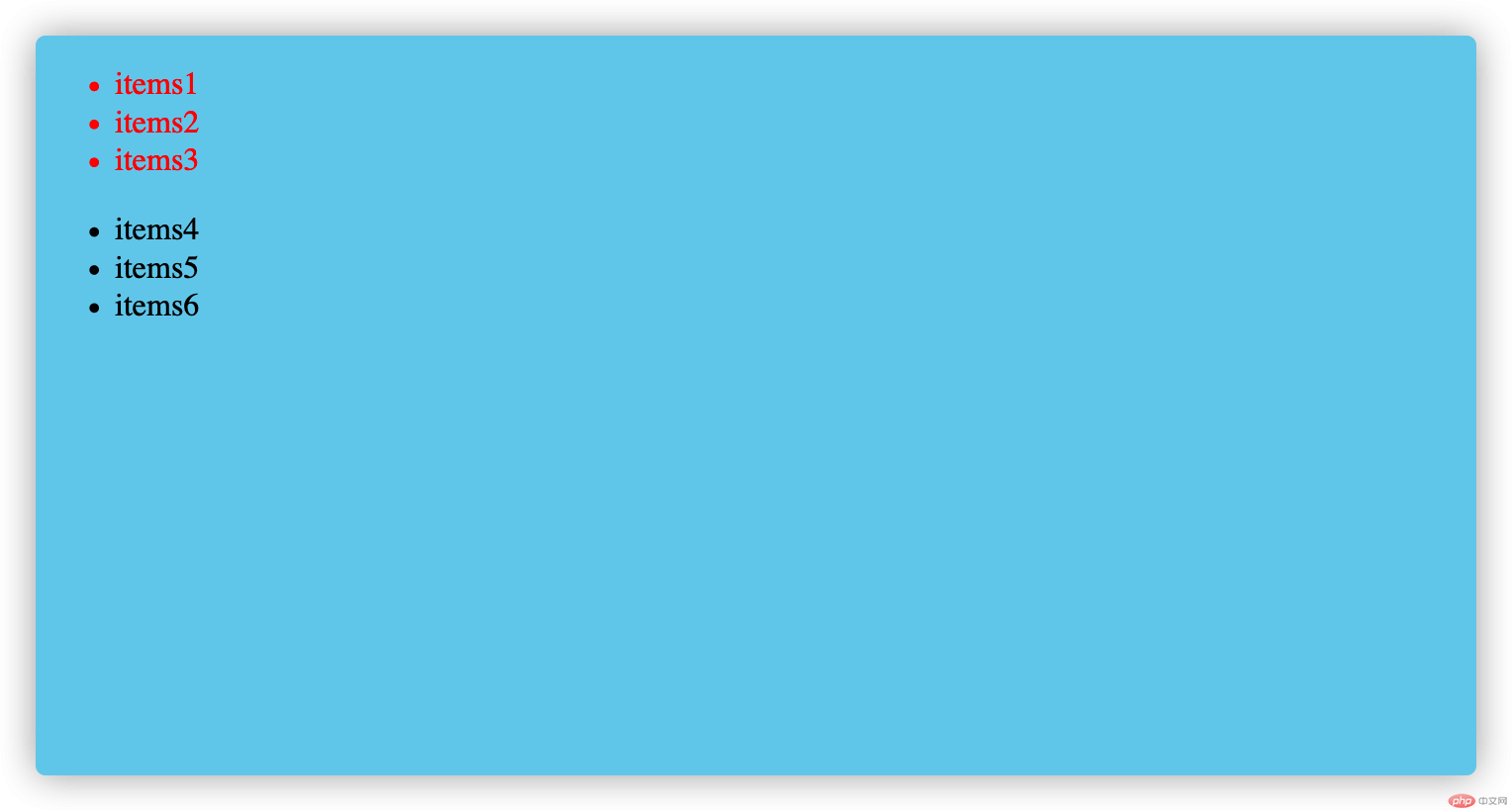
$("#first").css("color","red");

2.$(js)对象,如果想使用jQuery对象上非常丰富的方法或属性,可以将原生的js对象转为jQuery对象
$(document.body).css("background","skyblue");

3. $(html文本): 生成dom元素
$("<li>我是新增加的元素~</li>").appendTo($("#first"));

4.$(callback回调函数):传一个回调函数,页面加载完毕会自动调用,例如我们把以下代码放到html的头部,执行后也会调用
<script>$(function (){$("<li>我要再新增一个</li>").appendTo($("#second"));});</script><ul id="first"><li>items1</li><li>items2</li><li>items3</li></ul><ul id="second"><li>items4</li><li>items5</li><li>items6</li></ul>

为了方便演示,拿一个form表单作为例子
<form action="jqerytest.php" method="post"><label for="email">Email:</label><input type="email" name="email" id="email" autofocus value="jquerytest@163.com" /><label for="password">Password:</label><input type="password" name="password" id="password" value="不少于6位" /><label for="confirm">记住我:</label><div><input type="radio" name="save" id="confirm" value="1" checked /><label for="confirm">保存</label><input type="radio" name="save" id="cancel" value="0" /><label for="cancel">放弃</label></div><button>登录</button></form>

1.attr()获取/设置元素的属性
1.1:attr(name):获取元素的属性
1.2:attr(name,value):设置元素的属性
例如获取form的action地址:
console.log($("form").attr("action"));//jqerytest.php
设置form的action地址:
$("form").attr("action","admin.com");console.log($("form").attr("action"));//admin.com
attr()的第二个参数也可以使用回调函数来设置我们希望的值
$("form").attr("action",()=>{let method = $("form").attr("method").toLowerCase();return method === "get"?"jquerytext.com?id=2":"register.com";});console.log($("form").attr("action"));//register.com
2.css():设置元素的行内样式 style
2.1css(name):获取
2.2css(name,value):设置
2.3css(name,callback):回调函数设置
例如用css()来获取
console.log($("form").css("width"));//400px
用css()设置元素的样式:
$("form").css("border-top","2px solid blue");

也可以用回调函数让样式充满变化
$("form").css("background-color",()=>{let colors = ["blue","lime","yellow","skyblue"];let i = Math.floor(Math.random()*colors.length);return colors[i];//这样我们就可以发现每次打开的背景颜色都不一样});
3.val():表单控件的value属性
//不加参数是获取:console.log($("input:radio:checked").val());//1console.log($("#email").val());//jquerytest@163.comconsole.log($("input:password").val());//不少于6位//如果加参数就是设置了:$("#email").val("testagain.@163.com");console.log($("#email").val());//testagain.@163.com
4.html()和text()
4.1:html()相当于原生js的innerHTML
4.2:text()相当于原生js中的innerText或者textContent
我们做一个HTML文档举例:
<div class="box"><div class="test">这是一个测试</div></div>
分别获取html()和text():
console.log($(".box").html());//<div class="test">这是一个测试</div>console.log($(".box").text());//这是一个测试