Correction status:qualified
Teacher's comments:



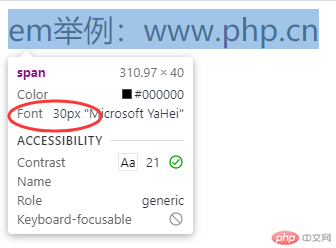
<style>div {font-size: 30px;}div span:first-of-type {font-size: 1em;}div span:last-of-type {font-size: 1rem;}</style><div><span>em举例:www.php.cn</span><br> <!--字体大小30px--><span>rem举例:www.php.cn</span> <!--字体大小16px--></div>1、em依照父元素(div)字体大小为1个单位,本示例中:1em = 30px;2、rem依照根元素(html)字体大小为1个单位,本示例中:1em = 16px;3、em主要用来设置padding、margin、line-height等属性;4、rem主要用来设置font-szie;5、vw的单位为视口宽度/100,在高度为1920的视口中,vh = 19.2px;6、vh的单位为视口高度/100,在高度为1080的视口中,vh = 10.8px;