Correction status:qualified
Teacher's comments:jq中不要套原生,这样不好,要分开写



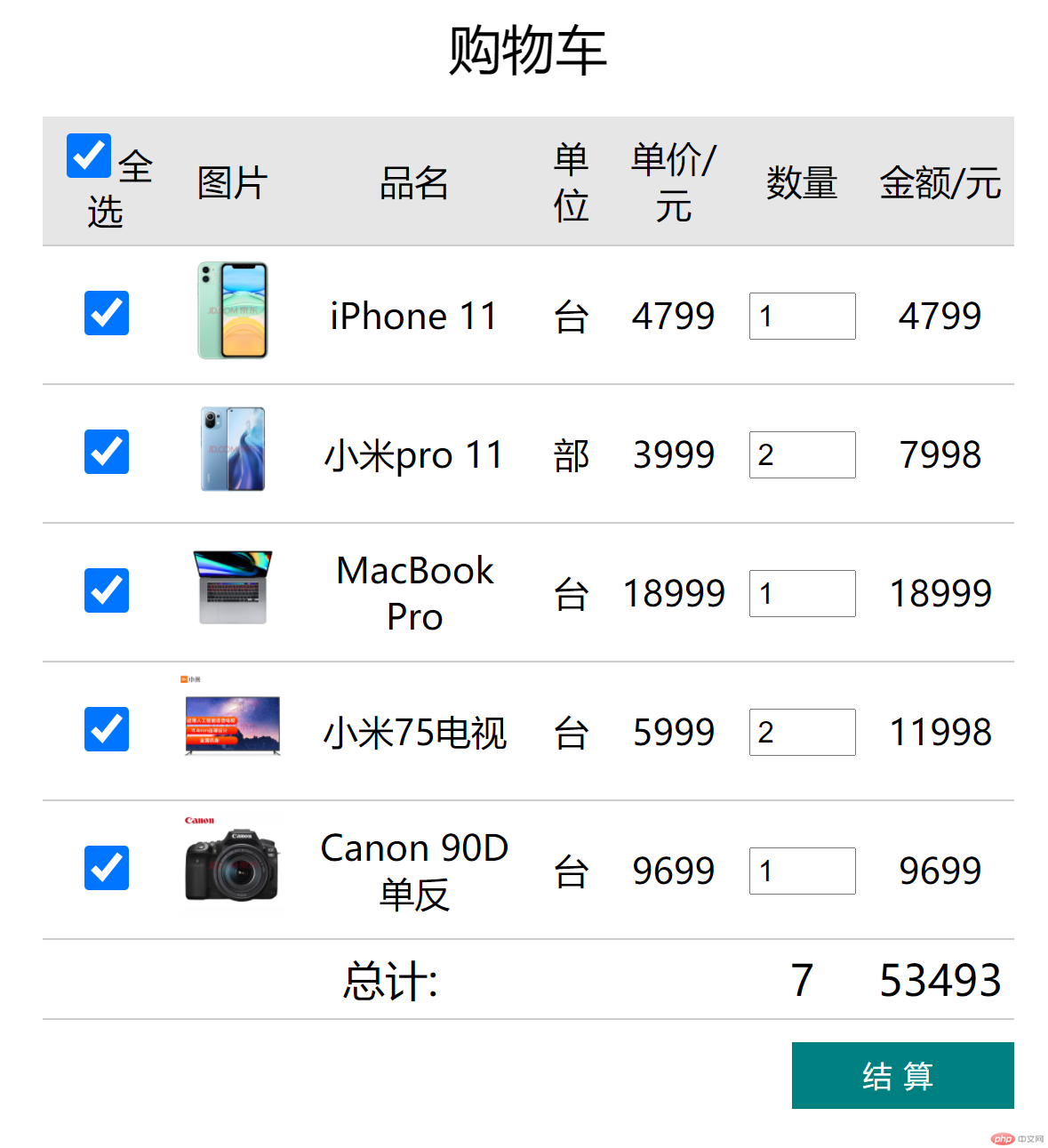
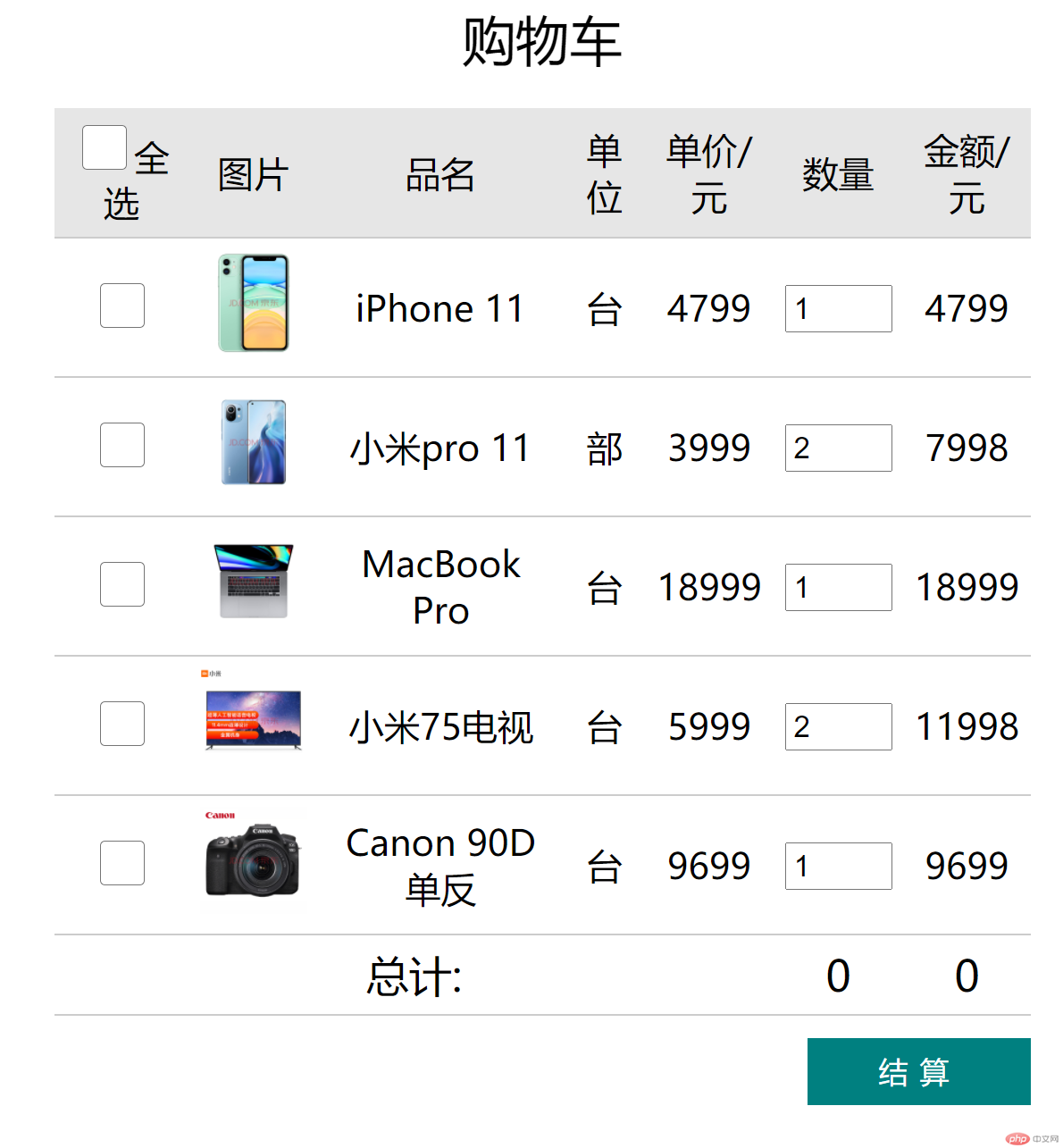
- 使用jQuery完成购物车全选/全不选操作;
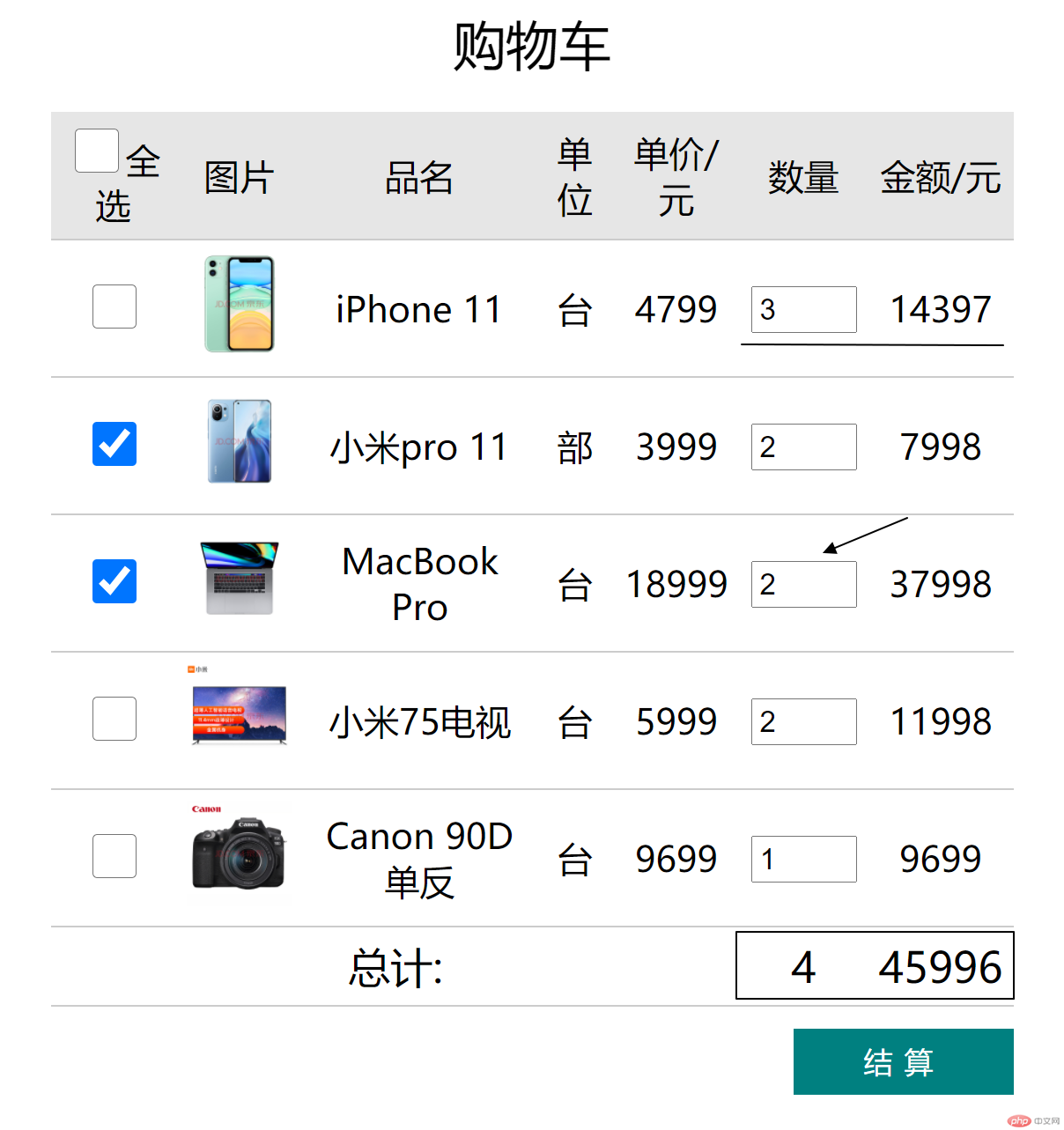
- 这现勾选/不勾选商品时购物车也能自动完成计算
head 中引入购物车样式和jQuery库
<!-- 购物车css样式 --><link rel="stylesheet" href="style.css" /><!-- 引入 jQuery 库 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
table {border-collapse: collapse;width: 90%;text-align: center;margin: auto;}table caption {margin-bottom: 15px;font-size: 1.5rem;}table th,table td {border-bottom: 1px solid #ccc;padding: 5px;font-weight: normal;}table thead tr:first-of-type {background-color: #e6e6e6;height: 3em;}table input[type="checkbox"] {width: 1.5em;height: 1.5em;}table tbody tr {border-bottom: 1px solid #ccc;}table tbody tr:hover {background-color: #f6f6f6;cursor: pointer;}tbody img {width: 3em;}tbody input[type="number"] {width: 3em;}button {width: 150px;height: 30px;outline: none;border: none;background-color: teal;color: white;letter-spacing: 5px;}button:hover {opacity: 0.7;cursor: pointer;}
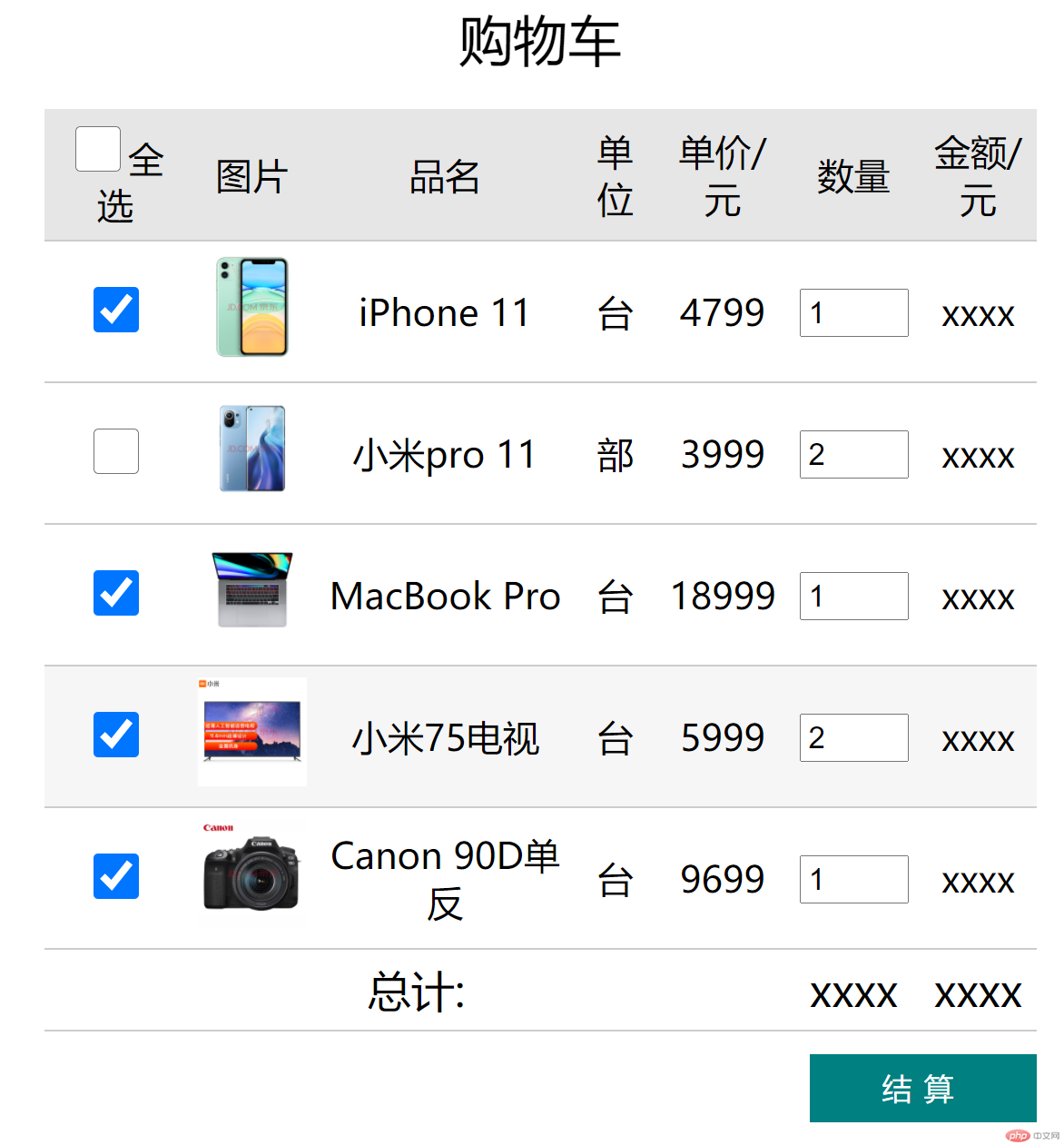
body 中添加购物车html是默认的
<table><caption>购物车</caption><thead><tr><!-- 全选复选框 --><th><input type="checkbox" name="checkAll" id="check-all" checked /><label for="check-all">全选</label></th><th>图片</th><th>品名</th><th>单位</th><th>单价/元</th><th>数量</th><th>金额/元</th></tr></thead><tbody><tr><td><input type="checkbox" name="item" value="SN-1020" checked /></td><td><a href=""><img src="images/p1.jpg" alt="" /></a></td><td>iPhone 11</td><td>台</td><td class="price">4799</td><td><input type="number" min="1" value="1" /></td><td class="amount">xxxx</td></tr><tr><td><input type="checkbox" name="item" value="SN-1020" checked /></td><td><a href=""><img src="images/p2.jpg" alt="" /></a></td><td>小米pro 11</td><td>部</td><td class="price">3999</td><td><input type="number" min="1" value="2" /></td><td class="amount">xxxx</td></tr><tr><td><input type="checkbox" name="item" value="SN-1030" checked /></td><td><a href=""><img src="images/p3.jpg" alt="" /></a></td><td>MacBook Pro</td><td>台</td><td class="price">18999</td><td><input type="number" min="1" value="1" /></td><td class="amount">xxxx</td></tr><tr><td><input type="checkbox" name="item" value="SN-1040" checked /></td><td><a href=""><img src="images/p4.jpg" alt="" /></a></td><td>小米75电视</td><td>台</td><td class="price">5999</td><td><input type="number" min="1" value="2" /></td><td class="amount">xxxx</td></tr><tr><td><input type="checkbox" name="item" value="SN-1050" checked /></td><td><a href=""><img src="images/p5.jpg" alt="" /></a></td><td>Canon 90D单反</td><td>台</td><td class="price">9699</td><td><input type="number" min="1" value="1" /></td><td class="amount">xxxx</td></tr></tbody><tfoot><tr style="font-weight: bolder; font-size: 1.2em"><td colspan="5">总计:</td><td id="sum">xxxx</td><td id="total-amount">xxxx</td></tr></tfoot></table><div style="width: 90%; margin: 10px auto"><button style="float: right; width: 100px">结算</button></div>
body 中 script 标签中添加js
// 使用jQuery完成购物车全选/全不选操作// 全选复选框const checkAll = $("#check-all");// 独立复选框const checkItems = $("input[name=\"item\"]");// 改变全选,独立复选框也改变checkAll.change(ev => checkItems.each(function () {$(this).prop('checked', $(ev.target).is(':checked'));}));// 改变独立复选框,改变全选checkItems.change(() => checkAll.prop('checked', [...checkItems].every(item => item.checked)));

// 购物车,数据填充function cart() {// 独立单价组let pricesObj = $('.price').map((i, ele) => $(ele).text() * 1);// 独立数量组let numbersObj = $('input[type="number"]').map((i, ele) => $(ele).val() * 1);// 独立金额组let amountsObj = [pricesObj, numbersObj].reduce((total, curr) => total.map((i, item) => item * curr[i]));// 独立金额数据填充,由单品数量改变触发,与独立复选框状态无关$('.amount').each((i, ele) => ($(ele).text(amountsObj[i])));// 总数量,总金额的计算由独立复选框选中状态确定// 获取所有独立复选框元素let items = $("input[name=\"item\"]");// 过滤出所有独立复选框选中状态的组numbersObj = numbersObj.filter((i, ele) => $(items[i]).is(':checked'));// 过滤出所有独立复选框选中状态的金额组amountsObj = amountsObj.filter((i, ele) => $(items[i]).is(':checked'));// 计算总数量和总金额let sum = [...numbersObj].reduce((p, n) => p + n, 0);let total = [...amountsObj].reduce((p, n) => p + n, 0);// 填充总数量和总金额到页面中$('#sum').text(sum);$('#total-amount').text(total);}// 改变单品数量时触发$('input[type="number"]').each((i, ele) => $(ele).change(function(){cart();}));// 改变独立复选框状态时触发$("input[name=\"item\"]").each((i, item) => $(item).change(function(){cart();}));// 全选状态改变时触发$('#check-all').change(function(){cart();});// 页面载入完成后触发$(function(){cart();});
// 原生js购物车全选/全不选操作// 全选复选框const checkAll = document.getElementById('check-all');// 独立复选框const checkItems = document.getElementsByName('item');// 改变全选,独立复选框也改变checkAll.onchange = ev => checkItems.forEach(item => item.checked = ev.target.checked);// 改变独立复选框,改变全选checkItems.forEach(item => item.onchange = () => checkAll.checked = [...checkItems].every(ele => ele.checked));// 购物车,数据填充function cart() {// 独立单价数组let pricesArr = [...document.getElementsByClassName('price')].map(p => p.textContent * 1);// 独立数量数组let numbersArr = [...document.querySelectorAll('input[type="number"]')].map(n => n.value * 1);// 独立金额数组let amountsArr = [pricesArr, numbersArr].reduce((total, curr) => total.map((item, i) => item * curr[i]));// 独立金额数据填充,由单品数量改变触发,与独立复选框状态无关document.querySelectorAll('.amount').forEach((ele, i) => (ele.textContent = amountsArr[i]));// 总数量,总金额的计算由独立复选框选中状态确定// 获取所有独立复选框元素let items = document.getElementsByName('item');// 过滤出所有独立复选框选中状态的数量数组numbersArr = numbersArr.filter((ele, i) => [...items][i].checked);// 过滤出所有独立复选框选中状态的金额数组amountsArr = amountsArr.filter((ele, i) => [...items][i].checked);// 计算总数量和总金额let sum = numbersArr.reduce((p, n) => p + n, 0);let total = amountsArr.reduce((p, n) => p + n, 0);// 填充总数量和总金额到页面中document.getElementById('sum').textContent = sum;document.getElementById('total-amount').textContent = total;}// 改变单品数量时触发document.querySelectorAll('input[type="number"]').forEach(ele => ele.onchange = cart);// 改变独立复选框状态时触发document.getElementsByName('item').forEach(item => item.onchange = cart);// 全选状态改变时触发// 由于前面 check-all 已添加 onchange 事件,这里使用事件监听document.getElementById('check-all').addEventListener('change', cart);// 页面载入完成后触发window.onload = cart;