Correction status:qualified
Teacher's comments:



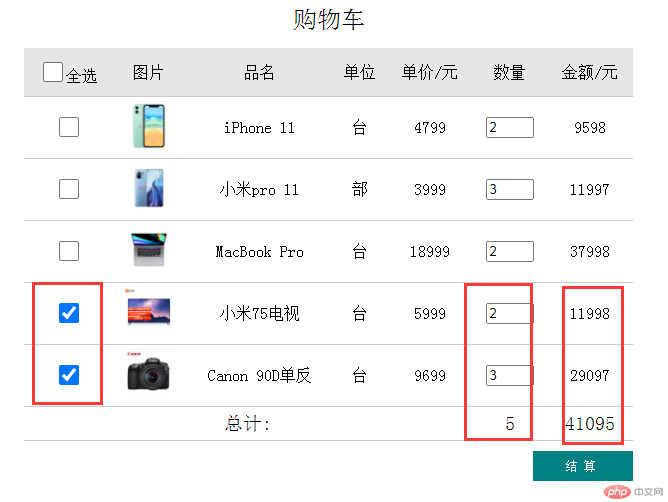
首先 我们建立一个购物车样式,如下图

实现功能:1. 选中全选按钮,下面产品全部选中,2 下面任意一个产品未选中则全选按钮自动取消选中
JS 代码如下:
<script>// 1. 获取全选复选框,所有独立商品的复选框const checkAll = document.querySelector("#check-all");const checkItems = document.getElementsByName("item");// 2. 为全选复选框添加事件: change,当值改变会触发// console.log(ev.target.checked); // 看当前全选的状态checkAll.onchange = (ev) =>checkItems.forEach((item) => (item.checked = ev.target.checked));// 3. 为每个单独的商品复选框添加changecheckItems.forEach((item) =>(item.onchange = () =>(checkAll.checked = [...checkItems].every((item) => item.checked))));</script>
实现功能:1. 自动计算每组商品合计金额 2 未选中不计算总额和总数量。
思路:获取每组产品的选中状态 选中为 1 未选中为 0 然后与单价和数量相乘即可。
实现如下图:
JS 代码如下,用到的一些常亮和变量上文已获取:
<script>// 用户更新数量时触发自动计算checkItems.forEach((input) => (onchange = autoCalculate));// 购物车刚加载完成时也应该触发自动计算window.onload = autoCalculate;// 封装成一个函数function autoCalculate() {// 获取单价组成的数组const prices = document.querySelectorAll("tbody .price");const priceArr = [...prices].map((item) => item.textContent * 1);console.log(priceArr);// 获取数量组成的数组,未检查是否选中之前const numbers = document.querySelectorAll("tbody input[type=number]");const numArr = [...numbers].map((item) => item.value * 1);console.log(numArr);//获取商品选中状态数组,选中1,未选中0 三元函数:const checkStatus = [];checkItems.forEach((item, index) => {item.checked ? (checkStatus[index] = 1) : (checkStatus[index] = 0);});console.log(checkStatus);//乘以选中状态后 获取新的数量数组const numArrChecked = numArr.map((item, index) => item * checkStatus[index]);console.log(numArrChecked);// 计算商品总数let sum = numArrChecked.reduce((pre, cur) => pre + cur);console.log(sum);// 计算每件商品金额, 单价 * 数量const amountArr = priceArr.map((item, index) => item * numArr[index]);console.log(amountArr);// 计算选中商品商品金额, 单价 * 数量const amountArrChecked = priceArr.map((item, index) => item * numArrChecked[index]);console.log(amountArrChecked);// 计算总金额 未选中不计算let totalAmount = amountArrChecked.reduce((pre, cur) => pre + cur);console.log(totalAmount);// 将计算结果渲染到购物车中// 总数量document.querySelector("#sum").textContent = sum;// 总金额document.querySelector("#total-amount").textContent = totalAmount;// 每个商品的金额document.querySelectorAll(".amount").forEach((item, index) => (item.textContent = amountArr[index]));}</script>