Correction status:qualified
Teacher's comments:



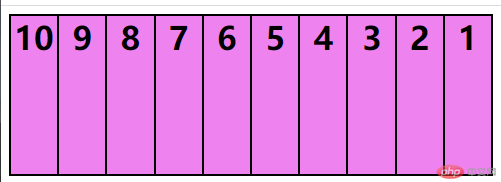
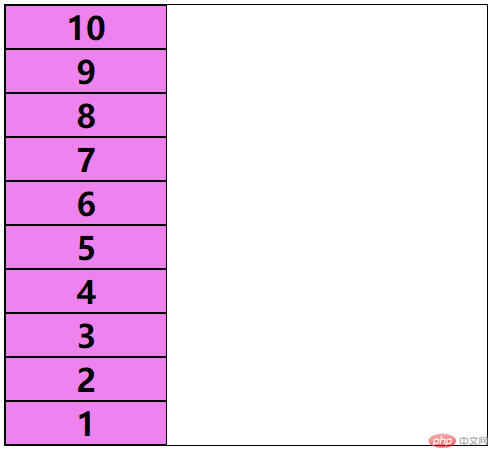
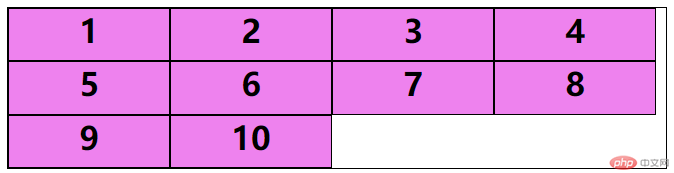
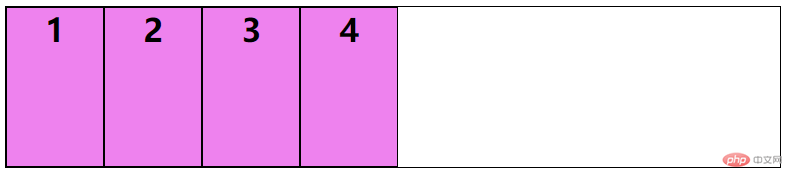
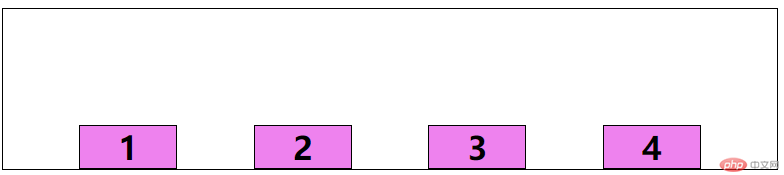
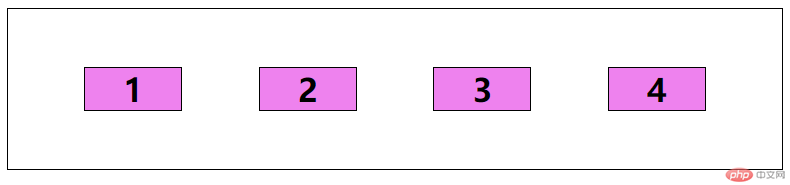
<style>.container {min-height: 10em;border: solid 1px;}.item {font-size: 2em;font-weight: bold;text-align: center;width: 3em;background-color: violet;border: solid 1px;}.container {display: flex;/*水平排列,反顺序*/flex-direction: row-reverse;/*垂直排列*/flex-direction: column;/*垂直排列,反顺序*/flex-direction: column-reverse;/*水平排列,允许换行*/flex-flow: wrap;/*水平排列,元素紧贴左边*/justify-content: flex-start;/*水平排列,元素紧贴右边*/justify-content: flex-end;/*水平排列,剩余空间在元素中间平分,最左右两边无空间*/justify-content: space-between;/*水平排列,剩余空间在元素两边平分,最左右两边有空间*/justify-content: space-around;/*水平排列,剩余空间以元素数量平分,最左右两边有空间*/justify-content: space-evenly;/*垂直排列,元素置顶*/align-items: flex-start;/*垂直排列,元素置底*/align-items: flex-end;/*垂直排列,元素居中*/align-items: center;/*垂直排列,元素拉伸*/align-items: stretch;}.container .item:nth-of-type(1) {/*垂直排列,该元素置顶*/align-self: flex-start;/*1号元素,布置在最后,第4*/order: 10;/*1号元素最总容器的 10%*/flex: 1;}.container .item:nth-of-type(2) {/*垂直排列,该元素居中*/align-self: center;/*2号元素,倒数第2,第4*/order: 8;flex: 2;}.container .item:nth-of-type(3) {/*垂直排列,该元素置底部*/align-self: flex-end;/*3号元素,布置在第2*/order: 6;/*3号元素最总容器的 30%*/flex: 3;}.container .item:nth-of-type(4) {/*垂直排列,该元素拉伸*/align-self: stretch;/*4号元素,布置在第1*/order: 3;/*4号元素最总容器的 40%*/flex: 4;}</style>
<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><!-- <div class="item">5</div>--><!-- <div class="item">6</div>--><!-- <div class="item">7</div>--><!-- <div class="item">8</div>--><!-- <div class="item">9</div>--><!-- <div class="item">10</div>--></div>