Correction status:qualified
Teacher's comments:




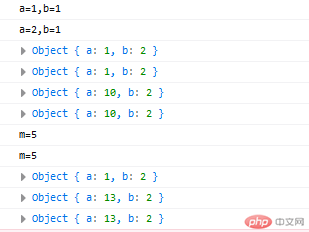
<script>// 1. 赋值// 1.1 值传递: 原始类型,string,number,boollet a = 1;let b = a;console.log("a=%d,b=%d", a, b);a = 2;// 更新a,不影响bconsole.log("a=%d,b=%d", a, b);// 1.2 引用传递: 引用类型, object,arraylet obj1 = { a: 1, b: 2 };console.log(obj1);let obj2 = obj1;console.log(obj2);// 更新obj1obj1.a = 10;console.log(obj1);// obj2同步更新console.log(obj2);// 2. 传参// 传参时,无论什么类型都是值传递const f1 = (x) => (x = 10);let m = 5;console.log("m=%d", m);f1(m);// 入参:调用函数时传入的参数,简称:“入参”// 函数中对参数的更新,并不影响入参console.log("m=%d", m);const f2 = (x) => (x.a = 13);let o = { a: 1, b: 2 };console.log(o);f2(o);// 看上去函数中对于o.a的更新生效,实际上仍是值传递console.log(o);// 对与引用类型,只有全新赋值才算是更新,修改属性不算的const obj = { x: 1, y: 2 };obj.x = 20;const f3 = (x) => (x = {});f3(o);// 函数中对于对象参数/引用参数的更新并没有影响到入参console.log(o);</script>

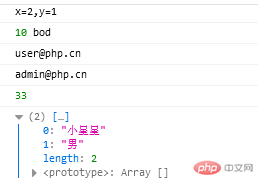
<script>// 解构赋值:快速从集合数据(数组/对象)结构处独立变量// 1.数组let [a, b, c] = [1, 2, 3]console.log(a, b, c);// 解构一部分[a, b] = [1, 2, 3]console.log(a, b);[a, b, c = "null"] = [1, 2]console.log(a, b, c);[a, b, ...c] = [1, 2, 3, 4, 5, 6]console.log(a, b, c);// 拿到某一个值[, b, ] = [1, 2, 3]console.log(b);let x = 1,y = 2,t;console.log("x=%d,y=%d", x, y);// t = x;// x = y;// y = t;// console.log("x=%d,y=%d", x, y);// 用解构函数[x, y] = [y, x]console.log("x=%d,y=%d", x, y);// 2.对象解构let {id,name} = {id: 10,name: "bod"};console.log(id, name);let email = "admin@php.cn";let {role,email: userEmail} = {role: "user",email: "user@php.cn"};console.log(userEmail);console.log(email);// 3.参数解构// 数组传参let sum = ([a, b]) => a + b;console.log(sum([11, 22]));// 对象传参let getUser = ({name,sex}) => [name, sex];console.log(getUser({name: '小星星',sex: '男'}));</script>

<script>function hello(name) {this.name = name;console.log(this.name);}const obj = {name: "admin",};// 经典调用console.log(hello("朱老师"));// bind()不会立即执行,只会返回一个函数声明let f = hello.bind(obj, "灭绝老师");console.log(f());// call/apply立即执行f = hello.call(obj, "天蓬老师");console.log(f);// apply参数必须是数组f = hello.apply(obj, ["西门老师"]);console.log(f);// bind()应用案例:动态改变thisdocument.querySelector("button").addEventListener("click",function() {console.log(this.name);console.log(this);document.body.appendChild(document.createElement('p')).innerHTML = "欢迎:" + this.name;}.bind({name: "peter老师"}));</script>

<script>const product = {data: [{name: "电脑",price: 5000,num: 5}, {name: "手机",price: 4000,num: 10}, {name: "相机",price: 8000,num: 3}, ],getAmounts() {return this.data.reduce((t, c) => (t += c.price * c.num), 0)},// 访问器属性// 将方法伪造成一个属性get total() {return this.data.reduce((t, c) => (t += c.price * c.num), 0)},set setPrice(price) {this.data[1].price = price;},}// console.log("总金额 :", product.getAmounts())console.log("总金额 :", product.total);console.log(product.data[1].price);product.setPrice = 9988;console.log(product.data[1].price);</script>

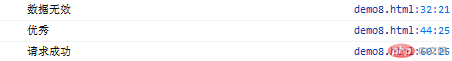
<script>let sorce = 10;// 单分支// if (sorce >= 60) {// console.log("合格");// }// 双分支// if (sorce >= 60) {// console.log("合格");// } else {// console.log("补考");// }// 多分支sorce = 120;if (sorce >= 60 && sorce < 80) {console.log("合格");} else if (sorce >= 80 && sorce < 100) {console.log("优秀");}// 判断数据是否有效else if (sorce > 100 || sorce < 0) {console.log("数据无效");} else {console.log("补考");}// switch来简化多分支// switch是严格匹配sorce = 90;switch (true) {case sorce >= 60 && sorce < 80:console.log("合格");break;case sorce >= 80 && sorce < 100:console.log("优秀");break;// 判断数据是否有效case sorce > 100 || sorce < 0:console.log("数据无效");break;default:console.log("补考");}// switch一般用来单值判断let response = "Success";// toLocaleLowerCase()全部转为小写switch (response.toLocaleLowerCase()) {case "fail":console.log("请求失败");break;case "success":console.log("请求成功");break;default:console.log("请求失败");}</script>
// 三元运算符// 条件? true : falseif (sorce >= 60) {console.log("合格");} else {console.log("补考");}sorce = 6;// 用三元运算符简写// 用来写双分支console.log(sorce >= 60 ? "合格" : "补考");