Correction status:qualified
Teacher's comments:很不错



常用的 php 集成环境有哪些
windows: phpstudy,wampserver, xampp,upupw…
macos: xampp, mamp pro(收费)
1.Web技术发展的第一阶段——静态文档
第一阶段的Web,主要是静态Web页面的浏览。用户使用客户端访问Web页面,每一个页面都有一个入口,里面包含一些超文本链接,图片资源等等。
2.Web技术发展的第一阶段——动态页面
为了解决静态页面的不足,通过编程技术在静态页面中加入了各种程序控制和逻辑,是用户可以动态的加载网页上的内容,并且有了数据库的支持,网站可以实现非常多的功能,比如用户注册、登录、历史记录、用户管理等等。动态页面并不是真正存在于服务器上的真实文件,而是通过用户请求,服务器处理才返回的一个用户需要的页面。
3.现在Web技术已经进入了Web2.0
Web2.0中出现了更多的技术,比如手机端的页面,同时也增加前后端分离的开发,响应式等等。
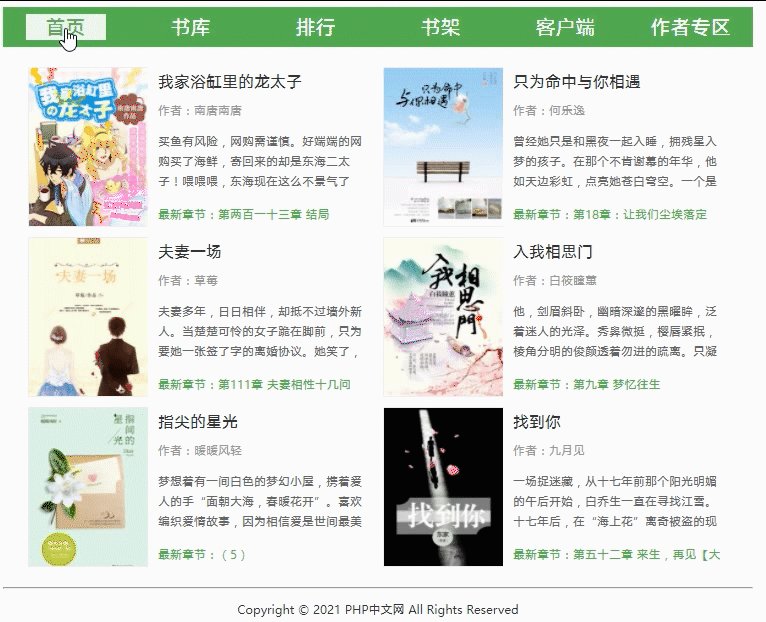
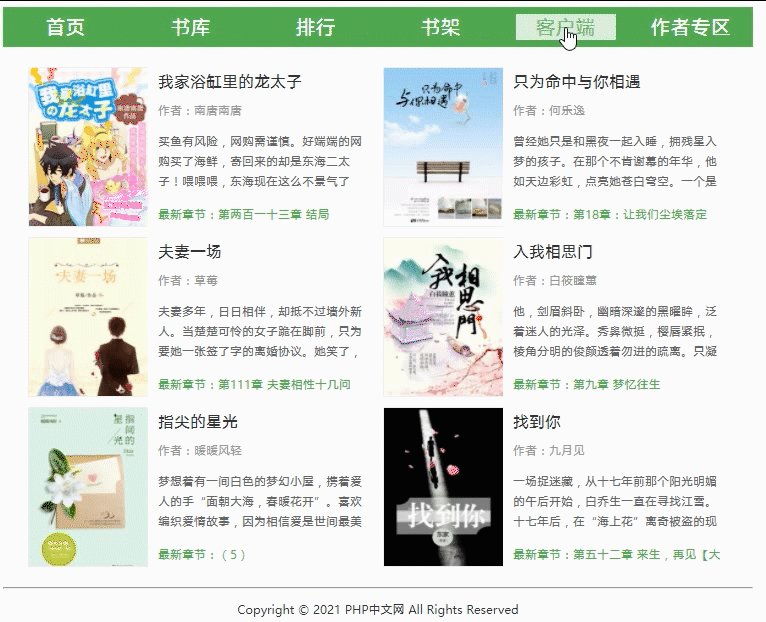
采用代码分离的方式,将网站的头部(header),主体部分(main)以及页脚(footer)分别放入单独的文件当中。
<?phpinclude "./data/posts.php";?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用PHP与HTML混编写一个小网站</title><link rel="stylesheet" href="./static/css/header.css"><link rel="stylesheet" href="./static/css/main.css"><link rel="stylesheet" href="./static/css/footer.css"></head><body><header><nav><ul class="nav"><li><a href="">首页</a></li><?php foreach ($data["navs"] as $nav) : ?><li><a href=""><?=$nav?></a></li><?php endforeach ?></ul></nav></header>
<hr><footer>Copyright © 2021 PHP中文网 All Rights Reserved</footer></body></html>
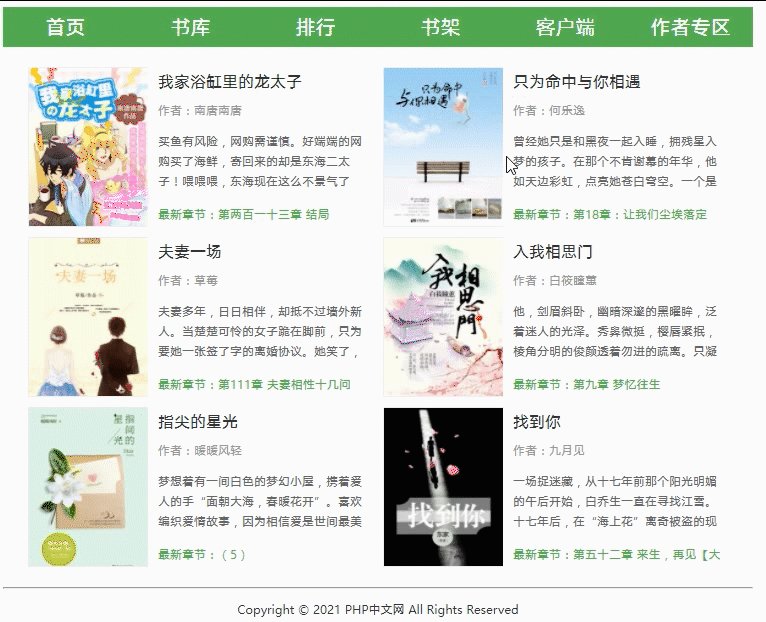
<main><div class="container"><ul class="articles"><?php foreach ($data["articles"] as $article) : ?><li class="article"><a href="<?=$article["link"]?>" class="img-info"><img src="<?=$article["img"]?>" alt="<?=$article["title"]?>"></a><div class="article-info"><h3><a href=""><?=$article["title"]?></a></h3><p class="author">作者:<?=$article["author"]?></p><p class="desc"><?=$article["desc"]?></p><p class="next"><a href=""><?=$article["new"]?></a></p></div></li><?php endforeach ?></ul></div></main>
include __DIR__ . '/layout/header.php';include __DIR__ . '/layout/main.php';include __DIR__ . '/layout/footer.php';

点击线上访问: 使用PHP与HTML混编写一个小网站
作业案例demo源码:
链接:https://pan.baidu.com/s/1ylyv0lXvmO5XJ7AyfbblEw 提取码:wq9u