Correction status:qualified
Teacher's comments:




公共模块config.php
<?php$title='天堂电影';$desc='为你收集最好看的片子';$keywords='电影、电视、综艺、体育';$navs=['电影','电视','综艺','体育'];$movies=['战狼','醉拳','长城','我是演说家'];?>
index.php
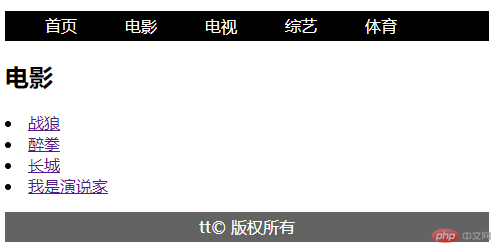
<?phprequire __DIR__.'/config.php';?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 关键字 --><meta name="keywords" content="<?=$keywords?>"><meta name="description" content="<?=$desc?>"><title><?=$title?></title><style>.header {background-color:black;height:30px;}.nav {overflow:hidden;}.nav li {list-style:none;min-width:80px;line-height:30px;float:left;}.nav li a {text-decoration:none;color:white;}.footer {height: 30px;background-color: #636363;color: white;text-align: center;line-height: 30px;}</style></head><body><!-- 导航 --><div class="header"><ul class="nav"><li><a href="">首页</a></li><?php foreach ($navs as $nav): ?><li><a href=""><?=$nav?></a></li><?php endforeach ?></ul></div><!-- 主体 --><div class="mian"><h2><?=$navs[0] ?></h2><?php foreach ($movies as $movie) :?><li><a href=""><?=$movie?></a></li><?php endforeach?></div><!-- 底部 --><div class="footer"><p class="copyright">tt<?=$copyright?>© 版权所有</p></div></body></html>