Correction status:qualified
Teacher's comments:完成的相当棒,已经有一个项目的雏形了



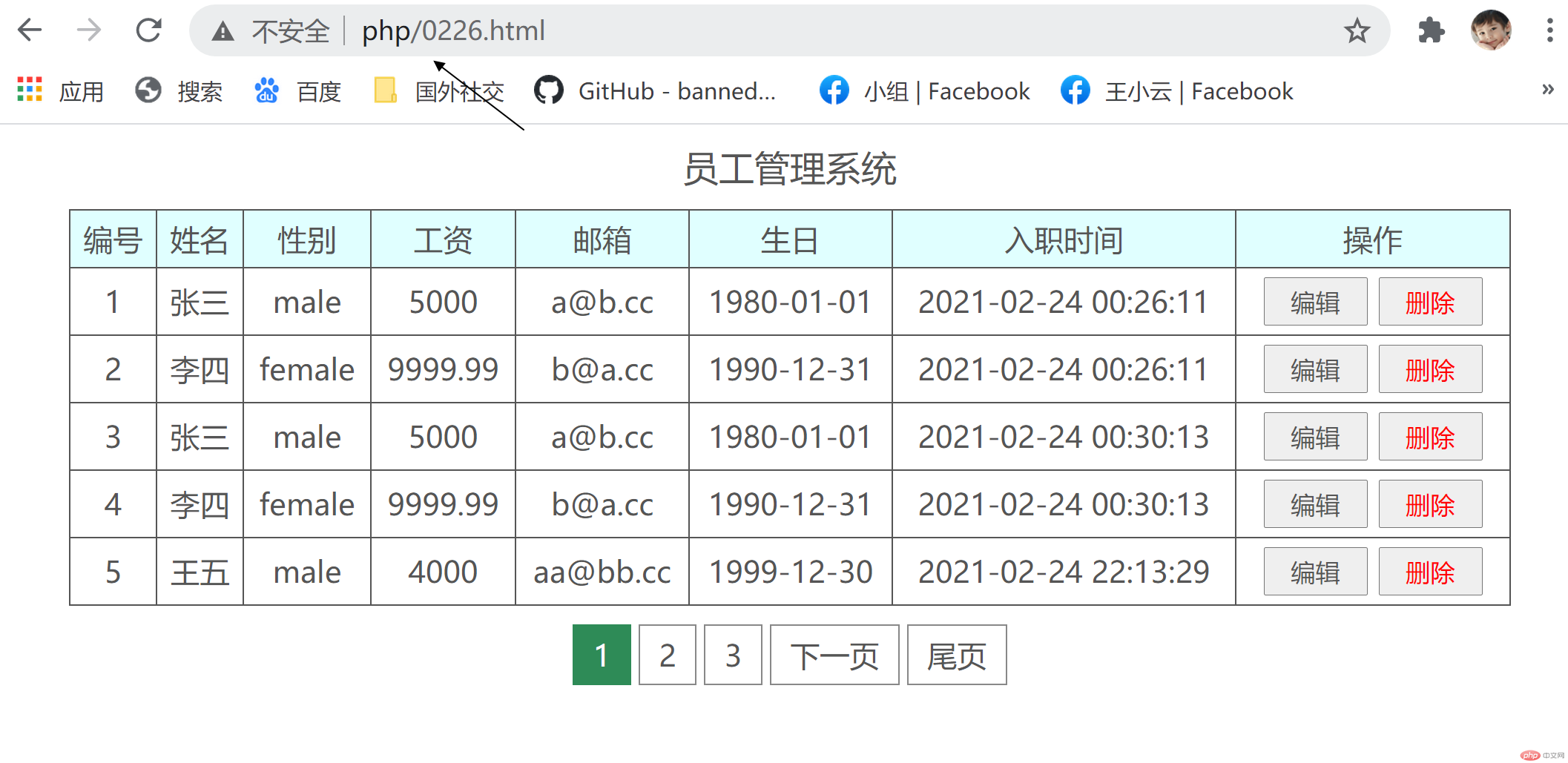
- 将项目改造成无刷新分页,前端用Ajax实现数据异步加载
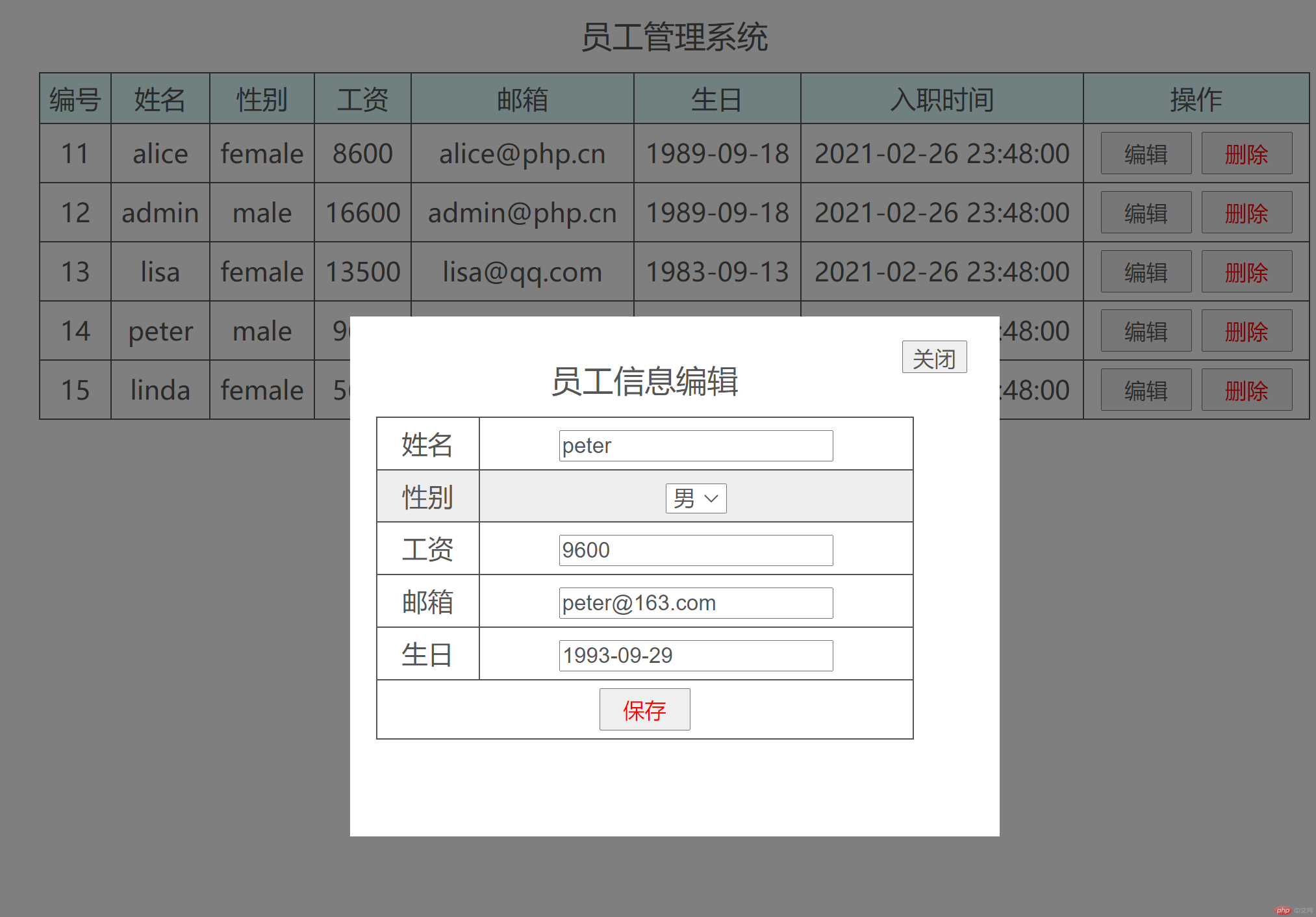
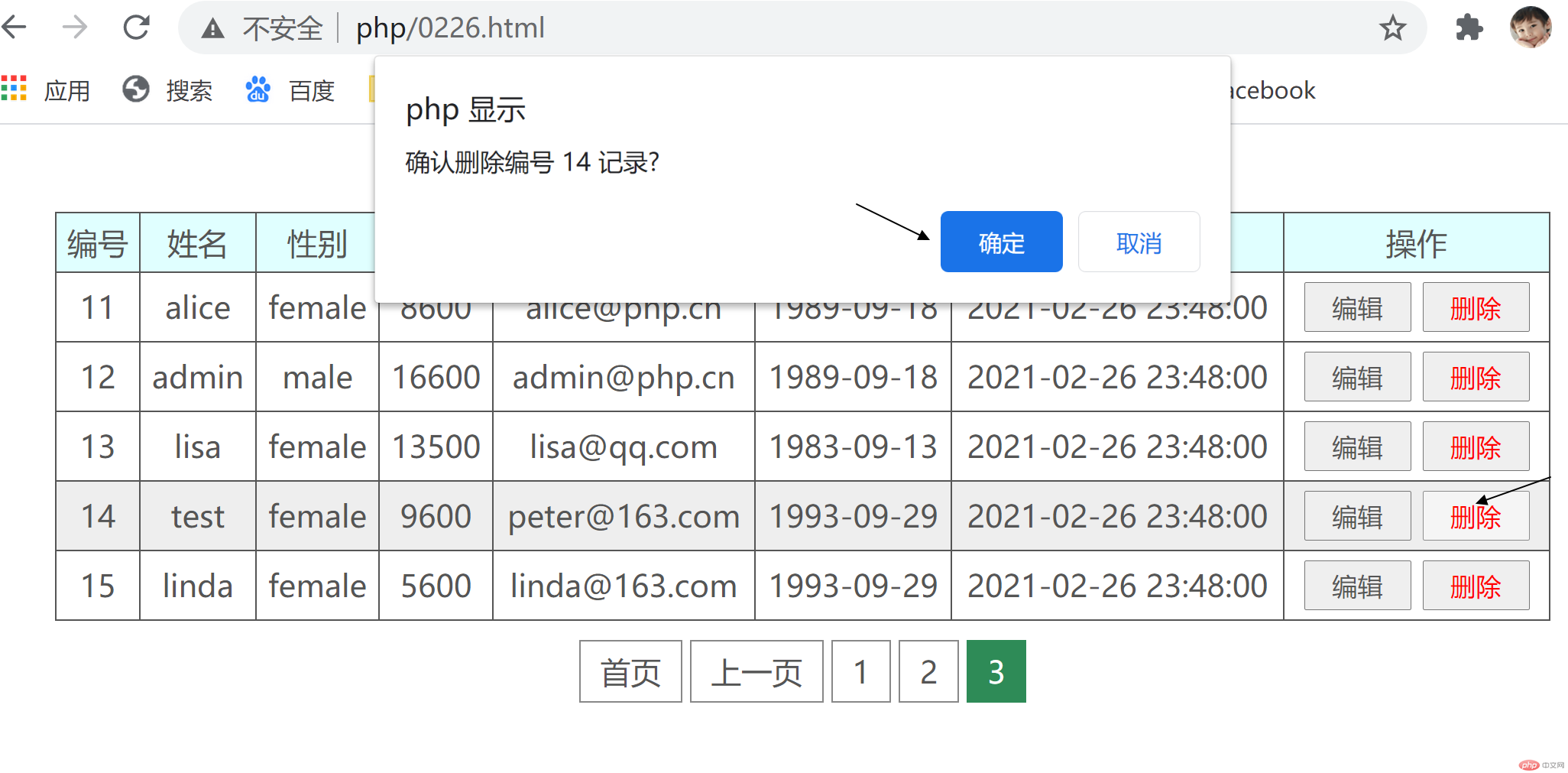
- 实现记录的编辑与删除功能,想一下如何优雅的实现它
insert staffs (name,gender, salary, email,birthday) values('king','male',6500,'king@php.cn','1992-10-29'),('amy','female',7800,'amy@163.com','1998-10-22'),('betty','female',9800,'betty@qq.com','1953-10-19'),('jack','male',12500,'jack@php.cn', '1977-10-24'),('marry','female',15800,'marry@php.cn', '1990-01-08'),('alice','female',8600,'alice@php.cn','1989-09-18'),('admin','male',16600,'admin@php.cn','1989-09-18'),('lisa','female',13500,'lisa@qq.com','1983-09-13'),('peter','male',9600,'peter@163.com','1993-09-29'),('linda','female',5600,'linda@163.com','1993-09-29');
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>员工管理系统</title><link rel="stylesheet" href="style.css"></head><body><table><caption>员工管理系统</caption><thead><tr><td>编号</td><td>姓名</td><td>性别</td><td>工资</td><td>邮箱</td><td>生日</td><td>入职时间</td><td>操作</td></tr></thead><!-- 数据渲染区 --><tbody></tbody></table><!-- 分页渲染区 --><p></p><!-- 模态框编辑区 --><div class="modal"><div class="modal-drop"></div><div class="modal-body"><button class="close">关闭</button><form action="" name="editform"><table><caption>员工信息编辑</caption><tbody><tr><td>姓名</td><td><input type="text" value="" name="name" id="name"></td></tr><tr><td>性别</td><td><select name="gender" id="gender"><option value="male" selected>男</option><option value="female">女</option></select></td></tr><tr><td>工资</td><td><input type="text" value="" name="salary" id="salary"></td></tr><tr><td>邮箱</td><td><input type="text" value="" name="email" id="email"></td></tr><tr><td>生日</td><td><input type="text" value="" name="birthday" id="birthday"></td></tr><tr><td colspan="2"><button class="save">保存</button></td></tr></tbody></table></form></div></div><!-- 模态框样式 --><style>/* 模态框初始化隐藏 */.modal {display: none;}/* 遮罩层 */.modal .modal-drop {position: fixed;background-color: rgb(0, 0, 0, .5);top: 0;left: 0;right: 0;bottom: 0;}.modal .modal-body {position: fixed;background-color: #fff;padding: 1em;overflow: hidden;max-width: 25em;max-height: 20em;/* 水平垂直自动居中 */top: 0;left: 0;right: 0;bottom: 0;margin: auto;}/* 关闭按钮 */.modal .modal-body .close {position: absolute;top: 1.1em;right: 1.5em;width: 3em;height: 1.5em;}</style><!-- 引入js文件 --><script src="0226.js"></script></body></html>
* {margin: 0;padding: 0;box-sizing: border-box;color: #555;}body {display: flex;flex-direction: column;align-items: center;}/*表格样式*/table {width: 90%;border: 1px solid;border-collapse: collapse;text-align: center;}table caption {font-size: 1.2rem;margin: 10px;}table td,table th {border: 1px solid;padding: 5px;}table tr:hover {background-color: #eee;}table thead tr:only-of-type {background-color: lightcyan;}table button {width: 56px;height: 26px;}table button:last-of-type {color: red;}table button {cursor: pointer;margin: 0 3px;}/*分页条样式*/body > p {display: flex;}p > a {text-decoration: none;color: #555;border: 1px solid #888;padding: 5px 10px;margin: 10px 2px;}.active {background-color: seagreen;color: white;border: 1px solid seagreen;}
// 页面载入完成时默认渲染第一页数据window.onload = function () {select(1);};// 增// ...// 编辑和删除记录document.querySelector('table:first-of-type tbody').addEventListener('click', ev => {// 获取记录 idconst id = ev.target.parentNode.parentNode.querySelector('td').textContent * 1;// 操作类型switch (ev.target.textContent) {case '编辑':// 显示模态框document.querySelector('.modal').style.display = 'block';// 点击关闭按钮,关闭模态框document.querySelector('.modal .close').addEventListener('click', (eve) => {document.querySelector('.modal').style.display = 'none';});// 点击编辑按钮,关闭模态框document.querySelector('.modal .save').addEventListener('click', (eve) => {document.querySelector('.modal').style.display = 'none';});// 点击模态框之外区域也关闭模态框document.querySelector('.modal .modal-drop').addEventListener('click', (eve) => {document.querySelector('.modal').style.display = 'none';});// 获取数据let name = ev.target.parentNode.parentNode.querySelector('td:nth-of-type(2)').textContent;let gender = ev.target.parentNode.parentNode.querySelector('td:nth-of-type(3)').textContent;let salary = ev.target.parentNode.parentNode.querySelector('td:nth-of-type(4)').textContent * 1;let email = ev.target.parentNode.parentNode.querySelector('td:nth-of-type(5)').textContent;let birthday = ev.target.parentNode.parentNode.querySelector('td:nth-of-type(6)').textContent;// console.log(id, name, gender, salary, email, birthday);// 渲染到模态框document.getElementById('name').value = name;document.getElementById('gender').value = gender;document.getElementById('salary').value = salary;document.getElementById('email').value = email;document.getElementById('birthday').value = birthday;// 编辑事件document.querySelector('.modal .save').addEventListener('click', (eve) => {// 禁止默认提交eve.preventDefault();// 获取模态框编辑数据name = document.getElementById('name').value;gender = document.getElementById('gender').value;salary = document.getElementById('salary').value;email = document.getElementById('email').value;birthday = document.getElementById('birthday').value;// console.log(id, name, gender, salary, email, birthday);// 创建对象let xhr = new XMLHttpRequest();// 配置参数xhr.open('post', 'handle.php?action=update&id=' + id);// 处理请求xhr.onload = () => {// console.log(xhr.response);// 更新数据写回页面ev.target.parentNode.parentNode.querySelector('td:nth-of-type(2)').textContent = name;ev.target.parentNode.parentNode.querySelector('td:nth-of-type(3)').textContent = gender;ev.target.parentNode.parentNode.querySelector('td:nth-of-type(4)').textContent = salary;ev.target.parentNode.parentNode.querySelector('td:nth-of-type(5)').textContent = email;ev.target.parentNode.parentNode.querySelector('td:nth-of-type(6)').textContent = birthday;};// 发送请求xhr.send(new FormData(document.forms.namedItem('editform')));});break;case '删除':if (confirm('确认删除编号 ' + id + ' 记录?')) {// 创建对象let xhr = new XMLHttpRequest();// 配置参数xhr.open('get', 'handle.php?action=delete&id=' + id);// 处理请求xhr.onload = () => {// 删除节点ev.target.parentNode.parentNode.remove();};// 发送请求xhr.send(null);}break}});// 查function select(page = 1) {// 创建对象const xhr = new XMLHttpRequest();// 配置参数xhr.open('get', 'handle.php?action=select&page=' + page);// 处理请求xhr.onload = () => {// json 格式数据解析为 js 对象// console.log(xhr.response);let res = JSON.parse(xhr.response);let pages = res.pages;let staffs = res.staffs;// 渲染数据document.querySelector('table:first-of-type tbody').innerHTML = get_datas(staffs);// 渲染分页document.querySelector('p:first-of-type').innerHTML = get_pages(page, pages);};// 发送请求xhr.send(null);}// 无刷新分页document.querySelector('p:first-of-type').addEventListener('click', ev => {// 禁用默认跳转ev.preventDefault();// 点击当前激活页,无效点击if (ev.target.classList.contains('active')) return;// 去掉原激活样式[...ev.currentTarget.children].forEach(ele => ele.classList.remove('active'));// 当前页添加激活样式ev.target.classList.add('active');let url = ev.target.href, page;// 获取页码if (url.indexOf("?") !== -1) {page = url.split("=")[1];} else {page = 1;}// 渲染点击页的数据select(page);});// 渲染数据function get_datas(datas) {let str = '';for (let i = 0; i < datas.length; i++) {str += '<tr>';str += '<td>' + datas[i]['id'] + '</td>';str += '<td>' + datas[i]['name'] + '</td>';str += '<td>' + datas[i]['gender'] + '</td>';str += '<td>' + datas[i]['salary'] + '</td>';str += '<td>' + datas[i]['email'] + '</td>';str += '<td>' + datas[i]['birthday'] + '</td>';str += '<td>' + datas[i]['create_at'] + '</td>';str += '<td><button>编辑</button><button>删除</button></td>';str += '</tr>';}return str;}// 分页数据function get_pages(page = 1, pages) {let paginate = '';let active = '';// 首页|上一页if (page <= 1) page = 1;if (page !== 1) {paginate += '<a href="' + document.URL + '?p=1">首页</a>';paginate += '<a href="' + document.URL + '?p=' + Math.max(1, page - 1) + '">上一页</a>';}// 高亮分页for (i = 1; i <= pages; i++) {active = '';if (page == i) active = ' class="active"';paginate += '<a href="' + document.URL + '?p=' + i + '"' + active + '>' + i + '</a>';}// 下一页|尾页if (page >= pages) page = pages;if (page !== pages) {paginate += '<a href="' + document.URL + '?p=' + Math.min(page + 1, pages) + '">下一页</a>';paginate += '<a href="' + document.URL + '?p=' + pages + '">尾页</a>';}return paginate;}
<?php$config = ['type' => 'mysql','host' => '127.0.0.1','dbname' => 'phpedu','port' => '3306','charset' => 'utf8mb4','username' => 'root','password' => 'root',];extract($config);$dsn = sprintf('%s:host=%s;dbname=%s;port=%s;charset=%s', $type, $host, $dbname, $port, $charset);try {$pdo = new PDO($dsn, $username, $password);// 设置结果集的返回类型$pdo->setAttribute(PDO::ATTR_DEFAULT_FETCH_MODE, PDO::FETCH_ASSOC);// var_dump($pdo,'连接成功');} catch (PDOException $e) {die('连接失败:' . $e->getMessage());}// 每页显示记录数$action = $_GET['action'] ?? 'select';$page = $_GET['page'] ?? 1;switch ($action) {// 增case 'add':// ...break;// 删case 'delete':die(del_data($pdo, $_GET['id'] ?? 0));break;// 改case 'update':$id = $_GET['id'] ?? 0;$name = $_POST['name'];$gender = $_POST['gender'];$salary = $_POST['salary'];$email = $_POST['email'];$birthday = $_POST['birthday'];die(update_data($pdo, $id, $name, $gender, $salary, $email, $birthday));break;// 查case 'select':die(get_datas($pdo, $page));}// 更新记录function update_data($pdo, $id, $name, $gender, $salary, $email, $birthday){if ($id) {$sql = "UPDATE staffs SET name = :name, gender = :gender, salary = :salary, email = :email, birthday = :birthday WHERE id = :id";$stmt = $pdo->prepare($sql);$stmt->bindParam(':id', $id, PDO::PARAM_INT);$stmt->bindParam(':name', $name, PDO::PARAM_STR);$stmt->bindParam(':gender', $gender, PDO::PARAM_STR);$stmt->bindParam(':salary', $salary, PDO::PARAM_INT);$stmt->bindParam(':email', $email, PDO::PARAM_STR);$stmt->bindParam(':birthday', $birthday, PDO::PARAM_STR);$stmt->execute();if ($stmt->rowCount() > 0) {return '更新成功!';}}return '更新错误!';}// 删除记录function del_data($pdo, $id = 0){if ($id) {$sql = "DELETE FROM staffs WHERE id = :id";$stmt = $pdo->prepare($sql);$stmt->bindParam(':id', $id, PDO::PARAM_INT);$stmt->execute();if ($stmt->rowCount() > 0) {return '删除成功!';}}return '删除错误!';}// 数据总页数function get_pages($pdo, $page = 1, $num = 5){// 总页数$num = 5;$offset = ($page - 1) * $num;$sql = "SELECT CEIL(COUNT(1)/{$num}) total FROM staffs";$pages = $pdo->query($sql)->fetch()['total'];return $pages;}// 每页显示数function get_datas($pdo, $page = 1, $num = 5){// 获取总页数$pages = get_pages($pdo);// 每页显示的数据$offset = ($page - 1) * $num;$sql = "SELECT * FROM `staffs` LIMIT {$offset}, {$num}";$stmt = $pdo->prepare($sql);$stmt->execute();$staffs = $stmt->fetchAll();$staffs = $pdo->query($sql)->fetchAll();return json_encode(['pages' => $pages, 'staffs' => $staffs]);}