Correction status:qualified
Teacher's comments:



let a = 1;let b = a;console.log('a=%d,b=%d', a, b);// 更新a,b不受影响a = 2;console.log('a=%d,b=%d', a, b);

let obj1 = {a: 1,b: 2};console.log(obj1);let obj2 = obj1;console.log(obj2);// 更新obj1obj1.a = 10;obj1.b = 11;console.log(obj1);//obj2同步更新console.log(obj2);

let a = 1,b = 2;let res = a + "+" + b + "=" + (a + b);console.log(res);// 模板字面量使用反引号:'`';res = `${a}+${b}=${a+b}`;console.log(res);

模板字面量使用反引号”`”;
模板字面量的组成:
let menu = ['首页', '系统', '新闻', '产品'];let htmlStr = `<ul><li>${menu[0]}</li><li>>${menu[2]}</li><li>>${menu[2]}</li><li>>${menu[3]}</li></ul>`;console.log(htmlStr);

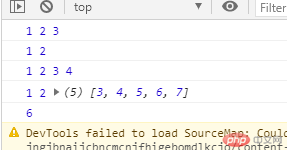
let [a, b, c] = [1, 2, 3];console.log(a, b, c);[a, b] = [1, 2, 3]console.log(a, b);[a, b, c, d = 4] = [1, 2, 3]console.log(a, b, c, d);[a, b, ...c] = [1, 2, 3, 4, 5, 6, 7];console.log(a, b, c);//单独取一个值[, , c, ] = [1, 2, 6, 4]console.log(c);//交换[y,x]=[x,y];

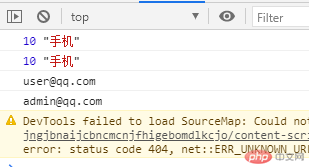
let {id,name} = {id: 10,name: '手机'};console.log(id, name);({name,id} = {id: 10,name: '手机'});console.log(id, name);let email = 'admin@qq.com';let {role,//取别名email: userEmail} = {role: 'user',email: 'user@qq.com'};console.log(userEmail);console.log(email);

对象传参
let sum = ([a, b]) => a + b;console.log(sum([1, 2]));
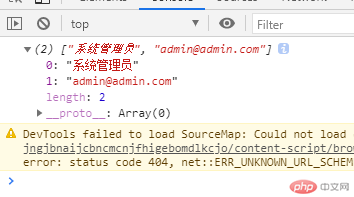
let getUser = ({name,}) => [name, email];console.log(getUser({email: 'admin@admin.com',name: '系统管理员'}));

箭头函数中的this总是指向定义它时的作用域(静态作用域|词法作用域),而非调用时的作用域;
流程控制
- 1、if else
let score = 59;if (score >= 90) {console.log('优秀');} else if (score >= 80) {console.log('良好');} else if (score >= 70) {console.log('合格');} else if (score >= 60) {console.log('及格');} else {console.log('不及格');}- 2、switch 简化多分支的if else
区间判断 switch(true);单值
let score = 80;switch (true) {case score >= 90:console.log('优秀');break;case score >= 80:console.log('良好');break;case score >= 70:console.log('合格');break;case score >= 60:console.log('及格');break;default:console.log('补考');}
let status = 'success';switch (status) {case 'ok':console.log('成功');break;case 'fail':console.log('失败');break;default:console.log('未知错误');}- 3、 三元运算符
?:
let score=80;console.log(score>=80?'合格':'补考');