Correction status:qualified
Teacher's comments:



声明:let 变量名
声明时并且初始化
let a=1;
更新
a=2;
声明时必须初始化,且不能更新
1、字母,数字,下划线,$(不能使用数字开头)
2、严格区分大小写
3、不能使用关键字保留字
1、驼峰式
2、帕斯卡(大驼峰) 首字母大写
3、匈牙利 oBtn,_sex,_salary
推荐使用驼峰式;
常量推荐大写命名;
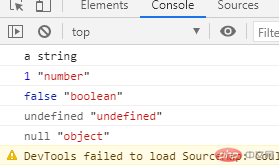
1、字符串
let a='a';console.log(a,typeof a);
2、数值
let b=1;console.log(b,typeof b);
3、布尔
let c=false;console.log(c,typeof c);
4、underfined
let d;console.log(d,typeof d);
5、null
let e=null;console.log(e,typeof e);
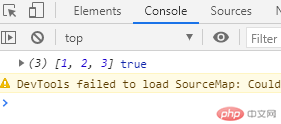
1、数组 []
let arr = [1, 2, 3];console.log(arr, Array.isArray(arr));
判断数组 Array.isArray(arr);
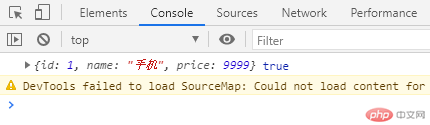
2、对象
let objs = {id: 1,name: '手机',price: 9999}console.log(objs, objs instanceof Object);
判断对象 objs instanceof Object;
3、函数
声明函数
function 名(){}
建议命名方式 动词+名称 比如getName
function show() {};console.log(typeof show);
函数是特定的对象实例。
判断函数 typeof ;返回function;
通常只有相同类型的数组放在一起运算,它的结果才有意义!
+:字符串之间表示连接,此时触发自动类型转换(隐式转换)
console.log(100 + '100');
==:非严格匹配,只检查值不检查类型
console.log(100 == '100');
===:严格匹配,必须值与类型都匹配时才为true;
console.log(100 === '100');

声明的函数不管写在任何地方,声明自动提升到最高。
使用匿名函数、函数表达式可以禁止函数提升
函数可以被重写,只要将函数作为值赋给常量可以禁止重写
let sum = function(...arg) {console.log(arg);}sum(1, 2, 3, 4, 5, 6, 7, 8)

1、回调函数
将函数作为另一个函数的参数
2、偏函数
简化声明
let summ = function(a, b) {return function(c, d) {return a + b + c + d;}}let f1 = summ(1, 2);console.log(f1(3, 4));

3、柯里化
简化调用
let summ = function(a) {return function(b) {return function(c) {return function(d) {return a + b + c + d;}}}}let res = summ(1)(2)(3)(4);console.log(res);
4、纯函数
完全独立于调用上下文,返回值只能受到传入的参数影响
5、箭头函数
sum =(a,b)=>{return a+b;}使用在匿名函数中
如果函数体只有一条语句,可以不写return
sum =(a,b)=> a+b;如果只有一个参数,可以更简化
let getName = name => name;console.log(getName('abc'));
如果没有参数,小括号不能省略
let str = () => console.log('abc');str()
箭头函数没有原型属性,不能当构造函数使用
箭头函数中的this始终与它的上下文绑定作用域与闭包
js中有三种作用域
1、全局作用域
声明在函数之外的
2、函数
声明在函数里面的,函数里面的变量叫做局部变量
3、块
{
声明在大括号内部的
}
4、闭包
自由变量:既不是参数变量又不是私有变量,存在于函数调用上下文中变量;
闭包:能够访问自由变量的函数,理论上上讲任何函数都是闭包;
// 使用闭包访问私有变量function fun() {let n = 100;return function() {return n;}}console.log(fun()());
立即执行函数IIFE
声明完成直接调用
(function(a,b){})(a,b)可以模拟块作用域