Correction status:qualified
Teacher's comments:



栈方法
let arr = [];console.log(arr.push(1, 2, 3));console.log(arr);console.log(arr.pop());console.log(arr.pop());console.log(arr.pop());

console.log(arr.unshift(4, 5, 6));console.log(arr);console.log(arr.shift());console.log(arr.shift());console.log(arr.shift());

console.log(arr);console.log(arr.push(1, 2, 3));console.log(arr);console.log(arr.shift());console.log(arr.shift());console.log(arr.shift());

console.log(arr.unshift(4, 5, 6));console.log(arr);console.log(arr.pop());console.log(arr.pop());console.log(arr.pop());

arr = ['电脑', '手机', '键盘'];let res = arr.join(',');console.log(res);

console.log([1, 2, 3].concat([5, 6], [4]));

arr = [7, 8, 9, 10, 11, 12, 13];res = arr.slice(0);console.log(res);res[1] = 100;console.log(arr);console.log(res);

arrTmp = [1, 2, 3, 4, 5, 6];//删除 删除前2个resTmp = arrTmp.splice(2);console.log(resTmp);console.log(arrTmp);//更新arrTmp = [1, 2, 3, 4];resTmp = arrTmp.splice(1, 2, ...[88, 99]);console.log(resTmp);console.log(arrTmp);//新增arrTmp = [1, 2, 3, 4];//将第二个参数设置为0,就不会又元素被删除resTmp = arrTmp.splice(1, 0, ...[88, 99]);console.log(resTmp);console.log(arrTmp);

arr = ['p', 'b', 'a'];arr.sort();console.log(arr);//数字排序 自定义回调函数arr = [22, 33, 1, 9];arr.sort((a, b) => a - b);console.log(arr);

arr = [1, 2, 3, 4, 5];arr.forEach(item => console.log(item));//map 对数组每个成员都调用回调函数进行处理并返回一个新数组res = arr.map(item => item + 1);console.log(res);

arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];res = arr.filter(item => item % 2);console.log(res);

//累加arr = [1, 2, 3, 4, 5, 6, 7, 8, 9];res = arr.reduce((prev, curr) => {console.log(prev, curr);return prev + curr;});console.log(res);

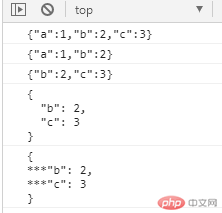
console.log(JSON.stringify({a: 1,b: 2,c: 3}));//对json格式字符串的特殊操作主要通过第二个参数:支出数组和函数console.log(JSON.stringify({a: 1,b: 2,c: 3}, ["a", "b"]));console.log(JSON.stringify({a: 1,b: 2,c: 3}, (k, v) => {if (v < 2) return undefined;return v;}));//第三个参数,用来格式化输出的json字符串console.log(JSON.stringify({a: 1,b: 2,c: 3}, (k, v) => {if (v < 2) return undefined;return v;}, 2));console.log(JSON.stringify({a: 1,b: 2,c: 3}, (k, v) => {if (v < 2) return undefined;return v;}, "***"));

2、JSON.parse(str,reviver) 将json转为js对象
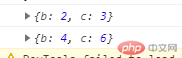
let obj = JSON.parse(`{"b":2,"c":3}`);console.log(obj);//第二个参数可以对json的数据进行处理后再返回obj = JSON.parse(`{"b":2,"c":3}`, (k, v) => {if (k === '') return v;return v * 2})console.log(obj);

XMLHttpRequest是浏览器对象不是js对象
发送请求步骤
创建xhr对象:const xhr=new XMLHttpRequest();
配置xhr参数 xhr.open(type,url)
处理xhr响应 xhr.onload(…)=>{…}
发送xhr请求 xhr.send(…)
xhr对象常用属性
responseType 设置响应类型
Response 响应正文
xhr对象常用方法
open(type,url) 配置请求参数
send(data/null) 发送请求
常用事件
load() 请求成功
error() 请求失败
const btn = document.querySelector('button');btn.onclick = () => {//创建xhr对象const xhr = new XMLHttpRequest();//配置xhr参数xhr.open('get', 'url');xhr.responseType = 'json';//处理xhr响应xhr.onload = () => {console.log(xhr.response);let user = `${xhr.response.name}(${xhr.response.email})`;document.querySelector('p').innerHTML = user;}xhr.onerror = () => console.log('Error');xhr.send();}
const form = document.querySelector('form');const btn = document.querySelector('button');const tips = document.querySelector('.tips');btn.onclick = (ev) => {ev.preventDefault();//创建xhr对象const xhr = new XMLHttpRequest();//配置xhr参数xhr.open('post', 'url');//处理xhr响应xhr.onload = () => tips.innerHTML = xhr.response;xhr.onerror = () => console.log('Error');//发送表单数据xhr.send(new FormData(form));}
cors:跨域资源资源 在服务器端开启跨域许可(‘Access-Control-Allow-Origin’:*)
同源策略:为了请求的安全,浏览器禁止通过脚本发起一个跨域的请求:只允许通过脚本发起的同源的请求,同源指:协议相同,域名/主机名端口相同
jsonp :json with padding (将json填充进来)
jsonp只是将json数据包含在一个函数调用中
jsonp:cllback({‘id’:1,’name’:’admin’})
jsonp:包含而部分 回调函数+josn数组
回调函数:请求按钮收到响应时回调的函数,可动态设置
回调参数:作为参数传递函数的json数据;
json巧妙的利用了scrip标签发起的请求不受跨域限制的特征
将跨域请求的url作为script的src属性值,实现不需要服务器授权的跨域请求
jsonp只能完成get请求
function getUser(data) {console.log(data);let user = data.name + ":" + data.email;document.querySelector('p').innerHTML = user;}getUser({name: 'admin',email: 'admin@admin.conm'})//将json数据从服务器上获取//从前端将这个需要调用的函数名称告诉后端,让后端动态生成一个函数调用的语句并返回;//可以理解为前端写一个函数,后端返回该函数名和调用数据,以script的方式调用getUser({name: 'admin',email: 'admin@admin.conm'})const btn = document.querySelector('button');btn.onclick = () => {//动态生成一个允许跨域请求的html script标签let script = document.createElement('script');//将跨域请求的url添加到src属性中,将调用的函数名称告诉后端script.src = 'url?callback=getUser';//将script插入html中document.body.appendChild(script);}