Correction status:qualified
Teacher's comments:全是代码的作业,并不合适,想一下,你的读者能学到什么?



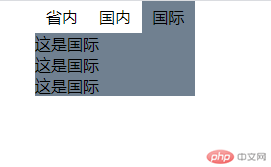
<style>* {padding: 0;margin: 0;box-sizing: border-box;}li {list-style: none;}.tabs {width: 10em;margin: 0 auto;}.tabs ul.tab {display: flex;height: 2em;background-color: #fff;}.tabs ul.tab li {flex: auto;text-align: center;line-height: 2em;}.tabs .item {background-color: slategrey;display: none;}.tab li.active {background-color: slategrey;}.item.active {display: block;}</style><div class="tabs"><ul class="tab"><li data-index="1" class="active">省内</li><li data-index="2">国内</li><li data-index="3">国际</li></ul><ul data-index="1" class="item active"><li>这是省内</li><li>这是省内</li><li>这是省内</li><li>这是省内</li></ul><ul data-index="2" class="item"><li>这是国内</li><li>这是国内</li><li>这是国内</li></ul><ul data-index="3" class="item"><li>这是国际</li><li>这是国际</li><li>这是国际</li></ul></div><script>const tab = document.querySelector('.tab');const items = document.querySelectorAll('.item');tab.onclick = (ev) => {//事件绑定对象 ev.currentTarget//事件触发对象 ev.target//1 情况之前所有处于激活状态的选项卡,并将当前点击对象激活[...tab.children].forEach(item => item.classList.remove('active'));ev.target.classList.add('active');//2 根据自定义属性data-index找到对应的列表并显示出来items.forEach(item => item.classList.remove('active'));[...items].filter(item => item.dataset.index === ev.target.dataset.index)[0].classList.add('active');}</script>

.container {display: grid;grid-template-columns: repeat(3, 2em);gap: .2em;}.container img {width: 100%;border: 1px solid #ddd;}body {background-image: url(1.jpg)}<body><div class="container"><img src="1.jpg" alt=""><img src="2.png" alt=""><img src="3.png" alt=""></div></body><script>const container = document.querySelector('.container');container.onclick = (ev) => {document.body.style.backgroundImage = "url(" + ev.target.src + ")";}</script>

<body><!-- //当要显示的图片进入到窗口的可视区时,使用data-src的值将src替换 --><img src="1.jpg" alt="" data-src="1.jpg"><img src="1.jpg" alt="" data-src="2.png"><img src="1.jpg" alt="" data-src="3.png"></body><script>// //视口高度// let viewHeight = document.documentElement.clientHeight;// //滚动高度// let scrollTop = document.documentElement.scrollTop;// window.onscroll = ev => console.log(document.documentElement.scrollTop);// const img = document.querySelector('img');// window.onscroll = ev => img.src = img.dataset.src;const imgs = document.querySelectorAll('img');const clientHeight = document.documentElement.clientHeight;window.addEventListener('scroll', layzyload);//首次加载自动执行window.addEventListener('load', layzyload)function layzyload() {//滚动高度let scrollTop = document.documentElement.scrollTop;//遍历图片并判断是否进入可是区imgs.forEach(img => {//只要当前图片距离文档顶部的偏移量小于可视区高度与滚动高度之间的距离则表示进入可视区if (img.offsetTop < clientHeight + scrollTop) {img.src = img.dataset.src;}})}</script>

<style>* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {text-decoration: none;}ul.imgs {width: 1000px;margin: 0 auto;}ul.imgs .active {display: block;}ul.imgs li img {width: 100%;display: none;}.container {position: relative;margin: 0 auto;}div.btns {width: 140px;position: absolute;bottom: 120px;left: 50%;margin-left: -70px;display: flex;justify-content: space-evenly;}div.btns a {display: flex;width: 30px;height: 30px;border-radius: 50%;background-color: #fff;}div.btns a.active {background-color: sienna;}.prev,.next {position: absolute;height: 50px;width: 50px;top: 50%;margin-top: -25px;margin-left: -75px;text-align: center;line-height: 50px;}.prev {left: 25%;}.next {right: 25%;margin-right: -75px;}</style><body><div class="container"><ul class="imgs"><li><a href=""><img src="1.jpg" alt="" data-index="1" class="active"></a></li><li><a href=""><img src="2.png" alt="" data-index="2"></a></li><li><a href=""><img src="3.png" alt="" data-index="3"></a></li><li><a href=""><img src="2.png" alt="" data-index="4"></a></li></ul><div class="btns"></div><a href="javascript:;" class="next">></a><a href="javascript:;" class="prev"><</a></div></body><script>//所有图const imgs = document.querySelectorAll('.container .imgs img');//小圆圈const btnsGroup = document.querySelector('.container .btns');//上一个document.querySelector('.next').addEventListener('click', () => {let imgIndex = parseInt(getActiveEle(imgs).dataset.index);setActiveEle((imgIndex === imgs.length ? 1 : imgIndex + 1).toString());})//下一个document.querySelector('.prev').addEventListener('click', () => {let imgIndex = parseInt(getActiveEle(imgs).dataset.index);setActiveEle((imgIndex === 1 ? imgs.length : imgIndex - 1).toString());})//1创建一组与图片数量对应的小按钮function autoCreateBtns(ele, imgLength) {// 创建一个虚拟的节点对象const frag = document.createDocumentFragment();//创建对应的for (let i = 0; i < imgLength; i++) {const a = document.createElement('a');a.href = 'javascript:;';a.dataset.index = i + 1;if (i === 0) a.classList.add('active');frag.appendChild(a);}ele.appendChild(frag);}autoCreateBtns(btnsGroup, imgs.length);//所有小圆圈const btns = document.querySelectorAll('.btns > *')//获取激活的元素function getActiveEle(eles) {let actives = [...eles].filter(img => img.classList.contains('active'));return actives.shift();}//设置激活的元素,根据按钮索引更新正则显示的图片function setActiveEle(btnIndex) {[imgs, btns].forEach(arr => {getActiveEle(arr).classList.remove('active');arr.forEach(item => {if (item.dataset.index === btnIndex) {item.classList.add('active');}})})}//为每一个小圆圈添加事件btns.forEach(btn => btn.addEventListener('click', ev => setActiveEle(ev.target.dataset.index)));//自动播放let timer = '';autoMove();function autoMove() {timer = setInterval(() => {document.querySelector('.prev').click()}, 2000)}const move = document.querySelector('.container');move.addEventListener('mouseout', () => autoMove());move.addEventListener('mouseover', () => clearInterval(timer));</script>