Correction status:qualified
Teacher's comments:



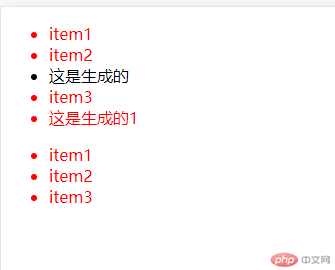
$('li').css('color', 'blue');$('li', '.first').css('background-color', 'yellow') //$('li', '.first')==$('.first li')$('.first li').css('background-color', 'green');

将jquery对象还原成原生的js对象
$(document.body).css('background', 'skyblue');
console.log([...$('li')]);[...$('li')].forEach(item => {console.log(item);});

//console.log($('li').get(2));$('li').get(2).style.backgroundColor = 'yellow'

document.querySelector('.first li:nth-of-type(2)').insertAdjacentHTML('afterend', '<li>这是生成的</li>');$('<li>这是生成的1</li>').appendTo($('.first li:last-of-type'));

$(() => {$('<li>这是生成的1</li>').appendTo($('.first li:last-of-type'));})

总结: $()的参数的四种类型
const form = $('form')console.log(form);console.log(form.attr('action'));form.attr('action', 'admin/user.php');console.log(form.attr('action'));

form.attr('action', () => {let method = form.attr('method').toUpperCase();return method === 'GET' ? 'query.php?userid=2' : 'register.php';})console.log(form.attr('action'));

原生使用style只能获取到style中的行内样式,css样式表的样式是获取不到的,必须使用计算样式才可以
console.log(document.querySelector('form').style.width);console.log(window.getComputedStyle(document.querySelector('form'), null).getPropertyValue('width'));

jquery获取
console.log(form.css('width'));

css(obj)
form.css({'background': '#ccc','border-bottom': '2px solid red'})//第二个参数支持回调函数form.css('background-color', () => {const colors = ['red', 'blue', 'yellow', 'skyblue', 'pink'];let i = Math.floor(Math.random() * colors.length);return colors[i]})

//原生console.log(document.forms.login.password.value);//jqueryconsole.log($('input:password').val());$('input:password').val('456789');console.log($('input:password').val());console.log($('input:radio:checked').val());$('input[name=username]').val(() => 'admin')

console.log(document.querySelector('.title').innerText);//jqueryconsole.log($('.title').text());

console.log(document.querySelector('.title').innerHTML);//jqueryconsole.log($('.title').html());
