Correction status:qualified
Teacher's comments:



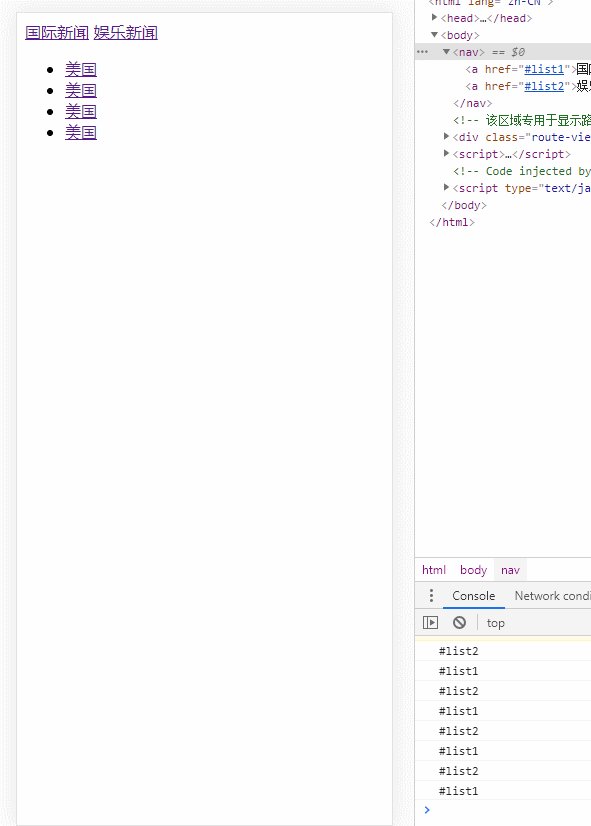
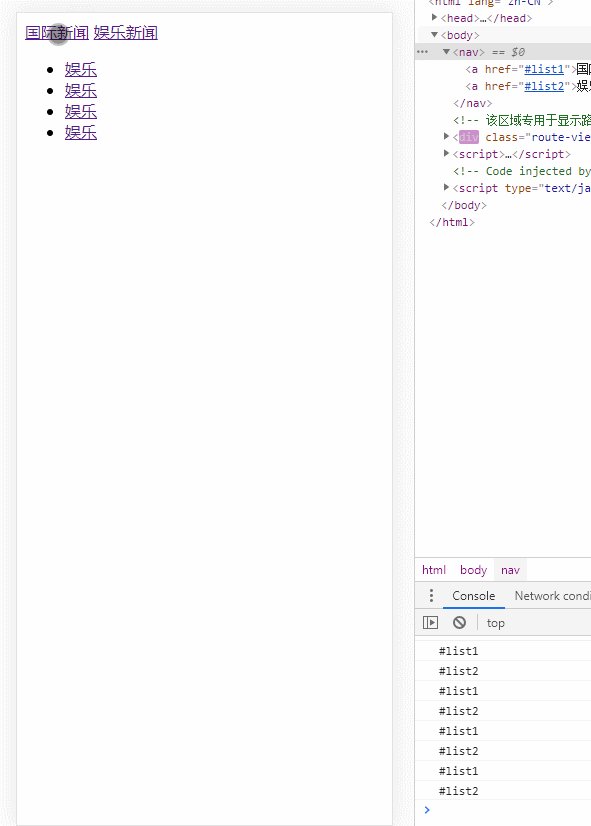
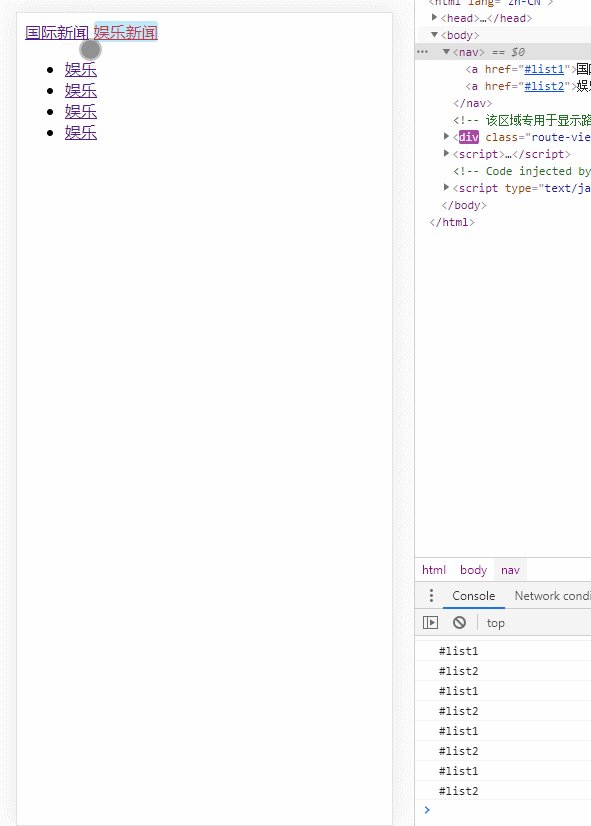
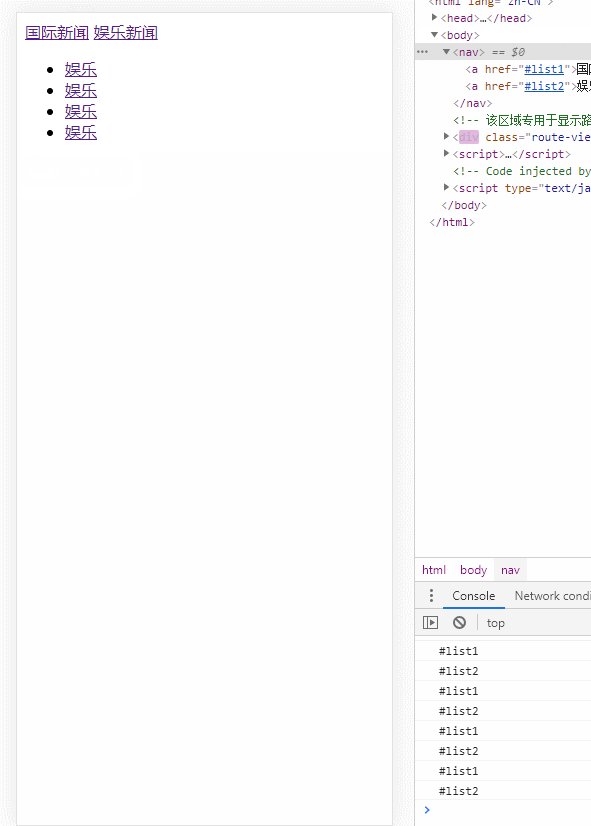
锚点可以改变url地址,实现在当前页面内部的不同区域之间进行跳转因为是在当前页面中跳转,所以页面不会刷新所以使用锚点可以完成spa的二大目标:既要改变url,又不刷新页面
<nav><a href="#list1">国际新闻</a><a href="#list2">娱乐新闻</a></nav><!-- 该区域专用于显示路由的内容 --><div class="route-view"></div><script>let str1 = `<ul id="list1"><li><a href="">美国</a></li><li><a href="">美国</a></li><li><a href="">美国</a></li><li><a href="">美国</a></li></ul>`;let str2 = `<ul id="list2"><li><a href="">娱乐</a></li><li><a href="">娱乐</a></li><li><a href="">娱乐</a></li><li><a href="">娱乐</a></li></ul>`//获取路由的内容显示区元素const rout = document.querySelector('.route-view');//锚点使用location.hash//window.location :描述当前url信息//hashchange:url中的锚点变化时会自动触发这个事件window.addEventListener('hashchange', show)window.addEventListener('load', show)function show() {console.log(location.hash);switch (location.hash) {case '#list1':rout.innerHTML = str1;return;case '#list2':rout.innerHTML = str2;return;default:rout.innerHTML = str1;}}</script>

使用vue-router库
路由地址标签<router-link to='/地址'>
路由资源显示<router-view>
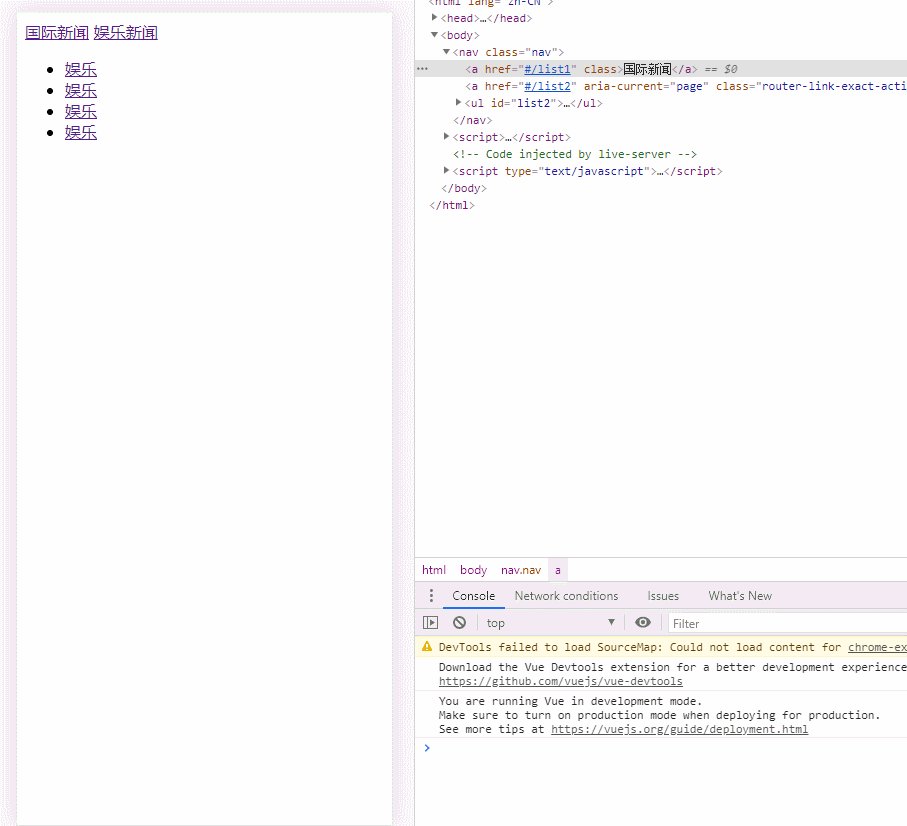
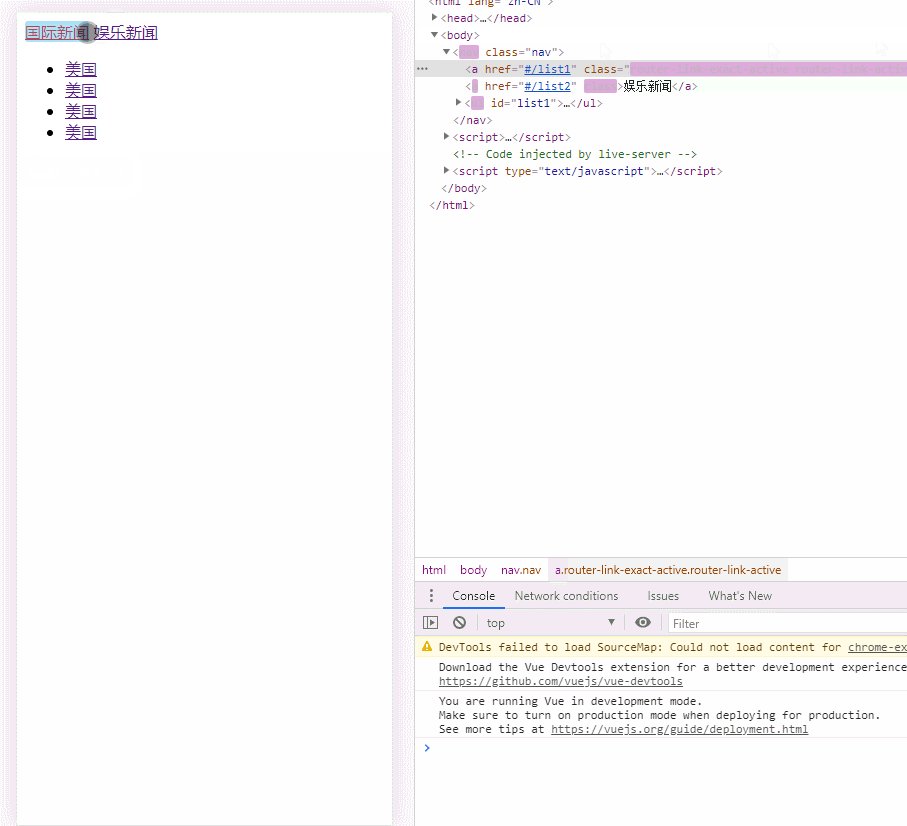
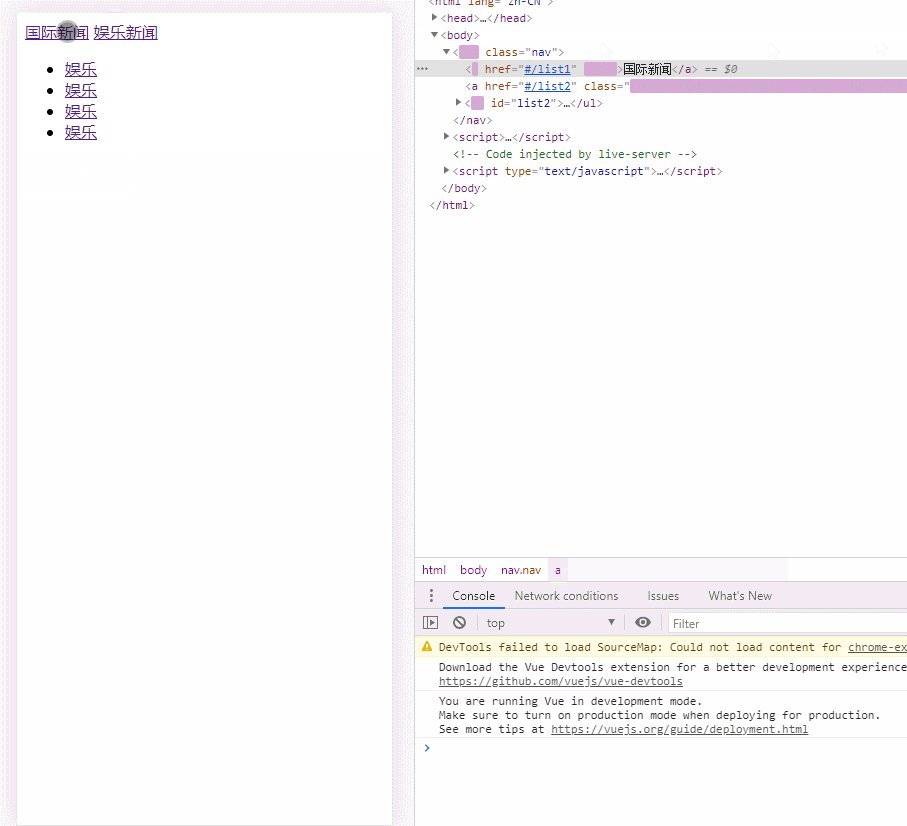
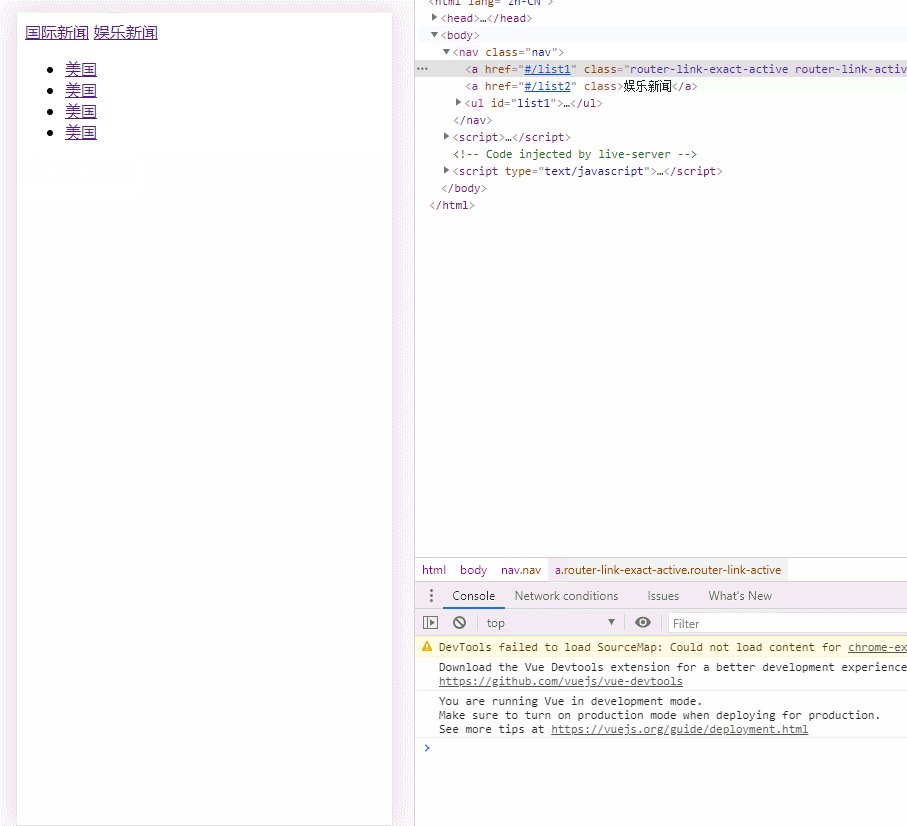
<nav class="nav"><router-link to='/list1'>国际新闻</router-link><router-link to='/list2'>娱乐新闻</router-link><!-- 路由到的资源显示区域 --><router-view></router-view></nav><script>let list1 = {template: `<ul id="list1"><li><a href="">美国</a></li><li><a href="">美国</a></li><li><a href="">美国</a></li><li><a href="">美国</a></li></ul>`,};let list2 = {template: `<ul id="list2"><li><a href="">娱乐</a></li><li><a href="">娱乐</a></li><li><a href="">娱乐</a></li><li><a href="">娱乐</a></li></ul>`,}//创建路由对象const router = new VueRouter({//路由配置项routes: [//每一个路由都是一个对象,每一个对象对应着一个路由地址{path: '/list1',component: list1,}, {path: '/list2',component: list2,},],});//注册路由const nav = new Vue({el: '.nav',router: router,})</script>