


1、创建 账号列表 视图模板
resources/views/admins/admin/index.blade.php
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>管理员列表</title><link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"><script type="text/javascript" src="/static/layui/layui.js"></script></head><body style="padding:10px;"><div style="text-align:right;"><button class="layui-btn layui-btn-sm" onclick="add()"><i class="layui-icon layui-icon-addition"></i>添加</button></div><table class="layui-table"><thead><tr><th>ID</th><th>用户名</th><th>角色</th><th>真实姓名</th><th>手机号</th><th>最后登录时间</th><th>状态</th><th>操作</th></tr></thead><tbody>@foreach($list as $item)<tr><td>{{$item['id']}}</td><td>{{$item['username']}}</td><td>{{isset($groups[$item['gid']])?$groups[$item['gid']]['title']:''}}</td><td>{{$item['real_name']}}</td><td>{{$item['phone']}}</td><td>{{$item['lastlogin']>0?date('Y-m-d H:i:s',$item['lastlogin']):''}}</td><td>{!! $item['status']==0?'<span style="color:green">正常</span>':'<span style="color:red;">禁用</span>' !!}</td><td><button class="layui-btn layui-btn-xs layui-btn-normal" onclick="edit({{$item['id']}})">修改</button><button class="layui-btn layui-btn-xs layui-btn-danger" onclick="del({{$item['id']}})">删除</button></td></tr>@endforeach</tbody></table><script>layui.use(['layer'], function () {$ = layui.jquery;layer = layui.layer;});//添加管理员function add() {layer.open({type: 2,title: '添加管理员',shade: 0.3,area: ['500px', '450px'],content: '/admins/admin/add'});}//修改管理员function edit(id) {layer.open({type: 2,title: '修改管理员',shade: 0.3,area: ['500px', '450px'],content: '/admins/admin/edit?id=' + id});}//删除管理员function del(id) {layer.confirm('确定要删除吗?', {icon: 3,btn: ['确定', '取消']}, function () {$.get('/admins/admin/del', {admin_id: id}, function (res) {if(res.code>0){return layer.alert(res.msg,{icon:2});}layer.msg(res.msg);setTimeout(function () {window.location.reload();},500);},'json');});}</script></body></html>
2、提供者
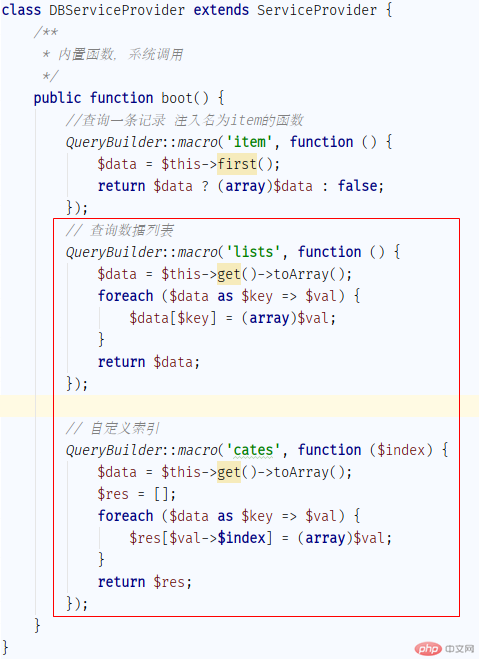
在数据库服务提供者文件中添加函数
app/Providers/DBServiceProvider.php
// 查询数据列表QueryBuilder::macro('lists', function () {$data = $this->get()->toArray();foreach ($data as $key => $val) {$data[$key] = (array)$val;}return $data;});// 自定义索引QueryBuilder::macro('cates', function ($index) {$data = $this->get()->toArray();$res = [];foreach ($data as $key => $val) {$res[$val->$index] = (array)$val;}return $res;});

3、创建 账号列表 控制器
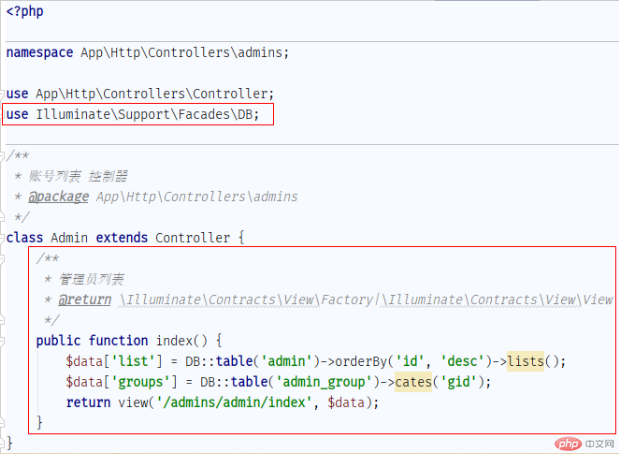
app/Http/Controllers/admins/Admin.php
<?phpnamespace App\Http\Controllers\admins;use App\Http\Controllers\Controller;/*** 账号列表 控制器* @package App\Http\Controllers\admins*/class Admin extends Controller {}

4、添加 处理账号列表 函数
app/Http/Controllers/admins/Admin.php
use Illuminate\Support\Facades\DB;/*** 管理员列表* @return \Illuminate\Contracts\View\Factory|\Illuminate\Contracts\View\View*/public function index() {$data['list'] = DB::table('admin')->orderBy('id', 'desc')->lists();$data['groups'] = DB::table('admin_group')->cates('gid');return view('/admins/admin/index', $data);}

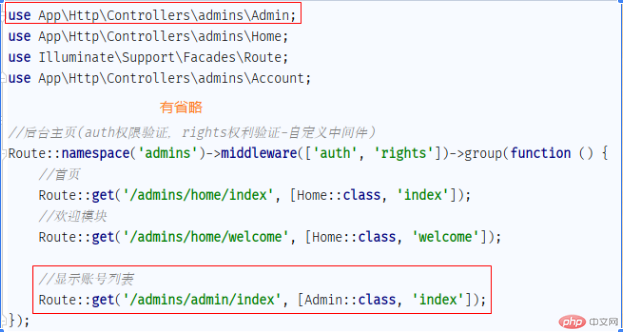
5、注册 账号列表 路由
use App\Http\Controllers\admins\Admin;//显示账号列表Route::get('/admins/admin/index', [Admin::class, 'index']);

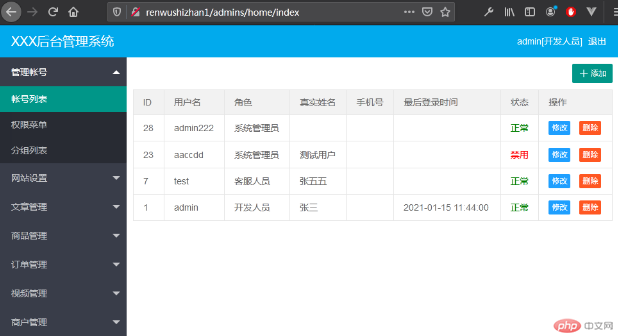
6、查看效果
1、创建 添加账号 视图模板
resources/views/admins/admin/add.blade.php
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>添加管理员</title><link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"><script type="text/javascript" src="/static/layui/layui.js"></script></head><body style="padding:10px;"><div class="layui-form">@csrf<div class="layui-form-item"><label class="layui-form-label">用户名</label><div class="layui-input-block"><input type="text" class="layui-input" name="username"></div></div><div class="layui-form-item"><label class="layui-form-label">用户角色</label><div class="layui-input-block"><select name="gid" id="">@foreach($groups as $item)<option value="{{$item['gid']}}">{{$item['title']}}</option>@endforeach</select></div></div><div class="layui-form-item"><label class="layui-form-label">登录密码</label><div class="layui-input-block"><input type="password" class="layui-input" name="pwd"></div></div><div class="layui-form-item"><label class="layui-form-label">重复密码</label><div class="layui-input-block"><input type="password" class="layui-input" name="repwd"></div></div><div class="layui-form-item"><label class="layui-form-label">状态</label><div class="layui-input-block"><input type="checkbox" lay-skin="primary" title="禁用" name="status"></div></div><div class="layui-input-block"><button class="layui-btn" onclick="save()">保存</button></div></div><script>layui.use(['layer', 'form'], function () {$ = layui.jquery;form = layui.form;layer = layui.layer;});//保存function save() {var username = $('input[name="username"]').val();var gid = $('select[name="gid"]').val();var pwd = $('input[name="pwd"]').val();var repwd = $('input[name="repwd"]').val();var status = $('input[name="status"]').is(':checked') ? 1 : 0;var _token = $('input[name="_token"]').val();if (username == '') {return layer.alert('请填写用户名', {icon: 2});}if (pwd == "") {return layer.alert('请填写密码', {icon: 2});}if (pwd != repwd) {return layer.alert('两次密码输入不一致', {icon: 2});}$.post('/admins/admin/save', {username: username,gid: gid,pwd: pwd,status: status,_token: _token}, function (res) {if (res.code > 0) {return layer.alert(res.msg, {icon: 2});}layer.msg(res.msg);setTimeout(function () {parent.window.location.reload();}, 1000);},'json')}</script></body></html>
2、 添加与保存账号 控制器处理
app/Http/Controllers/admins/Admin.php
use Illuminate\Http\Request;/*** 添加管理员*/public function add() {$data['groups'] = DB::table('admin_group')->select('gid', 'title')->lists();return view('admins/admin/add', $data);}/*** 保存*/public function save(Request $req) {$data['username'] = trim($req->username);$data['gid'] = (int)$req->gid;$data['password'] = password_hash(trim($req->pwd), PASSWORD_DEFAULT);$data['status'] = (int)$req->status;//查询用户名有没有被注册$user = DB::table('admin')->where('username', $data['username'])->first();if ($user) {return json_encode(array('code' => 1, 'msg' => '该用户已存在'));}$res = DB::table('admin')->insert($data);if (!$res) {return json_encode(array('code' => 1, 'msg' => '保存失败'));}return json_encode(array('code' => 0, 'msg' => '保存成功'));}

3、添加与保存账号 注册路由
//添加账号 处理Route::get('/admins/admin/add', [Admin::class, 'add']);//保存账号 处理Route::post('/admins/admin/save', [Admin::class, 'save']);

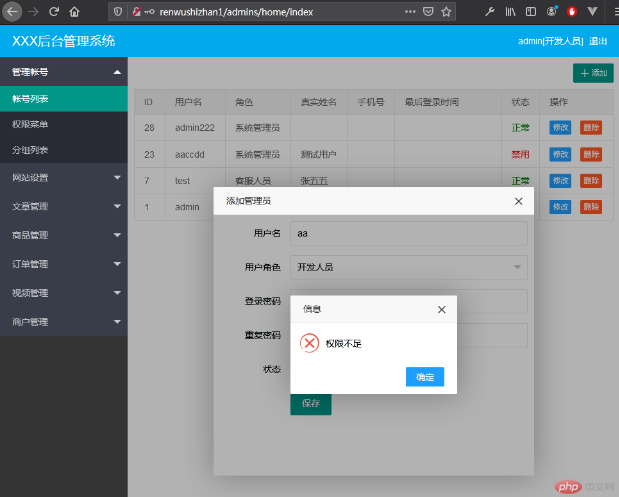
4、查看效果
待添加完权限菜单再测试
1、创建 编辑账号 视图模板
resources/views/admins/admin/edit.blade.php
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>修改管理员</title><link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"><script type="text/javascript" src="/static/layui/layui.js"></script></head><body style="padding:10px;"><div class="layui-form">@csrf<input type="hidden" name="admin_id" value="{{$item['id']}}"><div class="layui-form-item"><label class="layui-form-label">用户名</label><div class="layui-input-block"><input type="text" class="layui-input" name="username" value="{{$item['username']}}" disabled></div></div><div class="layui-form-item"><lable class="layui-form-label">用户角色</lable><div class="layui-input-block"><select name="gid">@foreach($groups as $val)<option value="{{$val['gid']}}" {{$item['gid']==$val['gid']?'selected':''}}>{{$val['title']}}</option>@endforeach</select></div></div><div class="layui-form-item"><label class="layui-form-label">登录密码</label><div class="layui-input-block"><input type="password" class="layui-input" name="pwd" placeholder="留空表示不修改密码"></div></div><div class="layui-form-item"><label class="layui-form-label">重复密码</label><div class="layui-input-block"><input type="password" class="layui-input" name="repwd" placeholder="留空表示不修改密码"></div></div><div class="layui-form-item"><label class="layui-form-label">状态</label><div class="layui-input-inline"><input type="checkbox" lay-skin="primary" name="status" title="禁用"{{$item['status']==1?'checked':''}}></div></div><div class="layui-input-block"><button class="layui-btn" onclick="save()">保存</button></div></div><script>layui.use(['layer', 'form'], function () {$ = layui.jquery;form = layui.form;layer = layui.layer;});//保存function save() {var admin_id = $('input[name="admin_id"]').val();var gid = $('select[name="gid"]').val();var pwd = $('input[name="pwd"]').val();var repwd = $('input[name="repwd"]').val();var status = $('input[name="status"]').is(':checked') ? 1 : 0;var _token = $('input[name="_token"]').val();if (pwd !== repwd) {return layer.alert('两次密码不一致', {icon: 2});}$.post('/admins/admin/save_edit', {admin_id: admin_id,gid: gid,pwd: pwd,status: status,_token: _token,},function (res) {console.log("编辑角色结果:", res);if (res.code > 0) {return layer.alert(res.msg, {icon: 2});}layer.msg(res.msg);setTimeout(function () {parent.window.location.reload();}, 1000)}, 'json');}</script></body></html>
2、编辑与保存账号列表 控制器处理
app/Http/Controllers/admins/Admin.php
/*** 编辑-角色信息*/public function edit(Request $req) {$id = (int)$req->id;$data['item'] = DB::table('admin')->where('id', $id)->item();$data['groups'] = DB::table('admin_group')->select('gid', 'title')->lists();return view('admins/admin/edit', $data);}/*** 保存编辑*/public function save_edit(Request $req) {$id = (int)$req->admin_id;$pwd = trim($req->pwd);$data['gid'] = (int)$req->gid;$data['status'] = (int)$req->status;if ($pwd) {$data['password'] = password_hash($pwd, PASSWORD_DEFAULT);}DB::table('admin')->where('id', $id)->update($data);return json_encode(array('code' => 0, 'msg' => '保存成功'));}

3、编辑与保存注册路由
routes/web.php
//编辑账号 界面Route::get('/admins/admin/edit', [Admin::class, 'edit']);//保存编辑账号 处理Route::post('/admins/admin/save_edit', [Admin::class, 'save_edit']);

4、查看效果
等做完权限菜单再来检测
1、删除账号 控制器处理
app/Http/Controllers/admins/Admin.php
/*** 删除* @param Request $req* @return false|string*/public function del(Request $req) {$admin_id = (int)$req->admin_id;DB::table('admin')->where('id', $admin_id)->delete();return json_encode(array('code'=>0,'msg'=>'删除成功'));}

2、删除账号 注册路由
routes/web.php
//删除账号 处理Route::get('/admins/admin/del', [Admin::class, 'del']);

3、查看效果