


#【新建】文章分类表DROP TABLE IF EXISTS `article_cate`;CREATE TABLE `article_cate` (`id` int(10) NOT NULL AUTO_INCREMENT,`pid` int(10) NOT NULL DEFAULT '0',`title` varchar(255) NOT NULL DEFAULT '' COMMENT '分类名称',PRIMARY KEY (`id`)) ENGINE=MyISAM AUTO_INCREMENT=9 DEFAULT CHARSET=utf8;#【插入】 文章分类表INSERT INTO `article_cate` VALUES ('1', '0', '视频');INSERT INTO `article_cate` VALUES ('2', '1', '热点');INSERT INTO `article_cate` VALUES ('3', '0', '社会');INSERT INTO `article_cate` VALUES ('4', '2', '娱乐');INSERT INTO `article_cate` VALUES ('5', '0', '军事');



resources/views/admins/article/cates.blade.php
<!DOCTYPE html><html><head><title>文章分类列表</title><link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"><script type="text/javascript" src="/static/layui/layui.js"></script></head><body style="padding: 10px;"><div style="text-align: right;"><button class="layui-btn layui-btn-sm" onclick="add()"><i class="layui-icon layui-icon-addition"></i>添加</button></div><table class="layui-table"><thead><tr><th>ID</th><th>分类名称</th><th>操作</th></tr></thead><tbody>@foreach($lists as $item)<tr><td>{{$item['id']}}</td><td>{{$item['title']}}</td><td><button class="layui-btn layui-btn-xs" onclick="edit({{$item['id']}})">修改</button></td></tr>@endforeach</tbody></table></body></html><script type="text/javascript">layui.use(['layer'], function () {$ = layui.jquery;layer = layui.layer;});// 添加文章分类function add() {layer.open({type: 2,title: '添加文章分类',shade: 0.3,area: ['450px', '200px;'],content: '/admins/article/add_cates'});}// 修改文章分类function edit(cid) {layer.open({type: 2,title: '修改文章分类',shade: 0.3,area: ['450px', '200px'],content: '/admins/article/edit_cates?cid=' + cid});}</script>

app/Http/Controllers/admins/Article.php
<?phpnamespace App\Http\Controllers\admins;use App\Http\Controllers\Controller;/*** 文章管理 控制器* @package App\Http\Controllers\admins*/class Article extends Controller {}

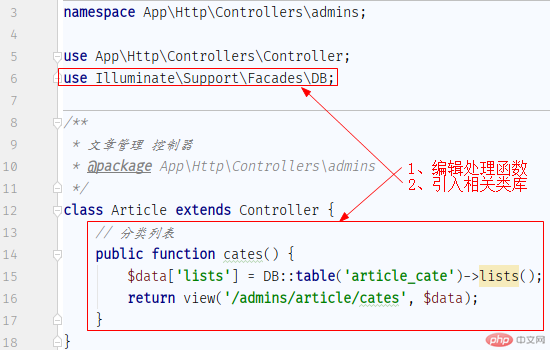
app/Http/Controllers/admins/Article.php
// 分类列表public function cates() {$data['lists'] = DB::table('article_cate')->lists();return view('/admins/article/cates', $data);}

routes/web.php
use App\Http\Controllers\admins\Article;//显示文章分类列表Route::get('/admins/article/cates',[Article::class, 'cates']);




resources/views/admins/article/add_cates.blade.php
<!DOCTYPE html><html><head><title>添加分类</title><link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"><script type="text/javascript" src="/static/layui/layui.js"></script></head><body style="padding: 10px;"><div class="layui-form">@csrf<div class="layui-form-item"><label class="layui-form-label">分类名称</label><div class="layui-input-block"><input type="text" class="layui-input" name="title"></div></div><div class="layui-input-block"><button class="layui-btn" onclick="save()">保存</button></div></div></body></html><script type="text/javascript">layui.use(['layer'],function(){layer = layui.layer;$ = layui.jquery;});function save(){var title = $('input[name="title"]').val();var _token = $('input[name="_token"]').val();if(title==''){return layer.alert('请输入分类名称',{icon:2});}$.post('/admins/article/save_cates',{title:title,_token:_token},function(res){if(res.code>0){return layer.alert(res.msg,{icon:2});}layer.msg(res.msg);setTimeout(function(){parent.window.location.reload();},1000);},'json');}</script>
app/Http/Controllers/admins/Article.php
// 添加分类public function add_cates() {return view('/admins/article/add_cates');}// 保存分类public function save_cates(Request $req) {$title = trim($req->title);// 查看一下有没有重复的分类$item = DB::table('article_cate')->where('title', $title)->item();if ($item) {return json_encode(array('code' => 1, 'msg' => '该分类已存在'));}DB::table('article_cate')->insert(['title' => $title]);return json_encode(array('code' => 0, 'msg' => '保存成功'));}

//添加文章分类 弹窗Route::get('/admins/article/add_cates',[Article::class, 'add_cates']);//保存文章分类 处理Route::post('/admins/article/save_cates',[Article::class, 'save_cates']);




resources/views/admins/article/edit_cates.blade.php
<!DOCTYPE html><html><head><title>修改分类</title><link rel="stylesheet" type="text/css" href="/static/layui/css/layui.css"><script type="text/javascript" src="/static/layui/layui.js"></script></head><body style="padding: 10px;"><div class="layui-form">@csrf<input type="hidden" name="cid" value="{{$item['id']}}"><div class="layui-form-item"><label class="layui-form-label">分类名称</label><div class="layui-input-block"><input type="text" class="layui-input" name="title" value="{{$item['title']}}"></div></div><div class="layui-input-block"><button class="layui-btn" onclick="save()">保存</button></div></div></body></html><script type="text/javascript">layui.use(['layer'],function(){layer = layui.layer;$ = layui.jquery;});function save(){var cid = $('input[name="cid"]').val();var title = $('input[name="title"]').val();var _token = $('input[name="_token"]').val();if(title==''){return layer.alert('请输入分类名称',{icon:2});}$.post('/admins/article/save_edit_cates',{cid:cid,title:title,_token:_token},function(res){if(res.code>0){return layer.alert(res.msg,{icon:2});}layer.msg(res.msg);setTimeout(function(){parent.window.location.reload();},1000);},'json');}</script>
// 修改分类public function edit_cates(Request $req) {$cid = (int)$req->cid;$data['item'] = DB::table('article_cate')->where('id', $cid)->item();return view('/admins/article/edit_cates', $data);}// 保存修改分类public function save_edit_cates(Request $req) {$cid = (int)$req->cid;$title = trim($req->title);DB::table('article_cate')->where('id', $cid)->update(['title' => $title]);return json_encode(array('code' => 0, 'msg' => '保存成功'));}

routes/web.php
//编辑文章分类 弹窗Route::get('/admins/article/edit_cates',[Article::class, 'edit_cates']);//保存编辑文章分类 处理Route::post('/admins/article/save_edit_cates',[Article::class, 'save_edit_cates']);

