Correction status:qualified
Teacher's comments:



VScode简介
Visual Studio Code是一款可以编译web应用程序的软件,该软件主要集成与Visual Studio 软件中,使用的方式与VS有一定的类似,其主要的特色是拥有一个强大的调试器,可以帮助程序员提高代码的编辑速度,并对代码进行循环调试;除了调试代码以往该软件还具有运行程序的功能,您可以直接在软件中模拟代码程序的运行情况,通过快捷键的操作快速掌握程序运行的每一个细节,当然了,并不是每一个扩展的程序都可以运行的,需要根据程序代码的具体设计方案进行控制。
Visual Studio Code如何安装
下载安装网址:https://code.visualstudio.com/

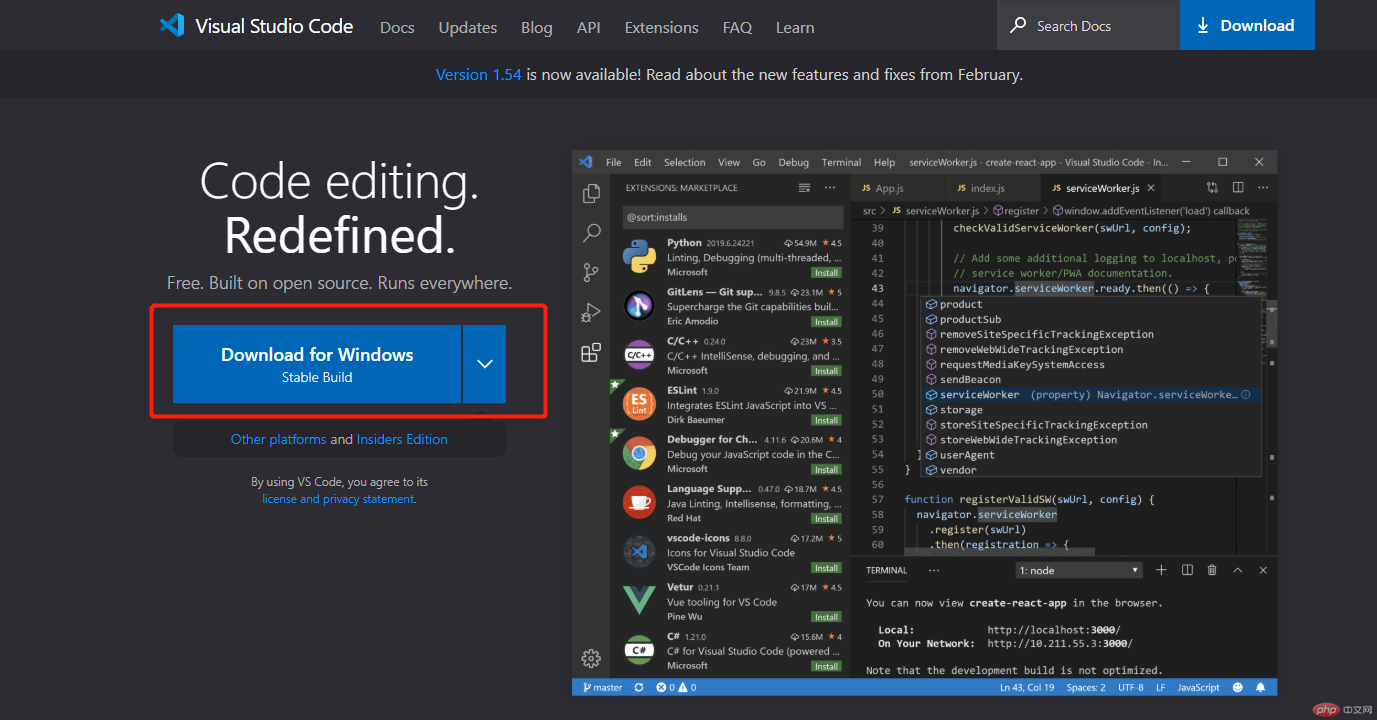
打开官方网址,点击download进入下载页面选择开发的版本即可,下载界面,以windows环境为例;

直接下载解压版的直接解压就可以安装使用!
Visual Studio Code如何改成中文

启动 Visual Studio Code,默认为英文界面。
点击插件按钮,搜索 Chinese,如配图所示,如果没有安装中文插件,需要点击 Install 进行安装。
按 F1 键,输入 Configure Language ,点击搜索结果中的 Configure Display Language。
此时会打开语言配置文件 locale.json,英文状态下 locale 属性默认为 en,将 en 修改为 zh-CN,然后保存重启工具即可。
可以根据自己开发使用的语言来设置和配置,一个好的开发工具可以使我们开发提升效率和少出错
Visual Studio Code如何安装必备的调试插件
Vscode默认是在控制台下查看html文件,对于我们查看和调试都很不方便,那如何在浏览器中打开呢?
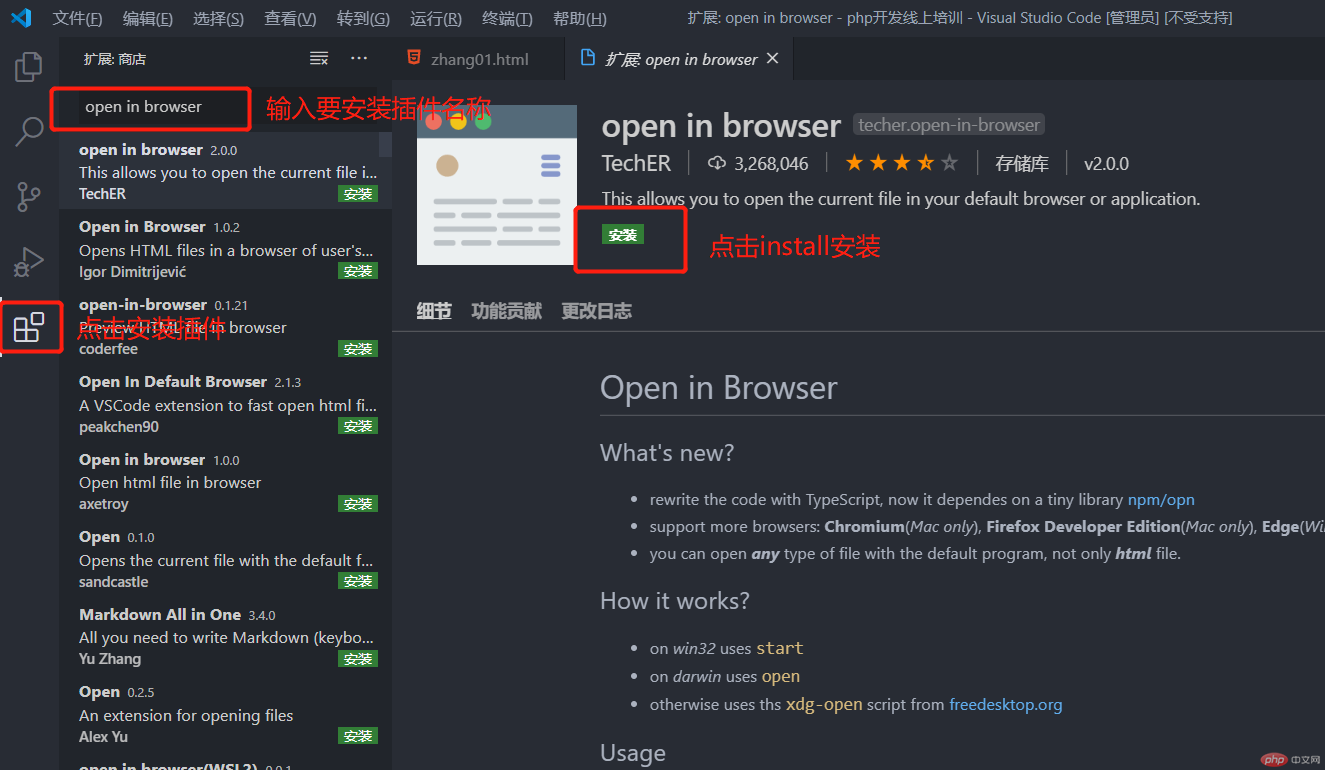
在扩展栏的搜索栏中输入open in browser,找到open in browser这款插件,点击右下角“安装”字样即可安装。
安装完成后可以看一下这款插件的扩展文档,里面有插件的各种信息,及插件的使用方式等
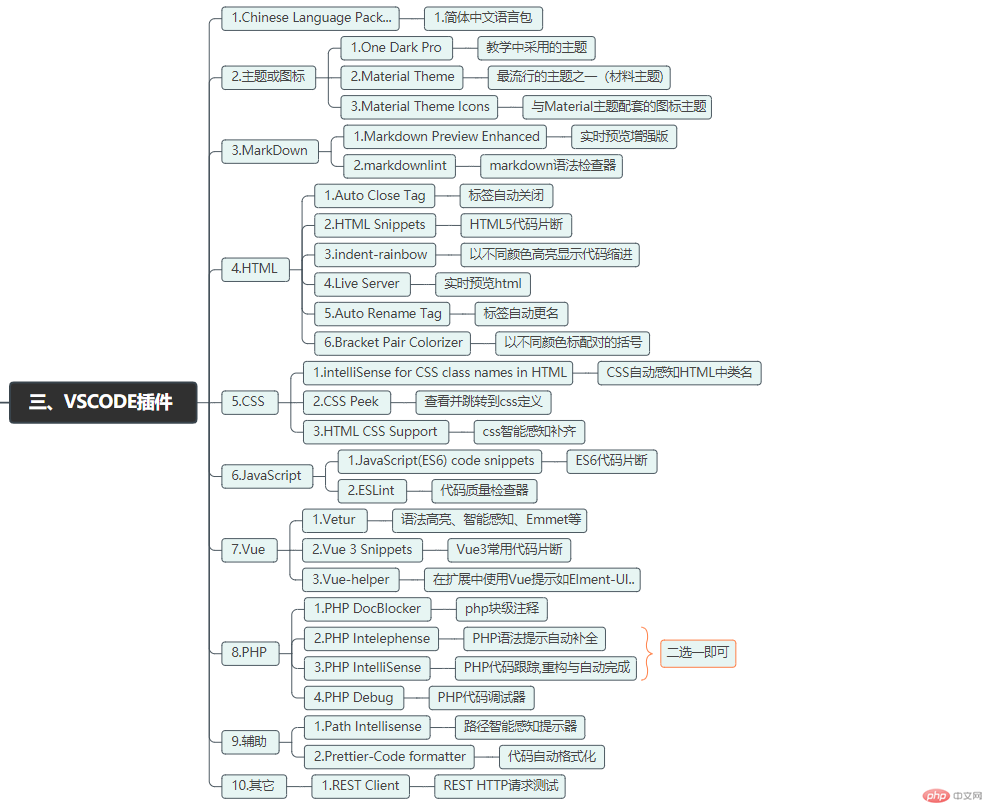
以下是常用的插件名称和作用

Visual Studio Code快捷键
1、代码格式化 :当前选择的源代码:Ctrl + K Ctrl + F.整个文档格式:Shift + Alt + F.2、导航到特定行键盘快捷键:Ctrl + G.3、撤消光标位置键盘快捷键:Ctrl + U.4、修剪尾随空格键盘快捷键:Ctrl + K Ctrl + X.5、转到工作区中的符号键盘快捷键:Ctrl + T.6、上下移动线键盘快捷键:Alt +向上或Alt +向下7、代码折叠键盘快捷键:Ctrl + Shift + [和Ctrl + Shift +]8、选择当前行键盘快捷键:Ctrl + L.9、导航到文件的开头和结尾键盘快捷键:Ctrl + Home和Ctrl + End10、打开Markdown预览在Markdown文件中,使用键盘快捷键:Ctrl + Shift + V.

在html文档中输入 ul>li>span,然后按下你的tab键,就会生成以下代码
<ul><li><span></span></li></ul>
在html文档中输入 h2+p,然后按下你的tab键,就会生成以下代码
<h2></h2><p></p>
在html文档中输入 div>(h2+p),然后按下你的tab键,就会生成以下代码:
<div><h2></h2><p></p></div>
如果你想写一个ul,ul内部写多个li,每个li内部写一个span,那怎么写呢?
我们在html文档中输入 ul>li*5>span,然后按下你的tab键,就会生成以下代码:
<ul><li><span></span></li><li><span></span></li><li><span></span></li><li><span></span></li><li><span></span></li></ul>
这样是不是很方便?写table表格的时候是不是也很有用?
还有很多有用的小技巧咱们继续说;
在html文档中输入 ul>li.item-$*5,然后按下你的tab键,就会生成以下代码:
<ul><li class="item-1"></li><li class="item-2"></li><li class="item-3"></li><li class="item-4"></li><li class="item-5"></li></ul>
div#box
<div id="box"></div>
div.box
<div class="box"></div>
7、文本
div{test}div{test}
<div>test</div>

以上就是emmet的常用语法!
我补充一句:还需要多加练习!才能得心应手!
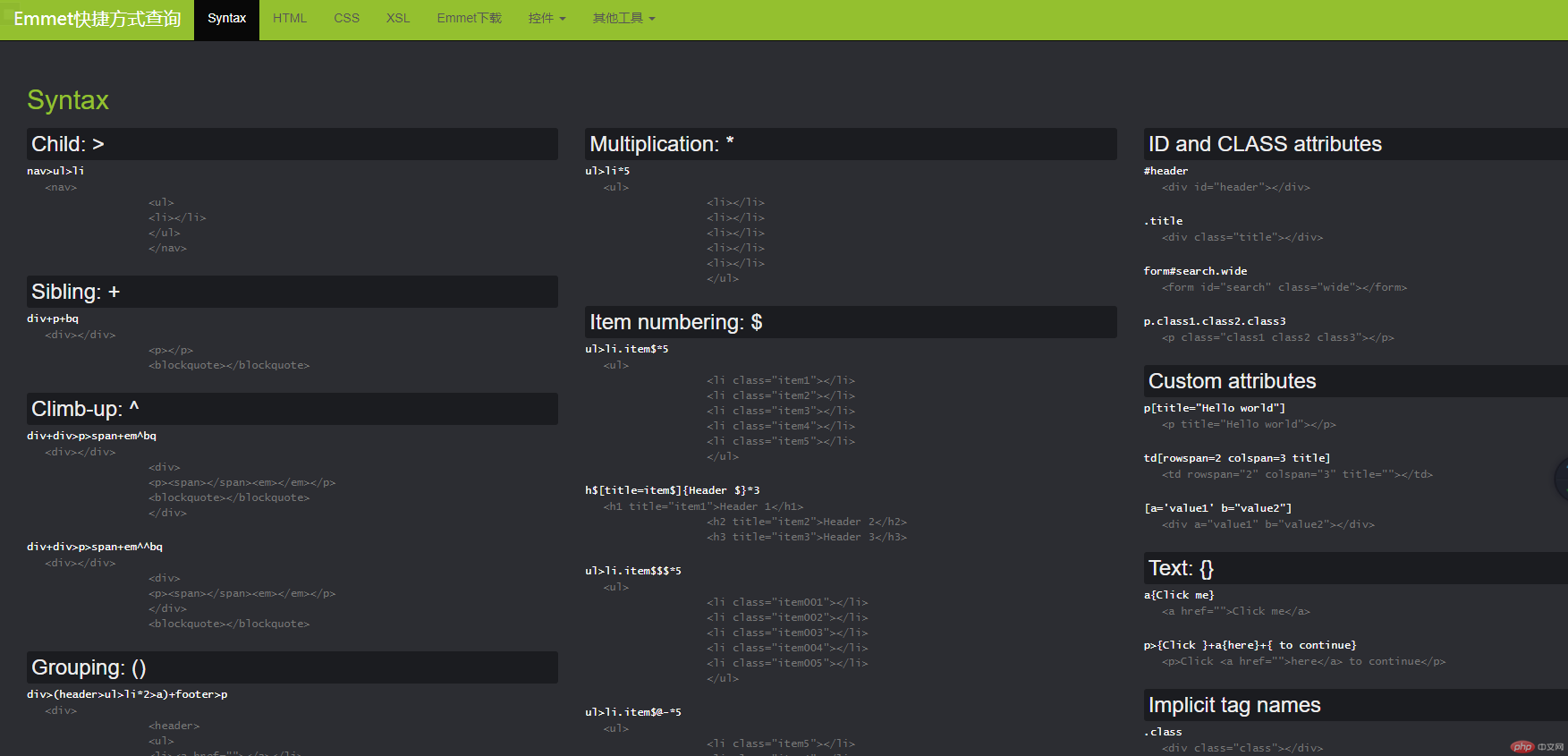
更多使用方法请查看 [Emmet快捷方式查询]

作为程序员,如果你还用word写作或者做笔记,那我强烈建议尝试下markdown写作。
首先,它不像word排版那么复杂,markdown只需要几个简单的快捷键,就能快速实现文档的排版。而且,如果你写博客,想在多个平台复制你的文章,markdown也不会因为复制粘贴而丢失格式。最后,markdown会让你更多的关注自己内容,而不是把时间花在各种花哨的排版上。
Markdown是一种轻量级标记语言,创始人为约翰·格鲁伯(英语:John Gruber)。它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML(或者HTML)文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。所谓轻量级,就是使用简单的一些标记符号就可以快速实现文档排版,非常容易掌握 。
下面简单介绍下一些最常用的语法:
标题标记:#
# 一级标题## 二级标题### 三级标题#### 四级标题##### 五级标题###### 六级标题
效果:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
注:对应的html标签:<h1> ~ <h6>,效果<h1> ~ <h6>
引用标记:>
> 引用标记
效果
引用内容
引用嵌套
标题
公式块标记: § §
$$1*2=2$$
效果
无序列表:可以使用、+、-、*
有序列表:数字+点号
- 前端开发工具+ html5 标记语言+ css3 样式表+ javascript 前端脚本+ 流行的函数库或开发框架* jQuery* Vue.js* Node.js+ Webpack 前端资源打包转换器1. 后端开发语言1. php 流行的Web开发语言2. python 通用编程语言3. java 通用编程语言<!-- 注意:如果有序列表的内容始终处于更新当中,建议只指明开始的序号即可,后面序号自动生成 -->- 商品分类1. 家用电器0. 电脑配件0. 周边设备0. 手机数码0. 服装百货
效果
在一行中使用三个或更多的 *、-或 _ 来添加分隔线(``):
------**** * *************************---- - -
效果
function hello(name) {return 'Hello ' + name; //返回用户名}
function hello(name) {return 'Hello ' + name; //返回用户名}
<!-- 会看到删除线提示:表示波浪线并不是推荐的语法形式, 加空格后提示消失 -->
<?php$name = 'Peter Zhu';echo $name, '<br>';
<!-- 命令行 -->
$ mkdir project$ cd project
pdo连接数据库的基本语法是: $pdo = new PDO(dsn,username, password),这也是推荐的方式
[链接文本](href属性的url地址,title的提示信息)
<a href="url" title="">php中文网</a>[php中文网](http://www.php.cn/, '国内最大的php学习平台')<!-- 如果想更精准的控制链接,请使用<a>标签 --><a href="http://www.php.cn/" title="公益/实用/分享" target="_blank">
效果
<a href="url" title="">php中文网</a>
<!-- 如果想更精准的控制链接,请使用<a>标签 -->
<a href="http://www.php.cn/" title="公益/实用/分享" target="_blank">
1.语法:
2.实战:
<!-- 注意: 使用下划线时,前后一定要添加空格,否则不能正确解析 -->
Markdown是一种可以使用 简单 的标记语法书写具有HTML的格式的 书写 工具
|id|name|age|sex|salary|-|-|:-:|-|-:|1|Peter|28|male|3900||2|Zhu|38|male|9900||3|Lee|32|female|6700|
<!-- 表格由thead表头和tbody表格主体二部分组成,默认自带样式且不可改变 -->
<!-- 表头与主体的分隔区的橫线,即减号,数量并不限制,多个也行,但至少要有一个即可 -->
<!-- 单元格内容默认为左对齐,只需要改变冒号的位置就可以实现对齐方式的改变 -->
效果
| id | name | age | sex | salary |
|---|---|---|---|---|
| 1 | Peter | 28 | male | 3900 |
| 2 | Zhu | 38 | male | 9900 |
| 3 | Lee | 32 | female | 6700 |
<!-- 文本:可爱的狗狗,当图片被禁止或者不能显示的时候会显示 -->
<!-- 图片是不是有点太大了,很遗憾,Markdown不支持调整图片大小,请用img标签调整 -->
<img src="dog.jpg" width="200">
<!-- 更多时候,你可能想给图片加一个链接,很简单,只需要将链接文本换成图片即可 -->
<!-- 第一步: 创建链接 -->
<!-- [](http://www.php.cn "php中文网") -->
<!-- 第二步:将图片插入到链接文本中 -->
更多语法,可以参考官方文档:
https://markdown-zh.readthedocs.io/en/latest/
mac平台:Ulysses、Bear
Windows:typora、Cmd Markdown、小书匠
互联网平台:CSDN、简书、印象笔记、有道云笔记、掘金等
这里推荐我常用markdown工具—typora,支持Windows/macOS,界面简洁优雅,内容所见即所得,最重要的是它完全免费。
下载地址:https://typora.io
TyporaWindows平台常用快捷键
Ctrl+1 一阶标题Ctrl+2 二阶标题Ctrl+3 三阶标题Ctrl+4 四阶标题Ctrl+5 五阶标题Ctrl+6 六阶标题Ctrl+B 字体加粗(Blod)Ctrl+I 字体倾斜(Italic)Ctrl+U 下划线(Underline)Ctrl+Z 撤销Ctrl+T 创建表格(Table)Ctrl+L 选中某句话Ctrl+K 创建超链接Ctrl+D 选中某个单词Ctrl+F 搜索(Find)Ctrl+H 搜索并替换Ctrl+\ 清楚样式Ctrl+E 选中相同格式的文字Ctrl+Home 返回Typora顶部Ctrl+End 返回Typora底部Alt+Shift+5 删除线Ctrl+Shift+I 插入图片(Image)Ctrl+Shift+M 公式块Ctrl+Shift+K 代码块Ctrl+Shift+Q 引用(Quote)