Correction status:qualified
Teacher's comments:




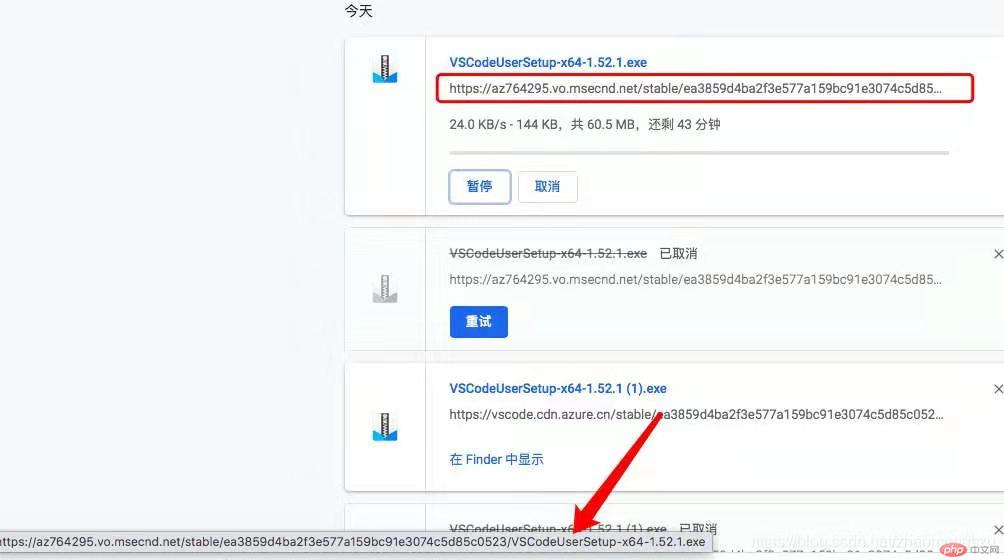
然后/stable地址之前的地址换为如下内容:
vscode.cdn.azure.cn <————就是左边这个
| 相关 | 序号 | 插件名称 | 描述 |
|---|---|---|---|
| 语言与格式化 | 1 | Chinese Language… | 中文简体语言包 |
| 语言与格式化 | 2 | Prettier-Code Formatter | 前端代码格式化 |
| 语言与格式化 | 3 | Simple icons | 文件图标集合 |
| 语言与格式化 | 4 | One Dark Pro | 我喜欢的一款主题 |
| MarkDown | 5 | MarkDown Preview Enhanced | 实时预览增强版 |
| MarkDown | 6 | MarkDownlint | markdown语法检查器 |
| HTML | 7 | Auto Close Tag | 标签自动关闭 |
| HTML | 8 | Auto Rename Tag | 标签自动更名 |
| HTML | 9 | Auto CompLete Tag | 标签自动完成 |
| HTML | 10 | HTML CSS Support | 自动补全样式表 |
| HTML | 11 | HTML Snippets | html 代码片断 |
| HTML | 12 | indent-rainbow | 以不同颜色高亮显示代码缩进 |
| HTML | 13 | Live Server | 实时预览html |
| HTML | 14 | Brack Pair Coloizer | 以不同的颜色标配对的括号 |
| HTML | 15 | Code Runner | 支持常见的编程语言调试 |
| CSS | 16 | intellisenese for css class names in html | css自动感知html中的类名 |
| CSS | 17 | css peek | 查看并跳转到css定义 |
| CSS | 18 | HTML CSS Support | 智能感知补齐 |
| 辅助 | 19 | Path lntellisense | 路径智能感知提示器 |
| 辅助 | 20 | Prettier-codetormatter | 代码自动格式化 |
· markdown 是轻量级标记语言,可直接转为‘html’。
· markdown 常用来编写电子书,课件等,可导入多种格式。如‘PDF’,‘eput’等
| 序号 | 元素 | 标签 |
|---|---|---|
| 1 | 标题 | ‘#’,‘##’,‘###’…. |
| 2 | 段落 | 行未加2个空格,或行与行之间空一行 |
| 3 | 文本 | ‘斜体’,‘加粗’ |
| 4 | 分隔条 | ‘—-’(不少于3个) |
| 5 | 列表 | 有序:‘1. …’,无序:‘· …’,支持嵌套 |
| 6 | 引用 | ‘>…’,可多行,形成一个区块,内部支持列等 |
| 7 | 代码 | 单行:`…`,多行:```html…``` |
| 8 | 链接 | [名称](URL),或者\<url> |
| 9 | 图片 |  |
| 10 | 表格 | 表格是硬画出来的,详情见实例 |