Correction status:qualified
Teacher's comments:



前言:今天来给大家详细介绍下html的基础控件,这里主要介绍布局元素、文本元素、链接元素、列表元素、图像元素、表格元素、表单元素、框架元素、音频\视频等标签元素。

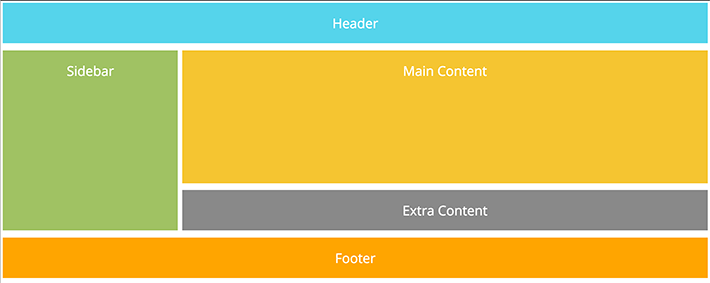
首先我们来看一下普通布局和语义化标签布局的区别,很显然结构更加清晰便于搜索引擎的更好识别和收录。简单来说,就是为了 让机器能读懂你的网页 。
非语义化HTML代码
<div class="header">页眉</div><div class="main">主体</div><div class="footer">页脚</div>
html5语义化HTML代码
<header>页眉</header><main>主体</main><footer>页脚</footer>
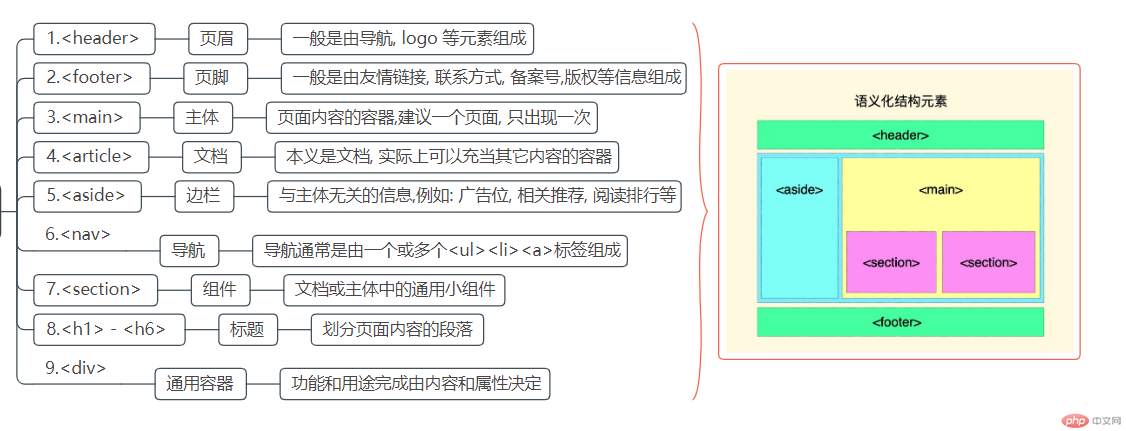
常用的HTML5语义化标签有如下:
<header>头部栏(如:Logo,标题)<nav>导航(如:各个部分的链接)<article>文章(如:独立的一篇文章)<figure>流内容(如:图像、图表、照片、代码)<aside>侧边栏(如:相关信息,广告)<footer>底部栏(如:作者信息,联系信息)
要实现上图的结构,我们可以用着两种方法去实现。一种是非语义化的,一种是语义化的。
你可能会说,上面那个代码在<div>元素 里面,不也用 id属性 表明元素的作用了吗?
但是机器可是看不懂英文的呀,你可以给一个 id属性 定义上一个人类看得懂的单词,但是如果你随便写几个字母呢?机器不会管你 id 里写了什么,它只知道这是个没有任何特殊含义的 div块级元素。
所以这个时候我们需要用 HTML5 里面的 语义元素 去写网页结构。机器会根据 元素名 去了解里面要表达的内容。
( 例如通过上面语义化代码,机器就会知道,一个 头部栏 里面包含一个 导航栏。而不是一个不知道干什么的 块状元素 包含 另一个 不清楚的 块状元素。)
这样做 好处主要有:
1.有利于SEO
2.代码可读性更高
3.访问性更好
1.1. span标签
用于对文档中的行内元素进行组合
<span style="color: red;">你吃了吗?</span>
效果:<span style="color: red;">你吃了吗?</span>
1.2. p标签
该标签用于定义段落,元素会自动在其前后创建一些空白。
<p>这是一个段落。</p>
效果:<p>这是一个段落。</p>
1.3. h1~6标题
标签被用来定义 HTML 标题。
<h1>这是标题 1</h1><h2>这是标题 2</h2><h3>这是标题 3</h3><h4>这是标题 4</h4><h5>这是标题 5</h5><h6>这是标题 6</h6>
效果:
1.4. pre标签
标签可定义预格式化的文本,被包围在
<pre>标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
提示:<pre>标签的一个常见应用就是用来表示计算机的源代码。
<pre>此例演示如何使用 pre 标签对空行和 空格进行控制</pre>
效果:
此例演示如何使用 pre 标签
对空行和 空格
进行控制
1.5. br/hr标签
<br>标签插入一个简单的换行符
<p>使用 br 元素<br>在文本中<br>换行。</p>
<hr>标签定义 HTML 页面中的主题变化(比如话题的转移),并显示为一条水平线。
<h1>HTML</h1><p>HTML 是用于描述 web 页面的一种语言。</p><hr><h1>CSS</h1><p>CSS 定义如何显示 HTML 元素。</p>
<time> <address> <sub> <sup> <small> <abbr> <code> <progress>标签是 HTML5 中的新标签,主要用于处理特定的文本,例如时间、地址、代码、旁注、上下标等操作。
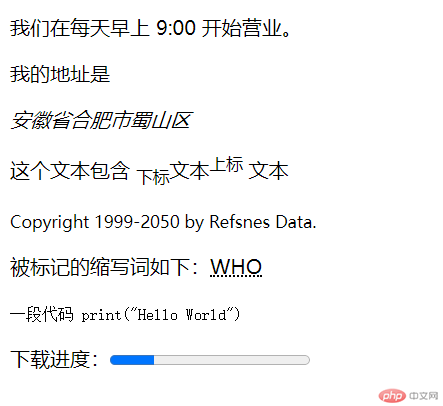
<p>我们在每天早上 <time>9:00</time> 开始营业。</p><p>我的地址是<address>安徽省合肥市蜀山区</address></p><p>这个文本包含 <sub>下标</sub>文本<sup>上标</sup> 文本</p><p><small> Copyright 1999-2050 by Refsnes Data.</small></p><p>被标记的缩写词如下:<abbr title="World Health Organization">WHO</abbr></p><p><code>一段代码 print("Hello World")</code></p><p>下载进度:<progress value="22" max="100"></progress></p>
效果分别如下:
<em>强调文本</em><br><strong>加粗文本</strong><mark>高亮</mark><del>删除</del>
效果:
更多短语标签:
| 标签 | 描述 |
|---|---|
| em | 呈现为被强调的文本 |
| strong | 定义重要的文本 |
| dfn | 定义一个定义项目 |
| code | 定义计算机代码文本 |
| samp | 定义样本文本 |
| kbd | 定义键盘文本。它表示文本是从键盘上键入的 |
| var | 定义变量。您可以将此标签与 <pre> 及 <code>标签配合使用 |
4.1. <blockquote> 标签同样是对文本进行引用,不同的是该标签引用的是长文本。<blockquote> 标签内的内容会自动有缩进。
<h1>About WWF</h1><p>Here is a quote from WWF's website:</p><blockquote cite="http://www.worldwildlife.org/who/index.html">For 50 years, WWF has been protecting the future of nature. The worlds leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</blockquote>
效果如下:
<h1>About WWF</h1>
<p>Here is a quote from WWF’s website:</p>
<blockquote cite="http://www.worldwildlife.org/who/index.html">
For 50 years, WWF has been protecting the future of nature. The worlds leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.
</blockquote>
4.2. <q>标签定义一个短的引用。
<p>WWF's goal is to:<q>Build a future where people live in harmony with nature.</q>We hope they succeed.</p>
效果主要是引用文本左右加上了引号
HTML使用标签 <a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签<a>中使用了href属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
点击链接时,链接显示为红色并带有下划线。
注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
超链接的使用示例
<a href="http://zhsh520.com" target="_blank">张帅个人博客</a><a href="http://zhsh520.com" target="_blank">新窗口打卡</a><a href="http://zhsh520.com" target="_self">当前窗口打开</a><!-- 在iframe内联框架的子窗口中打开 --><a href="http://zhsh520.com" target="zhang">打开个人主页</a><iframe docsrc="在此处显示超链接内容" frameborder="1" name='zhang'></iframe><!-- 发送邮件 --><a href="mailto:2602138376@qq.com">发送邮件</a><a href="tel:18949064136">打电话</a>
其中target属性,规定在何处打开目标 URL。仅在 href 属性存在时使用。
1.无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
<ul><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li></ul>
效果如下:
2.有序列表
有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于
<ol>标签。每个列表项始于<li>标签。
<ol><li> <input type="checkbox"> 我是第1项</li><li> <input type="checkbox"> 我是第2项</li><li> <input type="checkbox"> 我是第3项</li><li> <input type="checkbox"> 我是第4项</li><li> <input type="checkbox"> 我是第5项</li><li> <input type="checkbox"> 我是第6项</li></ol>
效果如下:
3.自定义列表
自定义列表以
<dl>标签开始。每个自定义列表项以<dt>开始。每个自定义列表项的定义以<dd>开始。
<dl><dt>品牌</dt><dd>海尔</dd><dd>美的</dd><dd>格力</dd><dd>小米</dd><dt>价格</dt><dd>¥5000</dd><dd>¥6000</dd><dd>¥7000</dd></dl>
效果如下:
拓展内容
不同类型的有序列表
<h4>编号列表:</h4><ol><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ol><h4>大写字母列表:</h4><ol type="A"><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ol><h4>小写字母列表:</h4><ol type="a"><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ol><h4>罗马数字列表:</h4><ol type="I"><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ol><h4>小写罗马数字列表:</h4><ol type="i"><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ol>
效果如下:
有序列表改变起始位置
<ol start="6"><li>我是第6项</li<li>我是第7项</li<li>我是第8项</li<li>我是第9项</li<li>我是第10项</li<li>我是第11项</li></ol>
不同类型的无序列表
<h4>圆圈列表:</h4><ul style="list-style-type:circle"><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ul><h4>正方形列表:</h4><ul style="list-style-type:square"><li>Apples</li><li>Bananas</li><li>Lemons</li><li>Oranges</li></ul>
在 HTML 中,图像由<img> 标签定义。
<img>是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 “source”。源属性的值是图像的 URL 地址。
定义图像的语法是:<img src="url" alt="some_text">
<img src="https://dpic.tiankong.com/cr/a5/QJ9128643239.jpg?x-oss-process=style/794ws" alt="提示信息">
效果如下:
Alt属性
alt 属性用来为图像定义一串预备的可替换的文本。在浏览器无法载入图像时,替换文本属性告诉读者她们失去的信息。
表格由 <table> 标签来定义。每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table border="1" cellspacing='0' align="center" cellpadding='5'><!-- 表格标题 --><caption style="margin-bottom: 3px"><strong>员工信息表</strong></caption><thead><tr><td>id</td><td>姓名</td><td>年龄</td><td>性别</td></tr></thead><tbody><tr><td>1</td><td>张三</td><td colspan="2">18 男</td></tr><tr><td>2</td><td>李四</td><td>19</td><td rowspan="2">女</td></tr><tr><td>3</td><td>王五</td><td>20</td></tr></tbody></table>
HTML 表格标签
| 标签 | 描述 |
|---|---|
<table> |
定义表格 |
<th> |
定义表格的表头 |
<tr> |
定义表格的行 |
<td> |
定义表格单元 |
<caption> |
定义表格列的组 |
<colgroup> |
定义表格 |
<thead> |
定义表格的页眉 |
<tbody> |
定义表格的主体 |
<tfoot> |
定义表格的页脚 |
表格的属性
| 属性 | 描述 |
|---|---|
| align | 表格对齐方式 |
| bgcolor | 表格背景颜色 |
| border | 单元格是否有边框 |
| cellpadding | 单元边沿与其内容之间的空白 |
| cellspacing | 规定单元格之间的空白 |
| colspan | 合并列单元格 |
| rowspan | 合并行单元格 |
利用表格快速制作一个课程表
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>课程表</title><style>.schedule th,td {width: 120px;text-align: center;}</style></head><body><div class="schedule"><table border="1" cellspacing="0" cellpadding="5" align="center"><caption style="margin: 10px auto; font-size: 20px;"><strong> 2021年计算机应用***班课程表</strong></caption><thead><tr bgcolor="lightcyan" height='80'><th></th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th></tr></thead><tbody><tr><td>1—2 <br> (8:00-9:35)</td><td>JavaScript面向对象程序设计</td><td>移动网站布局设计</td><td rowspan="3"></td><td>PHP应用开发基础</td><td>视频编辑(AP)</td></tr><tr><td rowspan="2">地点</td><td>华老师</td><td>陈老师</td><td>毕老师</td><td>马老师</td></tr><tr><td>中527</td><td>中527</td><td>中527</td><td>中527</td></tr><tr><td>3—4<br>(9:55-11:30)</td><td>JavaScript面向对象程序设计</td><td>移动网站布局设计</td><td>PHP应用开发基础</td><td>视频编辑(AP)</td><td rowspan="3"></td></tr><tr><td rowspan="2">地点</td><td>华老师</td><td>陈老师</td><td>毕老师</td><td>马老师</td></tr><tr><td>中527</td><td>中527</td><td>中527</td><td>中527</td></tr><tr><td>5—6<br>(14:10-15:45)</td><td rowspan="3"></td><td>JavaScript面向对象程序设计</td><td rowspan="3"></td><td>PHP应用开发基础</td><td>视频编辑(AP)</td></tr><tr><td rowspan="2">地点</td><td>华老师</td><td>陈老师</td><td>马老师</td></tr><tr><td>中527</td><td>中527</td><td>中527</td></tr><tr><td>5—6<br>(16:05-17:40)</td><td rowspan="3"></td><td rowspan="3"></td><td rowspan="3"></td><td>PHP应用开发基础</td><td rowspan="3"></td></tr><tr><td rowspan="2">地点</td><td>毕老师</td></tr><tr><td>中527</td></tr></tbody><tfoot><tr bgcolor="lightgreen"><td>晚自习</td><td colspan="5">(19:30—20:30)教室:5106</td></tr></tfoot></table></div></body></html>
效果如下图所示:
<label>标签<label>标签为 input 元素定义标注(标记)
<form action="demo_form.php"><label for="male">Male</label><input type="radio" name="sex" id="male" value="male"><br><label for="female">Female</label><input type="radio" name="sex" id="female" value="female"><br><br><input type="submit" value="提交"></form>
提示:”for” 属性可把 label 绑定到另外一个元素。请把 “for” 属性的值设置为相关元素的 id 属性的值。
<input>输入框<input>标签:用于搜集用户信息。比如网页的登录,注册框等。<input type="text" name="" id="">
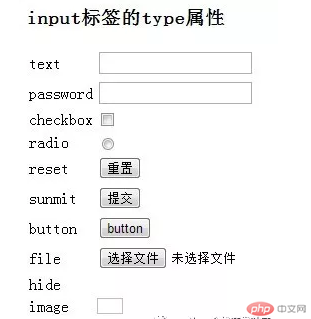
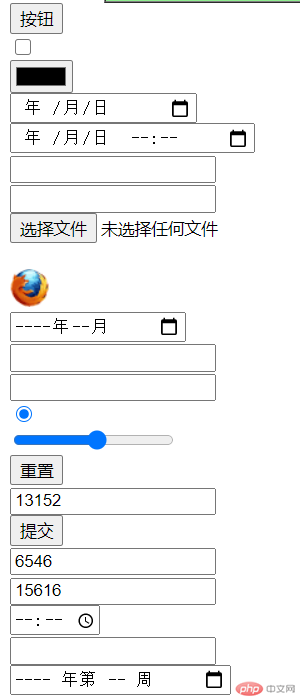
根据不同的 type 属性值,输入字段拥有很多种形式。
可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。

<input type="button" value="按钮"><br><input type="checkbox"><br><input type="color"><br><input type="date"><br><input type="datetime-local"><br><input type="datetime"><br><input type="email"><br><input type="file"><br><input type="hidden"><br><input type="image" src="https://www.runoob.com/images/compatible_firefox.gif"><br><input type="month"><br><input type="number"><br><input type="password"><br><input type="radio"><br><input type="range"><br><input type="reset"><br><input type="search"><br><input type="submit"><br><input type="tel"><br><input type="text"><br><input type="time"><br><input type="url"><br><input type="week"><br>

<select>下拉列表<select>元素用来创建下拉列表。
<select> 元素中的 <option> 标签定义了列表中的可用选项。
<label>请选择属性: </label><br/><select><option value="volvo">Volvo</option><option value="saab">Saab</option><option value="opel">Opel</option><option value="audi">Audi</option></select>

<textarea>文本域<textarea> 标签定义一个多行的文本输入控件。
文本区域中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。
可以通过 cols 和 rows 属性来规定 textarea 的尺寸大小,不过更好的办法是使用 CSS 的 height 和 width 属性。
<label>请输入个人介绍: </label><br/><textarea rows="10" cols="30">在此处输入</textarea>

<fieldset>表单域<fieldset> 标签可以将表单内的相关元素分组。<fieldset> 标签会在相关表单元素周围绘制边框。<legend> 标签为 <fieldset>元素定义标题。
<form><fieldset><legend>个人信息:</legend>姓名: <input type="text"><br>邮箱: <input type="text"><br>年龄: <input type="text"><br>电话: <input type="text"></fieldset></form>

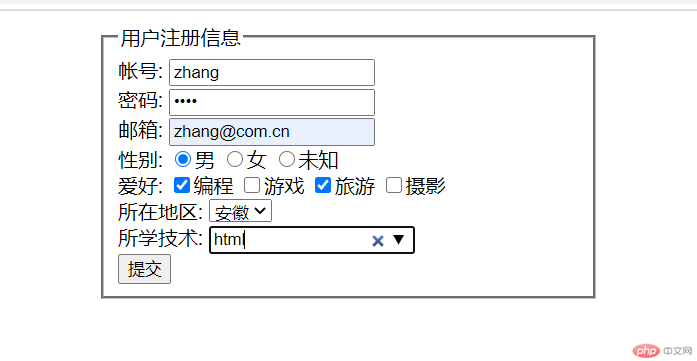
利用常用的表单元素制作一个用户注册表单页面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册表单</title><style>.register {width: 400px;margin: 10px auto;}</style></head><body><div class="register"><form action="" method="POST"><fieldset><legend>用户注册信息</legend><!-- 文本输入框 --><div><label for="username">帐号: </label><input type="text" id="username" autofocus required placeholder="请输入账号" /></div><div><label for="password">密码: </label><input type="password" id="password" required placeholder="请输入密码" /></div><div><label for="email">邮箱:</label><input type="email" name="email" id="email" placeholder="请输入邮箱" /></div><div><!-- 单选按钮:多选一 --><label for="secret">性别:</label><input type="radio" name="gender" value="male" id="male" /><label for="male">男</label><input type="radio" name="gender" value="female" id="female" /><label for="female">女</label><input type="radio" name="gender" value="secret" id="secret" checked /><label for="secret">未知</label></div><div><!-- 复选框 --><label>爱好:</label><!-- 因为允许同时提交多个值,所以name属性要写成数组格式 --><input type="checkbox" name="hobby[]" id="programmer" checked /><label for="programmer">编程</label><input type="checkbox" name="hobby[]" id="game" /><label for="game">游戏</label><input type="checkbox" name="hobby[]" id="trave" checked /><label for="trave">旅游</label><input type="checkbox" name="hobby[]" id="shot" /><label for="shot">摄影</label></div><!-- 下拉列表 --><label>所在地区:</label><select name="level" id=""><option value="1">安徽</option><option value="2">上海</option><option value="3" selected>北京</option></option><option value="4">深圳</option></select><!-- datalist --><!-- 相当于输入框+下拉列表 --><!-- input + select --><div><label for="">所学技术</label>:</label><input type="search" name="search" id="" list="my-key" /></div><datalist id="my-key"><option value="html"></option><option value="css"></option><option value="javacript"></option><option value="juery"></option></datalist><div><button type="submit">提交</button></div></fieldset></form></div></body></html>
效果如下:
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
CSS样式规则
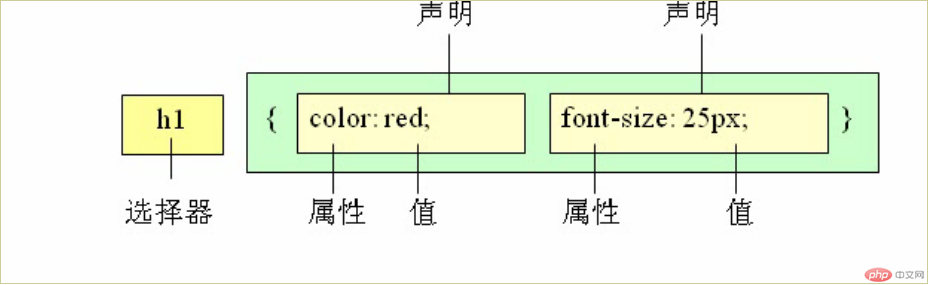
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,具体格式如下:
在上面的样式规则中:
1.选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
2.属性和属性值以“键值对”的形式出现。
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4.属性和属性值之间用英文“:”连接。
5.多个“键值对”之间用英文“;”进行区分。