Correction status:qualified
Teacher's comments:




html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- <h3 style="text-align: center">课程表</h3> -->
<table border="1" width="80%" align="center"cellspacing="0" cellpadding="5">
<caption style="font-weight: bolder; margin-bottom: 1em;">
课程表
</caption>
<!-- 先行后列 -->
<!-- 第一行 -->
<tr align="center" bgcolor="yellow">
<td>时间</td>
<td>星期一</td>
<td>星期二</td>
<td>星期三</td>
<td>星期四</td>
<td>星期五</td>
</tr>
<!-- 第二行 -->
<tr align="center">
<td rowspan="3" bgcolor="skyblue">上午</td>
<td>语文</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>数学</td>
</tr>
<!-- 第三行 -->
<tr align="center">
<!-- <td>X</td> -->
<td>英语</td>
<td>语文</td>
<td>音乐</td>
<td>数学</td>
<td>数学</td>
</tr>
<!-- 第四行 -->
<tr align="center">
<!-- <td>X</td> -->
<td>英语</td>
<td>体育</td></td>
<td>语文</td>
<td>数学</td>
<td>语文</td>
</tr>
<!-- 第五行 -->
<tr align="center" bgcolor="lightgrey">
<td colspan="6">午休</td>
</tr>
<!-- 第六行 -->
<tr align="center">
<td rowspan="2" bgcolor="skyblue">下午</td>
<td>体育</td></td></td>
<td>科学</td>
<td>英语</td>
<td>语文</td>
<td>英语</td>
</tr>
<!-- 第七行 -->
<tr align="center">
<!-- <td>X</td> -->
<td>数学</td>
<td>英语</td>
<td>电脑</td>
<td>美术</td>
<td>体育</td>
</tr>
<!-- 第八行 -->
<tr align="center" bgcolor="lightcyan">
<td>备注:</td>
<td colspan="5">每天下午16:00 - 17:00,写完作业再回家</td>
</tr>
</table>
</body>
</html>
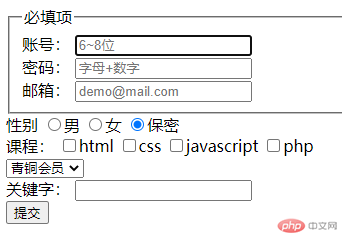
用户表单

html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width= , initial-scale=1.0"> <title>Document</title> </head> <body> <form action="" style="display: gria;gap: 0.5em" method="post"> <fieldset> <legend>必填项</legend> <!-- 文本输入框 --> <div> <label for="username">账号:</label> <input type="text" id="username" autofocus required placeholder="6~8位"/> </div> <div> <label for="password">密码:</label> <input type="password" id="password" required placeholder="字母+数字"/> </div> <div> <label for="eamil">邮箱:</label> <input type="email" name="email" id="email" placeholder="demo@mail.com"/> </div> </fieldset> <!-- 单选按钮:多选一 --> <label for="secret">性别</label> <input type="radio" name="gender" value="male" id="male" /><label for="male">男</label> <input type="radio" name="gender" value="famale" id="famale" /><label for="famale">女</label> <input type="radio" name="gender" value="secret" id="secret" checked /><label for="secret">保密</label> <div> <!-- 复选框 --> <label type="">课程:</label> <input type="checkbox" name="hobby[]" id="" /><label for="html">html</label> <input type="checkbox" name="hobby[]" id="" /><label for="css">css</label> <input type="checkbox" name="hobby[]" id="" /><label for="javascript">javascript</label> <input type="checkbox" name="hobby[]" id="" /><label for="php">php</label> </div> <!-- 下拉列表 --> <select> <option value="1" selected>青铜会员</option> <option value="2">白银会员</option> <option value="3">黄金会员</option> <option value="4">钻石会员</option> </select> <div> <label for="">关键字:</label> <input type="search" name="search" id="" list="my-key" /> <datalist id="my-key"> <option value="html"></option> <option value="css"></option> <option value="javascript"></option> </datalist> <div> <button type="submit">提交</button> </div> </form> </body> </html>