Correction status:qualified
Teacher's comments:




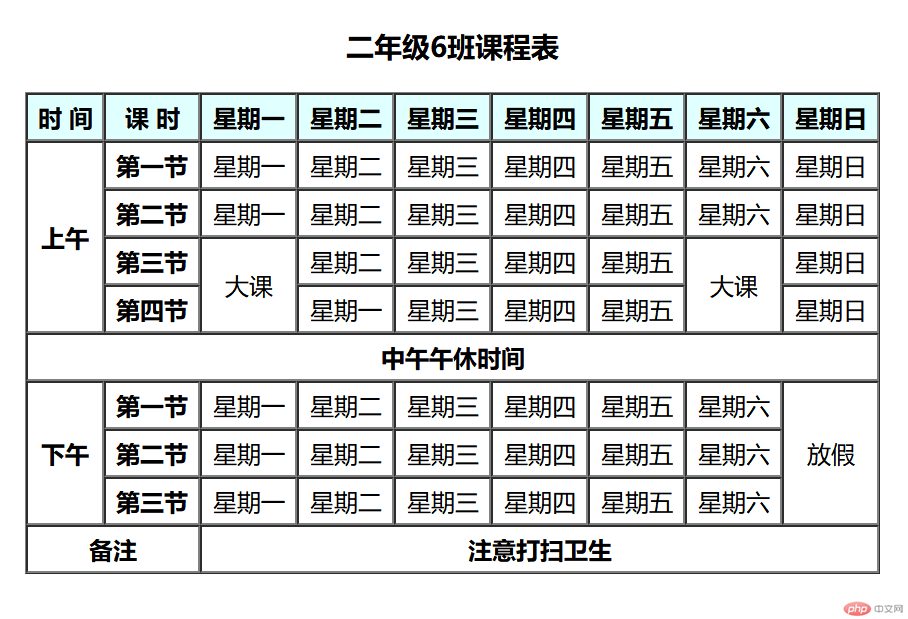
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>使用表格写课程表代码</title> </head> <body> <table border="1" width="90%" cellspacing="0" cellpadding="5" align="center" > <!-- caption标签是用于为表格提供简短的标题,如标题或简短描述。 caption标签是插在开始标记之后,应该始终是表的第一个子项。 然后我们就可以使用caption-side属性更改其在表中的位置。 --> <!-- caption-side属性值说明: --> <!-- top:可以将标题定位在表格上方。 --> <!-- bottom:可以将标题定位在表格下方。 --> <!-- inherit :从父级的标题位置继承标题位置。 --> <caption> <h3>二年级6班课程表</h3> </caption> <!-- 表头 --> <thead> <tr bgcolor="lightcyan"> <!-- th:是添加了居中和加粗样式的td,是th的加版版 --> <th>时 间</th> <th>课 时</th> <th>星期一</th> <th>星期二</th> <th>星期三</th> <th>星期四</th> <th>星期五</th> <th>星期六</th> <th>星期日</th> </tr> </thead> <!-- 表主体上半部份 --> <tbody align="center"> <tr> <th rowspan="4">上午</th> <th>第一节</th> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> <td>星期日</td> </tr> <tr> <!-- <th>时 间</th> --> <th>第二节</th> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> <td>星期日</td> </tr> <tr> <!-- <th>时 间</th> --> <th>第三节</th> <td rowspan="2">大课</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td rowspan="2">大课</td> <td>星期日</td> </tr> <tr> <!-- <th>时 间</th> --> <th>第四节</th> <td>星期一</td> <!-- <td>星期二</td> --> <td>星期三</td> <td>星期四</td> <td>星期五</td> <!-- <td>星期六</td> --> <td>星期日</td> </tr> </tbody> <!-- 表主体 中半部份--> <tbody align="center"> <tr> <!-- <th>时 间</th> --> <th colspan="9">中午午休时间</th> <!-- <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> <td>星期日</td> --> </tr> </tbody> <!-- 表主体 下面部份--> <tbody align="center"> <tr> <th rowspan="3">下午</th> <th>第一节</th> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> <td rowspan="3">放假</td> </tr> <tr> <!-- <th>时 间</th> --> <th>第二节</th> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> <!-- <td>星期日</td> --> </tr> <tr> <!-- <th>时 间</th> --> <th>第三节</th> <td>星期一</td> <td>星期二</td> <td>星期三</td> <td>星期四</td> <td>星期五</td> <td>星期六</td> <!-- <td>星期日</td> --> </tr> </tbody> <!-- 表尾 下面部份--> <tfoot> <tr> <th colspan="2">备注</th> <!-- <th>时 间</th> --> <th colspan="7">注意打扫卫生</th> <!-- <td>星期二</td> --> <!-- <td>星期三</td> --> <!-- <td>星期四</td> --> <!-- <td>星期五</td> --> <!-- <td>星期六</td> --> <!-- <td>星期日</td> --> </tr> </tfoot> </table> </body> </html>
点击 "运行实例" 按钮查看在线实例