Correction status:qualified
Teacher's comments:



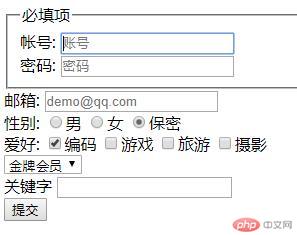
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><form action="" method="POST"><fieldset><legend>必填项</legend><!-- 文本输入框 --><div><label for="username">帐号:</label><inputtype="text"id="username"autofocusrequiredplaceholder="账号"/></div><div><label for="password">密码:</label><input type="password" id="password" required placeholder="密码" /></div></fieldset><div><label for="email">邮箱:</label><input type="email" id="email" placeholder="demo@qq.com" /></div><div><label for="secret">性别:</label><input type="radio" name="gender" value="male" id="male" /><labelfor="male">男</label><input type="radio" name="gender" value="female" id="female" /><labelfor="female">女</label><inputtype="radio"name="gender"value="secret"id="secret"checked/><label for="secret">保密</label></div><div><label>爱好:</label><input type="checkbox" name="hobby[]" id="programmer" checked /><labelfor="programmer">编码</label><input type="checkbox" name="hobby[]" id="game" /><label for="game">游戏</label><input type="checkbox" name="hobby[]" id="trave" /><label for="trave">旅游</label><input type="checkbox" name="hobby[]" id="shot" /><label for="shot">摄影</label></div><div><select name="level" id=""><option value="1">铜牌会员</option><option value="2">银牌会员</option><option value="3" selected>金牌会员</option><option value="4">钻石会员</option></select></div><div><!-- datalist --><label for="">关键字</label><input type="search" name="search" id="" list="my-key" /><datalist id="my-key"><option value="html">html</option><option value="css">css</option><option value="js">js</option></datalist></div><button type="submit">提交</button></form></body></html>