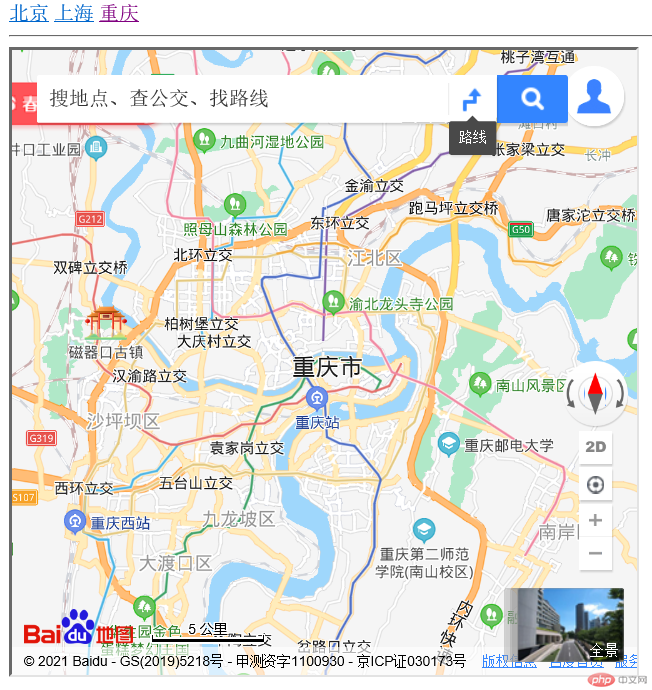
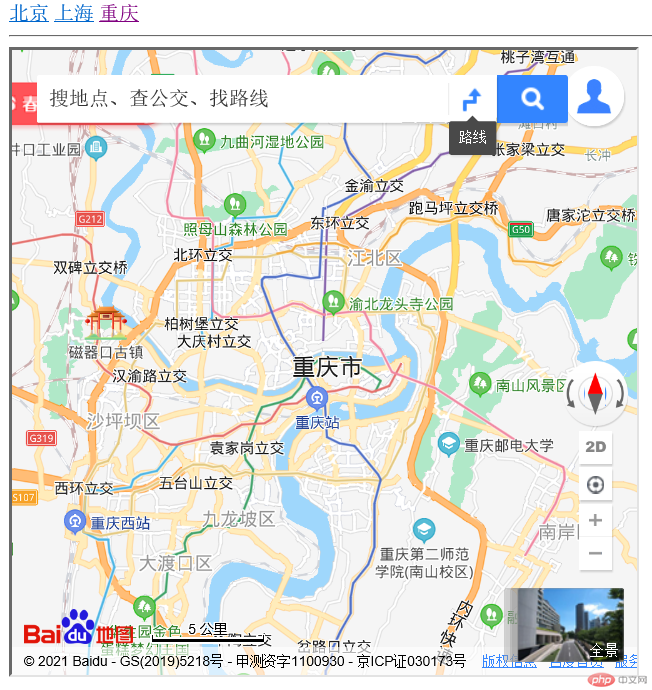
地图链接

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <!-- 内联框架画中画功能,实现跨越。以后用ojax。变成商品,网站配置。商品分类。。。等不同链接都可以--> <a href="https://j.map.baidu.com/0f/WdKJ" target="map">北京</a> <a href="https://j.map.baidu.com/a8/5" target="map">上海</a> <a href="https://j.map.baidu.com/3a/h" target="map">重庆</a> <hr /> <iframe src="https://j.map.baidu.com/3a/h" frameborder="1" width="500" height="500" name="map" > </iframe> </body></html>
Statement of this Website
The copyright of this blog article belongs to the blogger. Please specify the address when reprinting! If there is any infringement or violation of the law, please contact admin@php.cn Report processing!