Correction status:qualified
Teacher's comments:



VScode是一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
该编辑器支持多种语言和文件格式的编写,截止2019年9月,已经支持了如下37种语言或文件:F#、HandleBars、Markdown、Python、Jade、PHP、Haxe、Ruby、Sass、Rust、PowerShell、Groovy、R、Makefile、HTML、JSON、TypeScript、Batch、Visual Basic、Swift、Less、SQL、XML、Lua、Go、C++、Ini、Razor、Clojure、C#、Objective-C、CSS、JavaScript、Perl、Coffee Script、Java、Dockerfile。
经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,加载大文件几乎秒开,非常优秀!
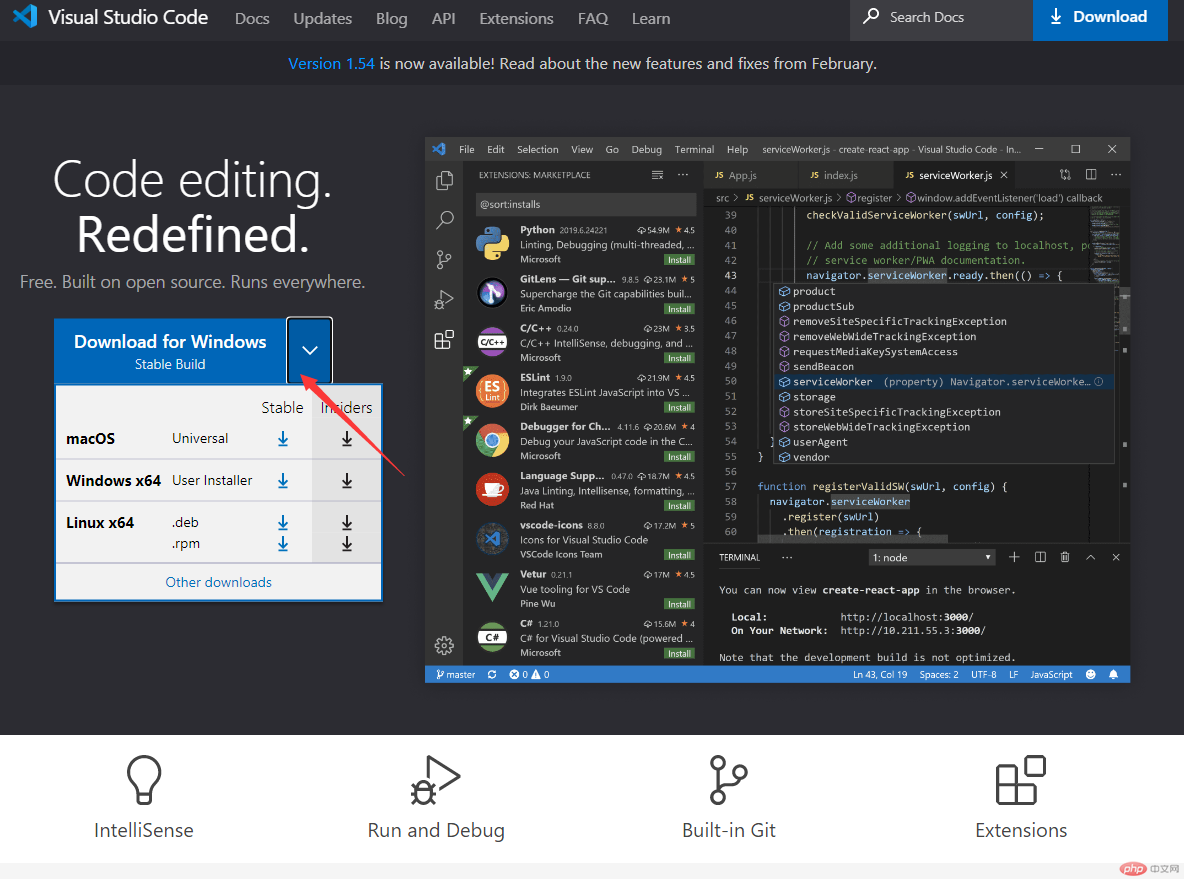
从VS官方网站下载
官方下载地址 https://code.visualstudio.com/ ,网站会根据你的操作系统自动判断下载版本类型,也可以手动点击选择下载版本。
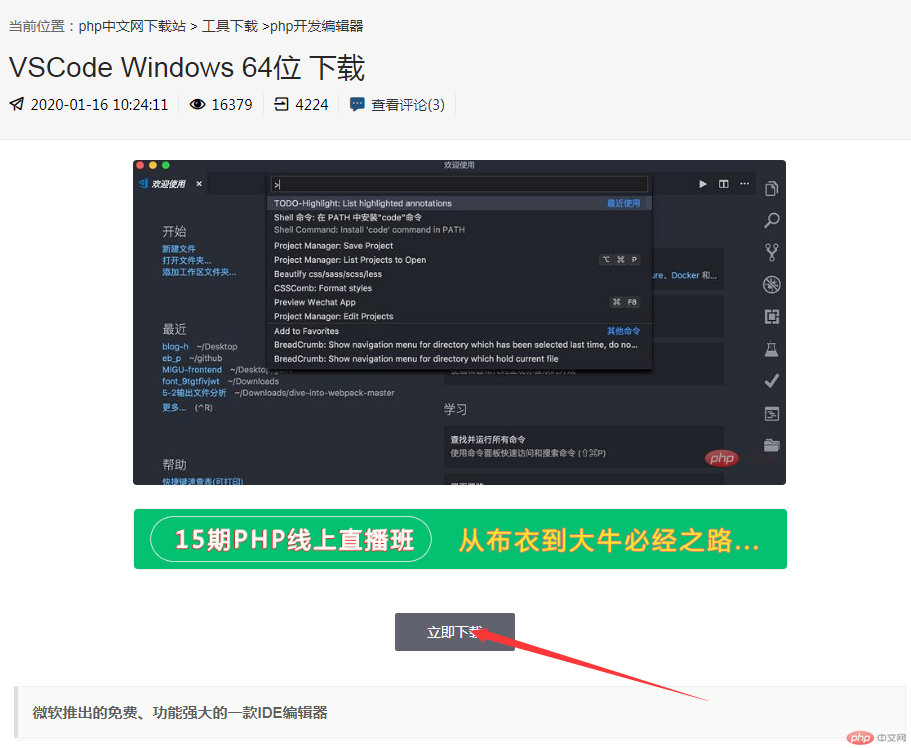
从PHP中文网下载
PHP中文网在工具下载里面提供了VSCode Windows64位的版本下载,下载速度更快。
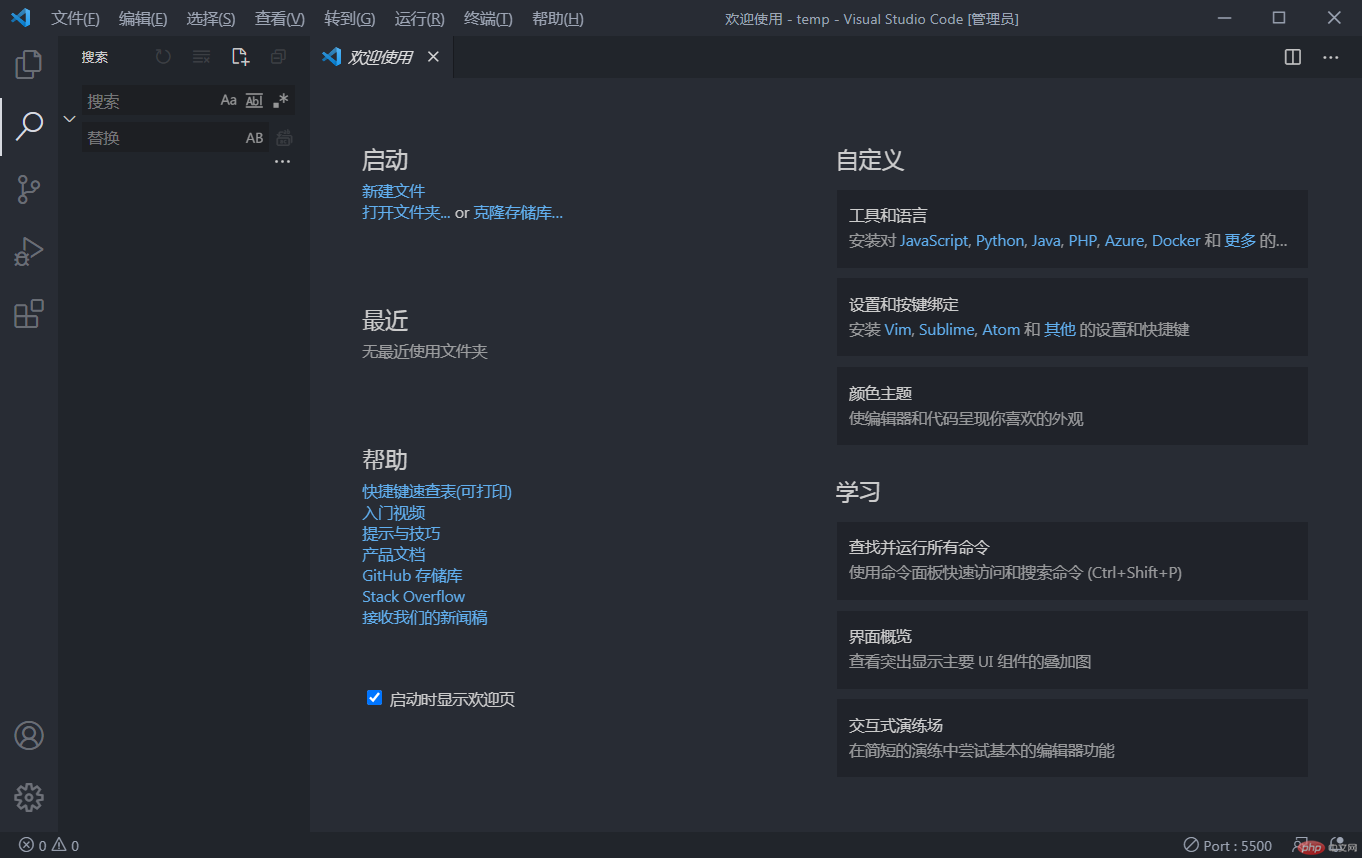
下载文件本地解压后执行安装程序,可以按照默认选项完成安装,启动看到欢迎界面。默认为因为版本界面,想要显示中文界面,需要安装简体中文扩展。点击左侧扩展图标,输入“chinese”,打开第一个简体中文扩展进行安装。
软件重新启动后,整体界面显示为简体中文。
为了使用更方便,平台可安装众多功能丰富的各种扩展,常用的有:
Markdown Preview Enhanced很好用的完善预览功能
Auto Close Tag,html自动闭合标签插件,具体不再详述,看插件介绍
Auto Rename Tag,html 自动重命名标签插件,谁用谁知道
Chinese (Simplified) vscode 汉化插件
Code Runner在编辑器里运行js代码,同时可在terminal里显示打印结果的工具,方便调试代码,支持多种语言比如 C++, Python, Java等等
HTML Snippets 快速生成html代码工具
JS JSX Snippets 同上6,通过快捷键,快速生成react代码工具
Live Server快动一个本地服务,方便html文件预览调试等
Path Autocomplete路径提示插件
Prettier - Code formatter代码格式化插件
Visual Studio IntelliCode代码智能补全插件,这个不错,大力推荐,用了就知道
vue 代码主题插件
Vue VSCode Snippets
快速生成vue代码插件,在下边的使用技巧里会分享高级使用技巧
在使用时,有的插件功能重复,建议大家一个功能选一个自己喜欢的,安装太多的插件影响启动速度,同时增加内存占用,可能影响开发效率,最终适得其反。
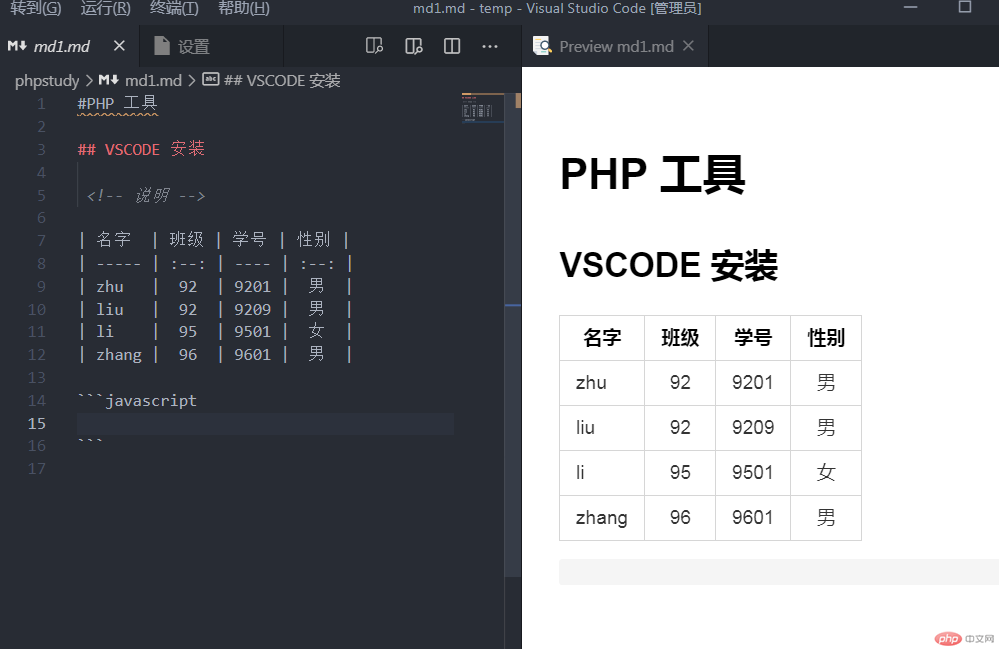
VScode中可以轻松创建编辑Markdown文档:
1.斜体和粗体
使用*和**表示斜体和粗体。
示例:
这是 斜体,这是 粗体。
2.分级标题
使用 === 表示一级标题,使用 —- 表示二级标题。
示例:
你也可以选择在行首加井号表示不同级别的标题 (H1-H6),例如:# H1, ## H2, ### H3,#### H4。
3.外链接
使用 描述 为文字增加外链接。
示例:
这是去往 PHP.cn 的链接。
4.无序列表
使用 *,+,- 表示无序列表。
示例:
5.有序列表
使用数字和点表示有序列表。
示例:
6.文字引用
使用 > 表示文字引用。
示例:
野火烧不尽,春风吹又生。
7.行内代码块
使用 `代码` 表示行内代码块。
示例:
让我们聊聊 html。
8.代码块
使用 四个缩进空格 表示代码块。(或者使用```)
示例:
这是一个代码块,此行左侧有四个不可见的空格。
9.插入图像
使用 插入图像。
10.表格
绘制表格,其中 : 代表对齐方式
示例:
| a | b | c |
|---|---|---|
| 居中 | 左对齐 | 右对齐 |

11.Emmet的语法
Emmet是一款文本编辑器/IDE的插件,用来快速生成复杂的HTML代码,掌握一些常用的语法可以减少重复编码的工作。
生成HTML结构
输入!按下Tab,即可生成标准的HTML5结构
常用语法
后代:>
div>ul>li
兄弟:+
div>label+input
分组:()
div>(ul>li)+(ol>li)
文本内容:{}
div>a{点这里跳转}
重复多个:
div>ul>li5