Correction status:qualified
Teacher's comments:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>选择器的优先级</title>
<style>
table {
background-color: rgb(255, 230, 0);
}
table {
background-color: rgb(255, 0, 0);
}
tr {
background-color: rgb(174, 0, 255);
}
.cls {
background-color: rgb(9, 255, 0);
}
#idcls {
background-color: rgb(0, 26, 255);
}
</style>
</head>
<body>
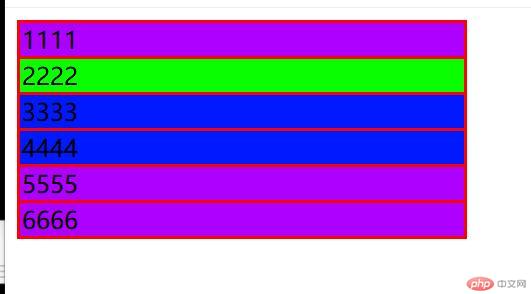
<!-- id,class,tag -->
<!-- 同级元素,后者优先前者所以table背景是红色 -->
<table style="width: 300px">
<tr>
<td>1111</td>
</tr>
<!-- class优先与tag标签 所以显示 cls的颜色 -->
<tr class="cls">
<td>2222</td>
</tr>
<!-- id优先与tag标签,所以显示idcls的颜色 -->
<tr id="idcls">
<td>3333</td>
</tr>
<!-- id优先与class样式,优先与tag标签所以显示为id的颜色 -->
<tr class="cls" id="idcls">
<td>4444</td>
</tr>
<tr>
<td>5555</td>
</tr>
<tr>
<td>6666</td>
</tr>
</table>
</body>
</html>点击 "运行实例" 按钮查看在线实例

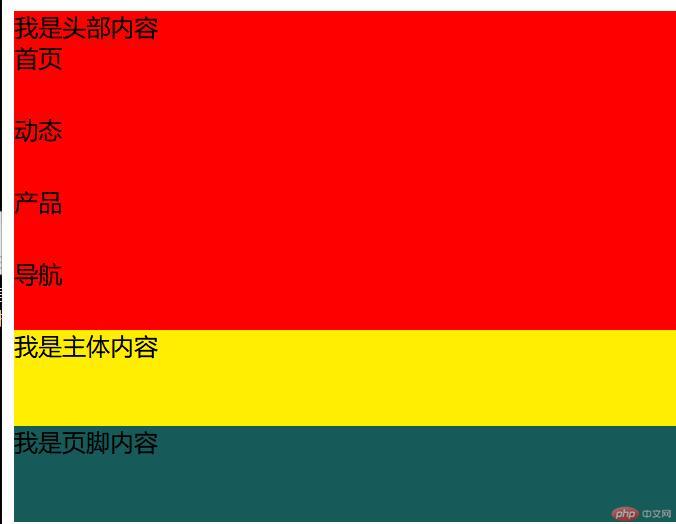
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>实例演示前端组件样式模块化的原理与实现</title> <link rel="stylesheet" href="css/style.css" /> <!-- @import url(),与<link rel="stylesheet" href="">调用方法作用一样 --> <!-- <style> @import url(css/style.css); </style> --> <!-- 通过加到一个style.css文件实现页面三个部份样式分开修改调用 --> <!--style.css文件调用: @import url(header.css); --> <!--style.css文件调用: @import url(main.css); --> <!--style.css文件调用: @import url(footer.css); --> </head> <body> <header> 我是头部内容 <nav>首页</nav> <nav>动态</nav> <nav>产品</nav> <nav>导航</nav> </header> <main>我是主体内容</main> <footer>我是页脚内容</footer> </body> </html>
点击 "运行实例" 按钮查看在线实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>实例演示常用伪类选择器的使用方式</title>
<style>
.ulstyle > li:nth-of-type(1) {
background-color: salmon;
}
.ulstyle > li:nth-of-type(2) {
background-color: rgb(3, 142, 235);
}
.ulstyle > li:last-of-type {
background-color: rgb(114, 250, 143);
}
.ulstyle > li:nth-last-of-type(3) {
background-color: rgb(53, 66, 247);
}
.ulstyle ol:only-of-type {
background-color: rgb(172, 9, 136);
}
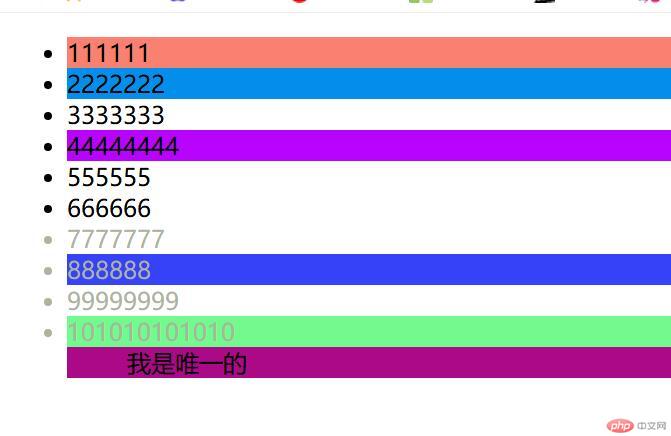
/* 伪类选择 */
/* 选择任何一个: : nth-of-type(n) */
/* 选择第一个: :first-of-type */
/* 选择最后一个: : last-of-type */
/* 选择倒数某一个: :nth-last-of-type() */
/* 唯一子元素的元素: :only-of-typel */
/* +表示,同级相邻的选中,不能选上面,只能选下面 */
.on + li {
background-color: rgb(184, 4, 255);
}
/* ~表示,同级所有兄弟都选中 */
.on2 ~ li {
color: rgb(173, 179, 157);
}
</style>
</head>
<body>
<div>
<ul class="ulstyle">
<li>111111</li>
<li>2222222</li>
<li class="on">3333333</li>
<li>44444444</li>
<li>555555</li>
<li class="on2">666666</li>
<li>7777777</li>
<li>888888</li>
<li>99999999</li>
<li>101010101010</li>
<ol>
我是唯一的
</ol>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例