Correction status:qualified
Teacher's comments:




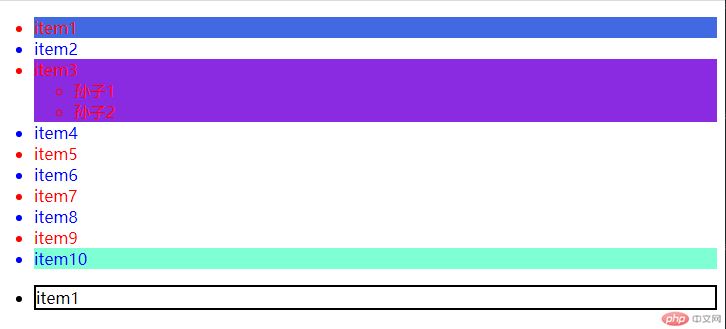
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>/* 给类选择器为class的UL下的最后一个li标签添加背景颜色 */.ulclass>li:last-of-type {background-color: aquamarine;}/* 给类选择器为class的UL下的第一个li标签添加背景颜色 */.ulclass>li:first-of-type {background-color: royalblue;}/* 给类选择器为class的UL下的第三个li标签添加背景颜色 *//* 用空格链接后代元素会把样式带给后代元素 */.ulclass li:nth-of-type(3) {background-color: blueviolet;}/* 给类选择器为class的UL下的单数li标签添加前景颜色 */.ulclass>li:nth-of-type(2n+1) {color: red;}/* 给类选择器为class的UL下的双数li标签添加前景颜色 */.ulclass>li:nth-of-type(2n+2) {color: blue;}/* 给ul下只存在一个li标签的元素加上边框 */ul>li:only-of-type {border: solid 2px;}</style><body><ul class="ulclass"><li>item1</li><li>item2</li><li>item3<ul><li>孙子1</li><li>孙子2</li></ul></li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li><li>item10</li></ul><ul><li>item1</li></ul></body></html>