Correction status:qualified
Teacher's comments:



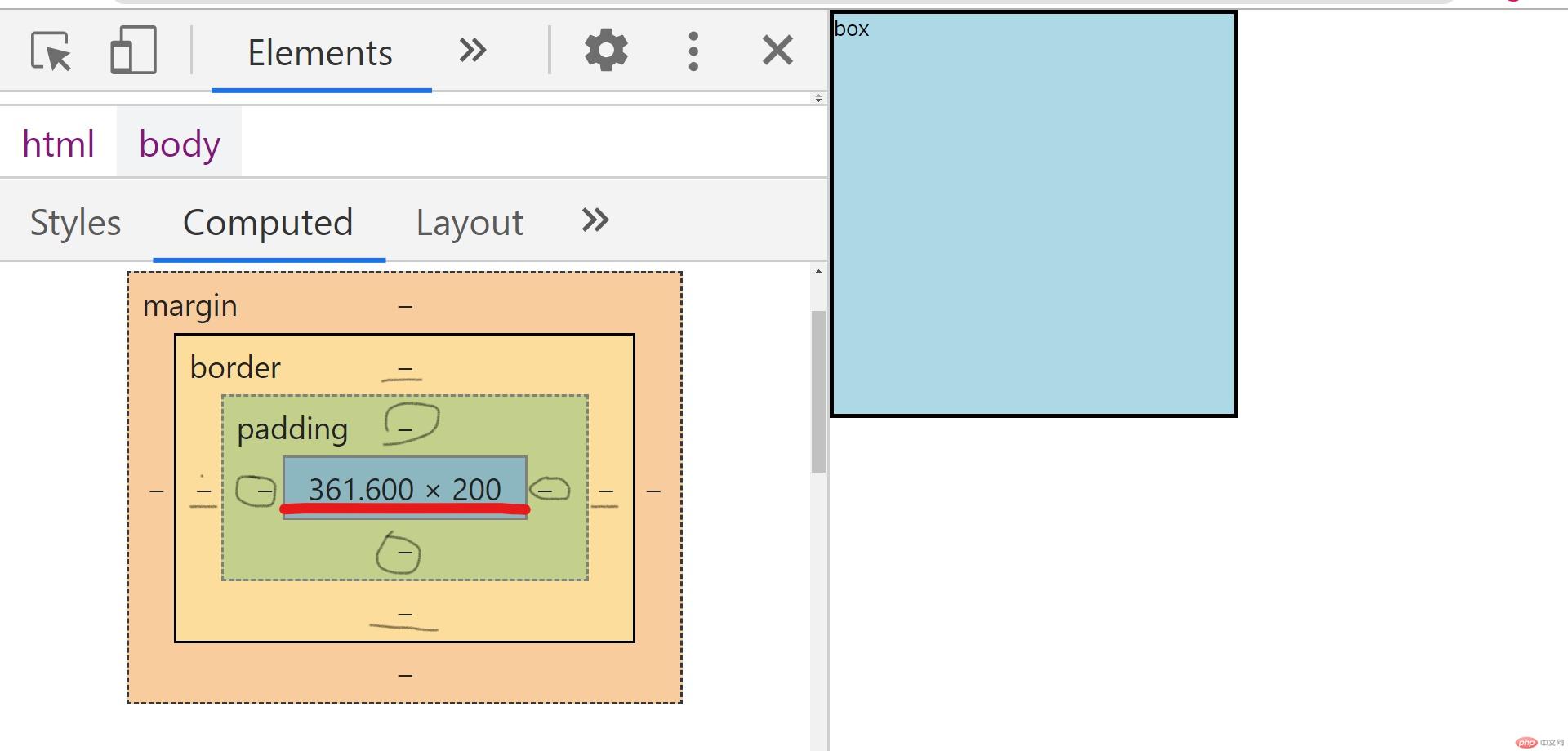
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;/* padding和border计算在width,height里 */box-sizing: border-box;}html {font-size: 10px;}.box {width: 20rem;height: 20rem;border: #000 solid 2px;background-color: lightblue;}</style></head><body><div class="box">box</div></body></html>



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.box {/* position: relative; *//* position: absolute; */top: 5em;left: 10em;background-color: lightskyblue;width: 20rem;height: 4rem;}</style></head><body><div class="box">box</div><p>Hello</p></body></html>