Correction status:qualified
Teacher's comments:



CSS: Cascading Style Sheets
语法:
Selector {
property : value;
}
例:
div {
color: red;
}
<head><link rel="stylesheet" href="my-style-sheet.css"></head>
<head><style>@import url(css/style.css);</style></head>
注:当页面分成多个部分如<header>,<main>,<footer>时,可以将他们写成单独的.css文件,并用@import将它们引入到一个.css文件中如index.css,最后在HTML页面中引入index.css
在<head>标签中的<style>标签中定义样式
<head><style>body {font-family: Arial, Helvetica, sans-serif;}</style></head>
在元素的style属性中定义样式
<body><p style="color: #263238;">Smoke me a kipper, I'll be back for breakfast"</p></body>
分组
不分组
例:
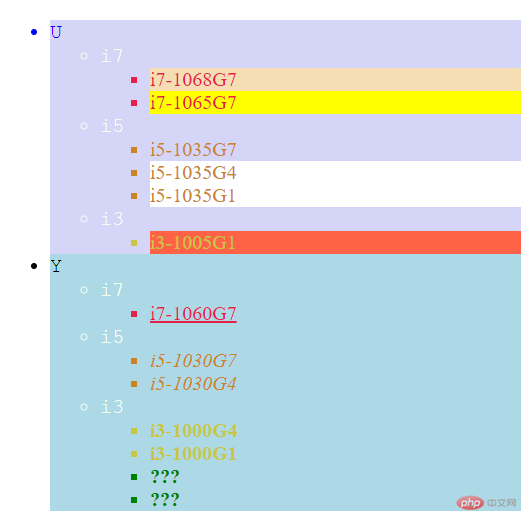
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Intel cpu</title><style>@import url(css/index.css);</style></head><body><ul><!-- U --><li><span>U</span><ul><li><span>i7</span><ul><li class="i7">i7-1068G7</li><li class="i7">i7-1065G7</li></ul></li><li><span>i5</span><ul><li class="i5">i5-1035G7</li><li class="i5">i5-1035G4</li><li class="i5">i5-1035G1</li></ul></li><li><span>i3</span><ul><li class="i3">i3-1005G1</li></ul></li></ul></li><!-- Y --><li><span>Y</span><ul><li><span>i7</span><ul><li class="i7">i7-1060G7</li></ul></li><li><span>i5</span><ul><li class="i5" id="i5g7">i5-1030G7</li><li class="i5" id="i5g4">i5-1030G4</li></ul></li><li><span>i3</span><ul><li class="i3">i3-1000G4</li><li class="i3">i3-1000G1</li><li id="unknown01">???</li><li id="unknown02">???</li></ul></li></ul></li></ul></body></html>
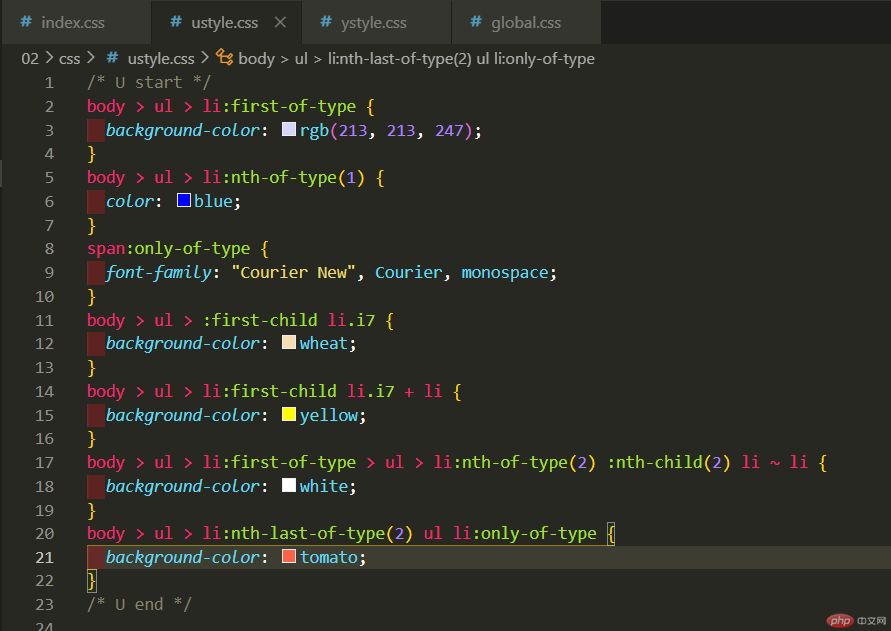
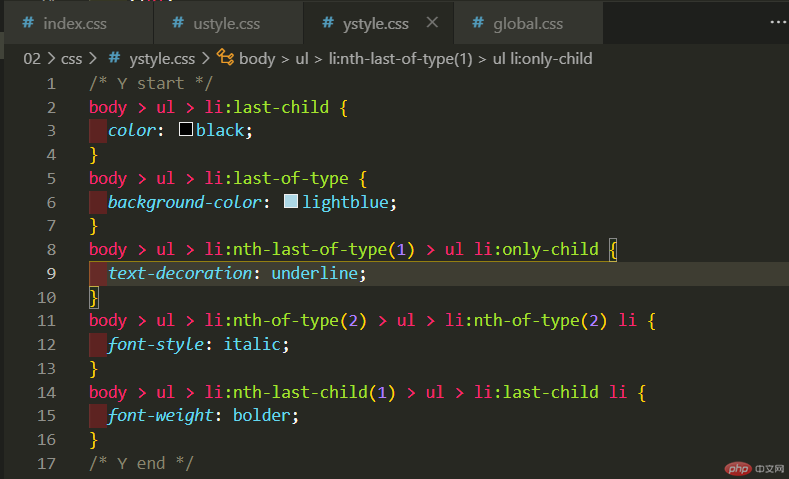
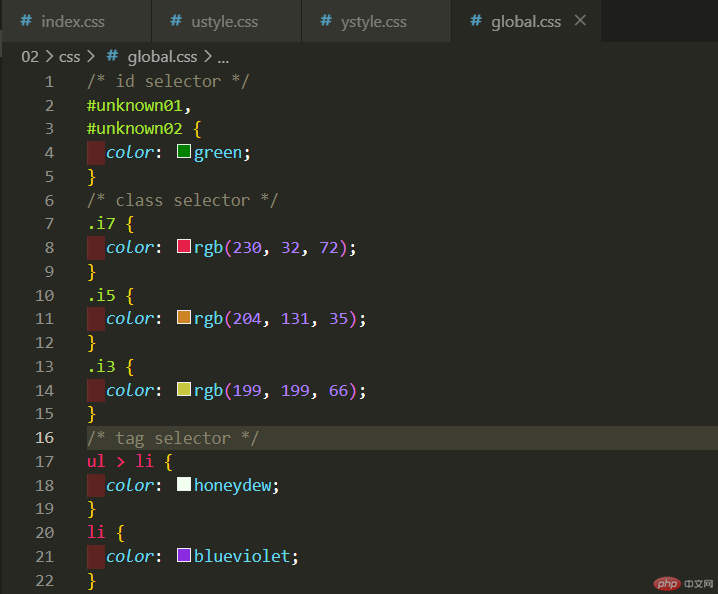
CSS样式(分成三部分):




最后效果,随便试一下,自然是很丑的。 其他伪类待练习-