Correction status:qualified
Teacher's comments:



1.Vscode简介
Visual Studio Code (简称VSCode) 是一款轻量级跨平台编辑器,支持OSX,Windows和Linux,适用于编写现代web和云应用。
2.Vscode下载与安装
下载地址:https://code.visualstudio.com/
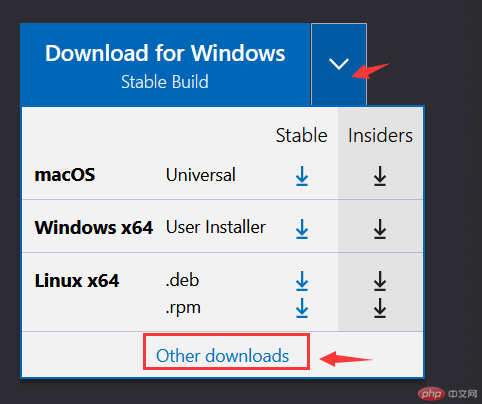
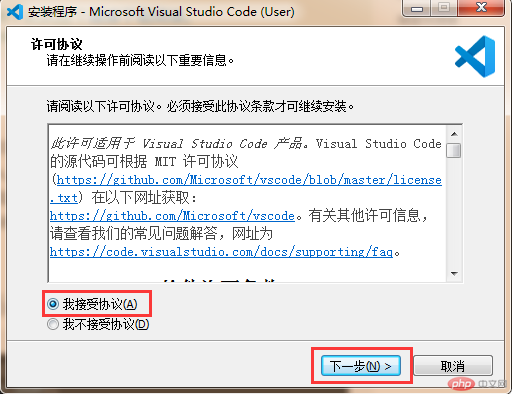
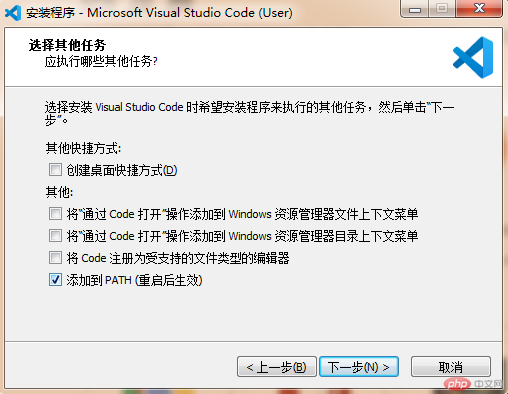
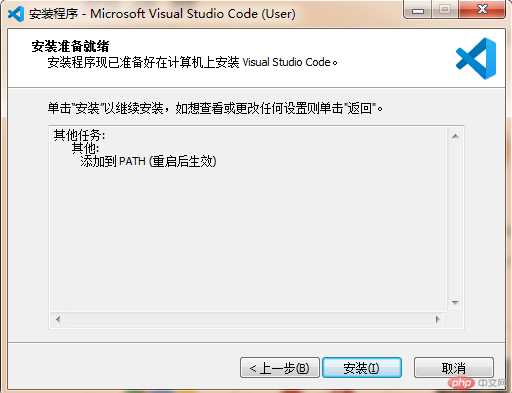
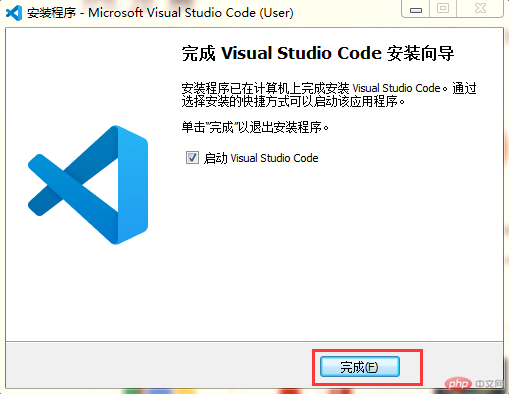
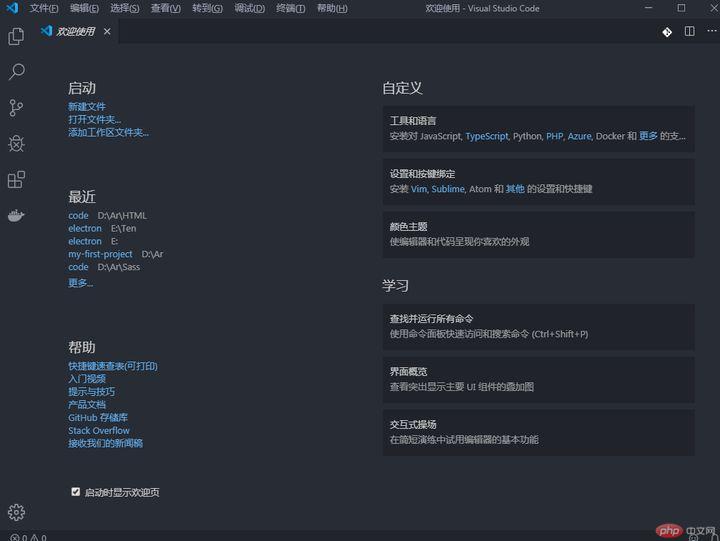
打开官方网址,点击Download进入下载页面,选择开发的版本下载。(默认windows环境)下载完成后步骤如下:点击单机运行、我接受协议、在“添加到PATH(重启后生效)”框内打勾、安装、完成。




至此,vscode就基本下载完成了。
4.Vscode如何设置成中文
·启动vscode,在应用商店输入“chinese”,点击lnstall安装即可。
·按ctrl+shift+p打开命令调试板,输入“Configure Display Langurage”,选择并按Enter键,在locale.json文件中的配置项修改为“locale”:”zh-cn”,保存修改。
可以根据个人习惯开发的语言配置
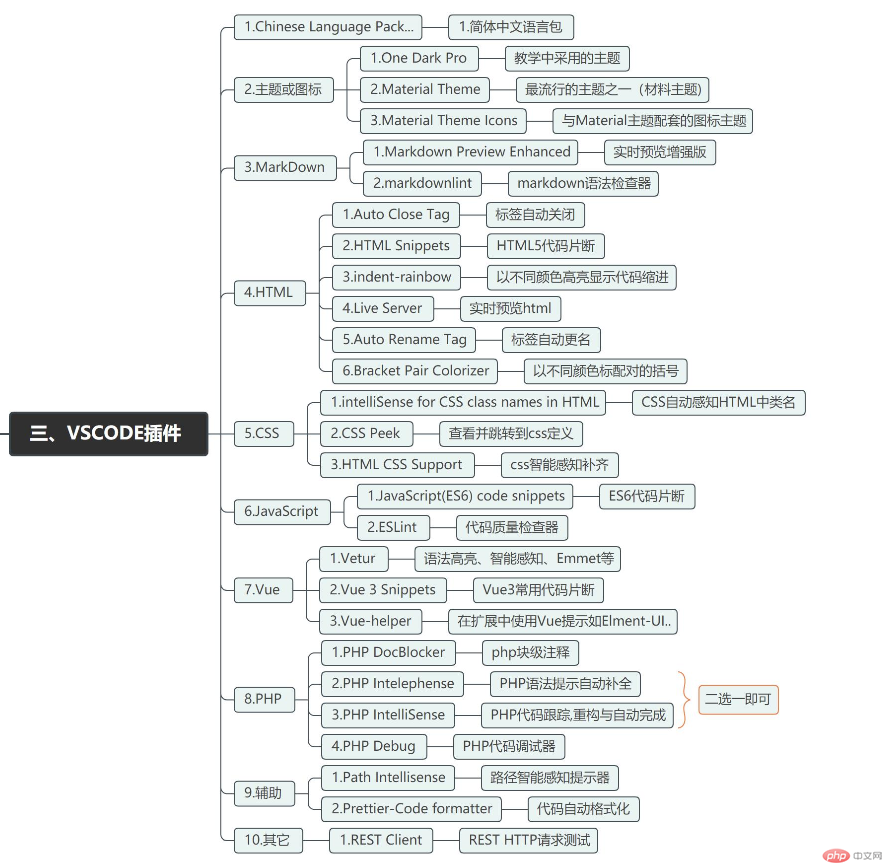
1.Vscode常用插件和作用

2.Vscode必备调试插件
在拓展栏的搜索栏输入open in browser,安装此插件即可查看和调试html文件。
Markdown是一种轻量级标记语言,易读易写,可以转换成有效的XHTML(或者HTML)文档。
1.常用语法
标题
标题能显示出文章的结构,在行首插入 1 到 6 个 # ,对应到标题 1 到 6 阶,例如:
H1:# Header 1
H2:## Header 2
H6:###### Header 6
图片
如何在Markdown中插入图像?
1.在Markdown编辑器输入 ,你可以从电脑桌面拖放图片(.png, .gif, .jpg)到图像上传框,或者点击图片上传框使用标准的图像上传方式。
写代码
添加内嵌代码:一对回勾号 ``.
插入代码,:标准Markdown基于缩进代码行或者4个空格位;
GFM:使用三个回勾号```
更多语法详情见:[markdown语法说明](http://markdown.cn
Emmet是一款文本编辑器/IDE的插件,用来快速生成复杂的HTML代码,掌握一些常用的语法可以减少重复编码的工作。
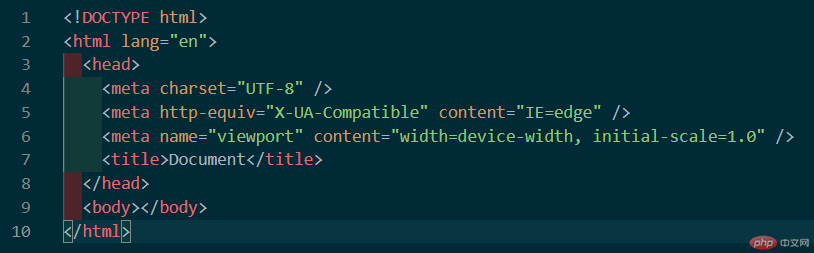
生成HTML结构
输入!按下Tab,即可生成标准的HTML5结构
常用语法
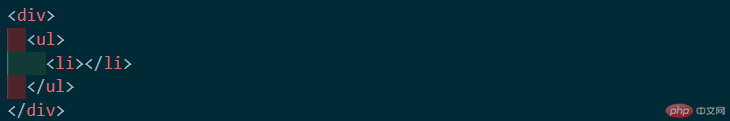
后代:>
div>ul>li
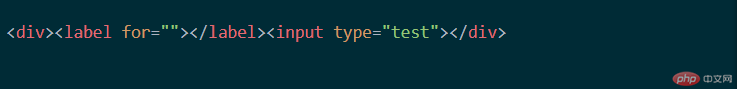
兄弟:+
div>label+input
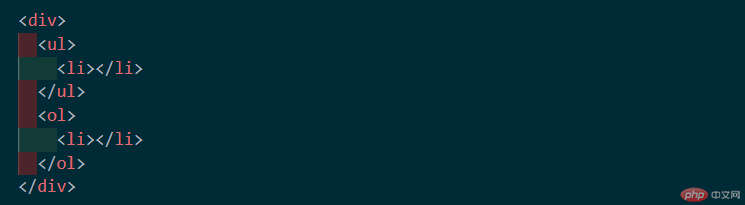
分组:()
div>(ul>li)+(ol>li)
文本内容:{}
div>a{点这里跳转}
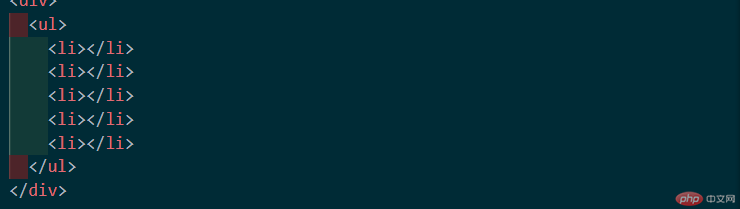
重复多个:*
div>ul>li*5