Correction status:qualified
Teacher's comments:






| 值 | 描述 |
|---|---|
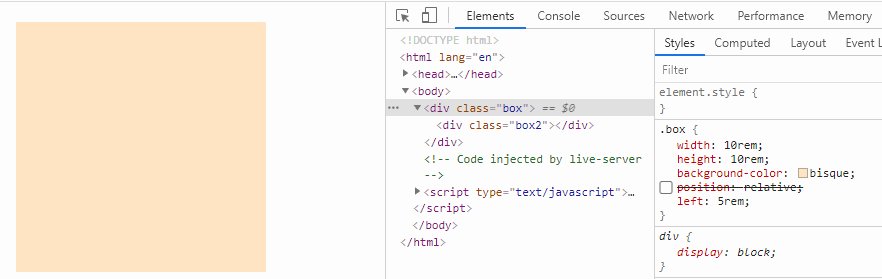
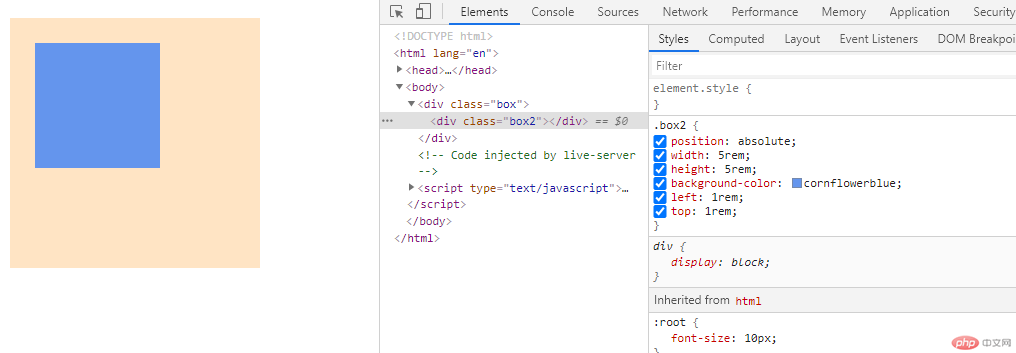
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 |
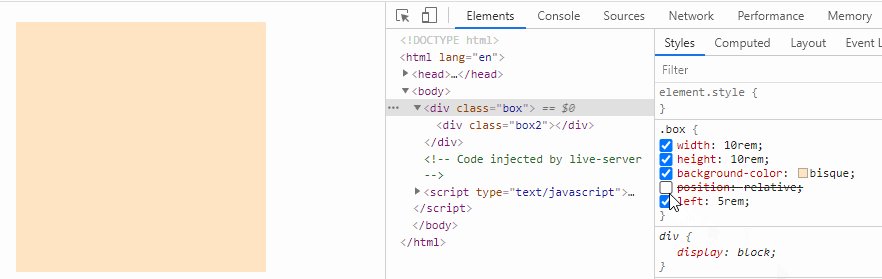
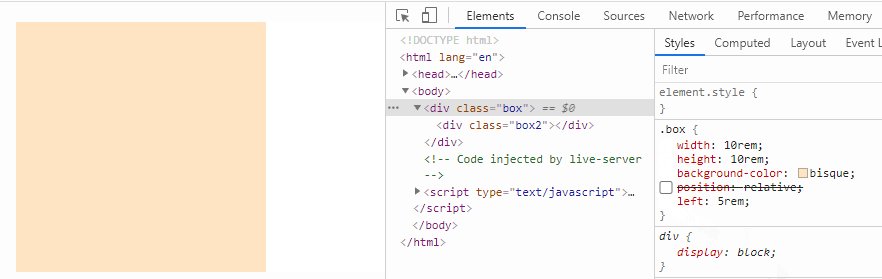
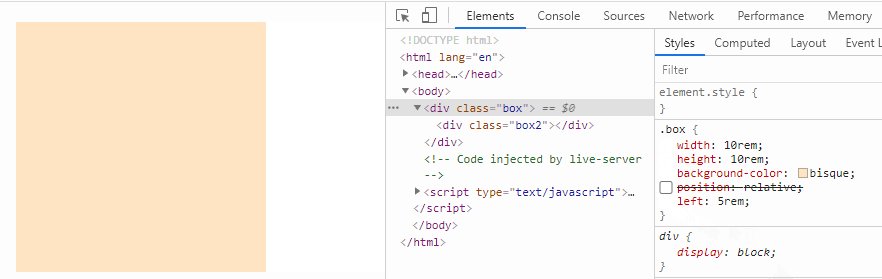
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 |
| static | 默认值。没有定位 |
| inherit | 规定应该从父元素继承 position 属性的值。 |


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>相对对位与绝对定位</title></head><style>:root {font-size: 10px;}.box {width: 10rem;height: 10rem;background-color: bisque;position: relative;left: 5rem;}.box2 {position: absolute;width: 5rem;height: 5rem;background-color: cornflowerblue;left: 0;right: 0;top: 0;bottom: 0;margin: auto;}</style><body><div class="box"><div class="box2"></div></div></body></html>