Correction status:qualified
Teacher's comments:



安装vscode没有什么问题,直接选择下一步就可以。所以我重点记录的是vscode常用插件。
点击左侧第五个图标,在搜索框里搜索你想安装的插件,点击安装按钮即可。
1.2.1 Chinese (Simplified) Language Pack for Visual Studio Code
适用于 VS Code 的中文(简体)语言包
此中文(简体)语言包为 VS Code 提供本地化界面。
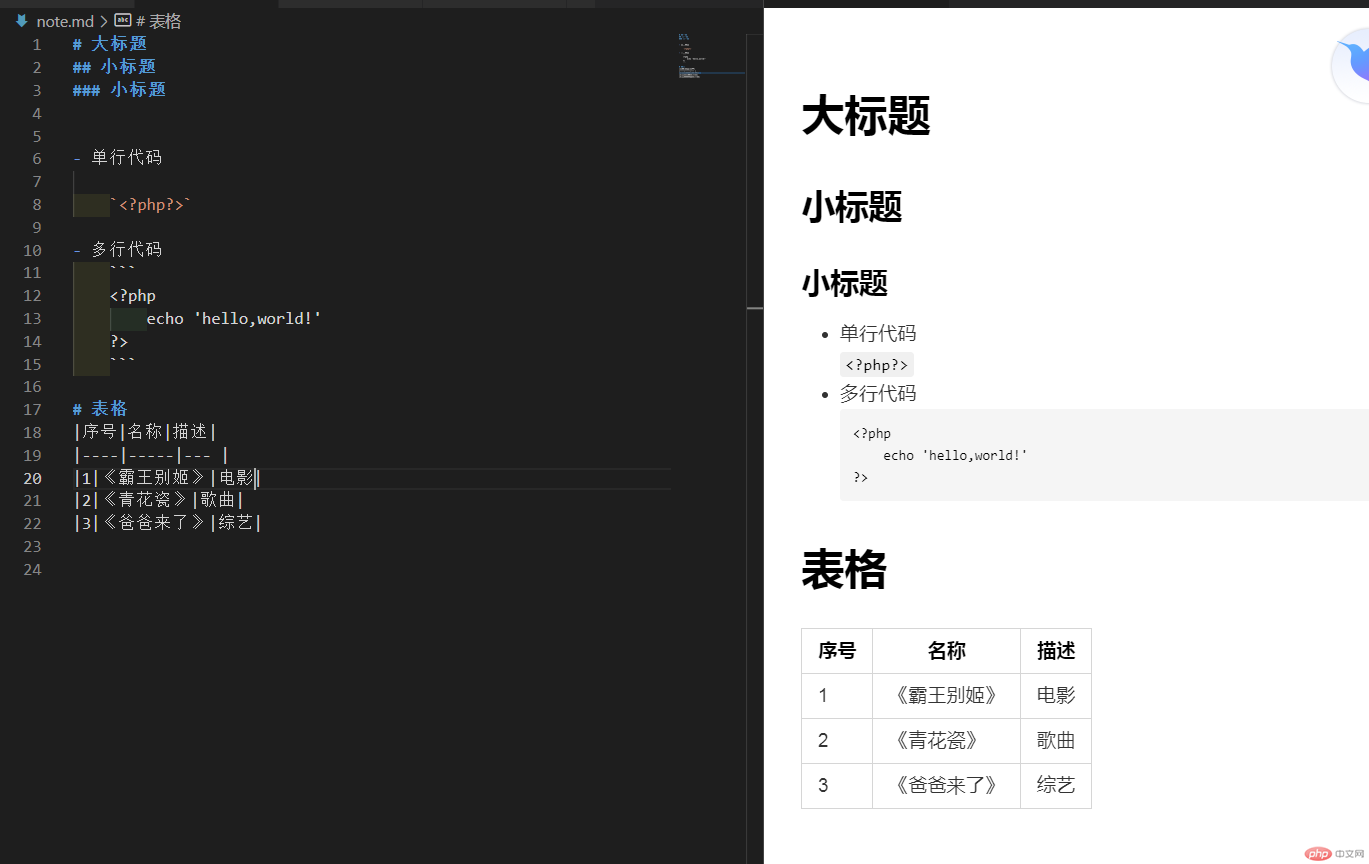
markdown浏览增强器,可以实现白底黑字的浏览效果。
markdown语法检查器
自动更名插件:前面的标签变了,后面的标签也会自动发生变化,闭合前面的标签。
自动关闭标签:写了前面的标签,会自动产生补全标签,闭合前面的标签。
以不同颜色显示代码缩进
安装前后对比:

插件作用:括号匹配
安装前后对比:

作用:实时浏览网页,保存代码即可自动更新浏览页面,无需手动刷新,提高了前端开发效率。
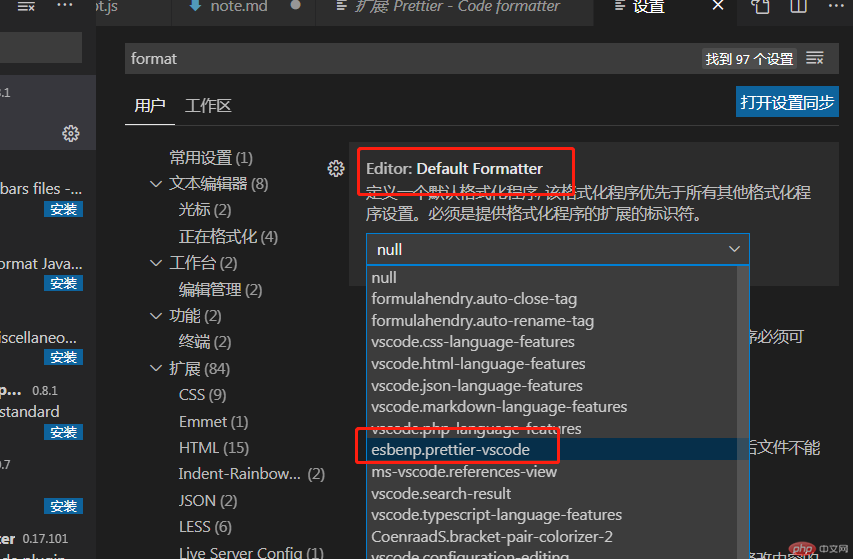
代码格式化工具
使用需要配置format选项
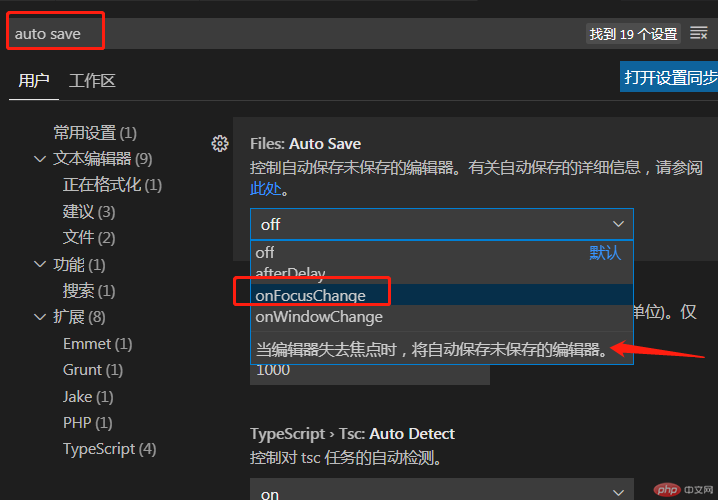
可以自动保存代码的选项,光标发生变化文件就会自动保存,配合live server使用非常完美。
css中自动感应html类名
查看并跳转到css定义
css智能感知补齐

“html:5”,然后按Tab键:
可以使用“*个数”,ul>li*3可以生成如下代码:
`<ul><li></li><li></li><li></li></ul> `