Correction status:qualified
Teacher's comments:



浏览器默认的1em=16px;也就是html根元素的font-size属性值为16px
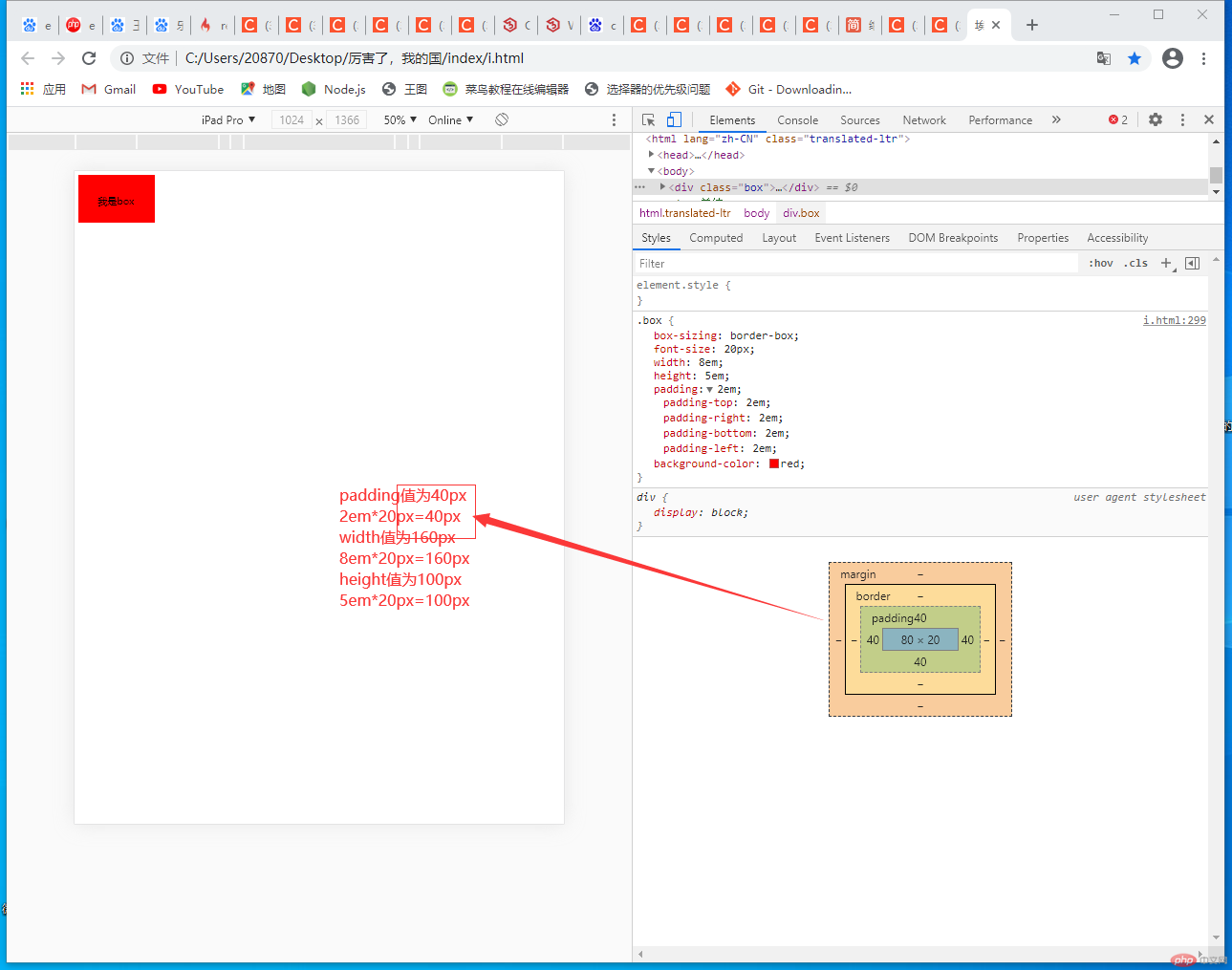
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>em和rem</title><style type="text/css">.box{/*运用IE盒子*/box-sizing:border-box;/*此时的1em=20px改变了浏览器默认的1em=16px;*/font-size:20px;/*相当于20px*8em=160px*/width:8em;/*相当于5em*20px=100px*/height:5em;/*相当于2em*20px=40px*/padding: 2em;background-color:red;}</style></head><body><div class="box">我是box</div></body></html>

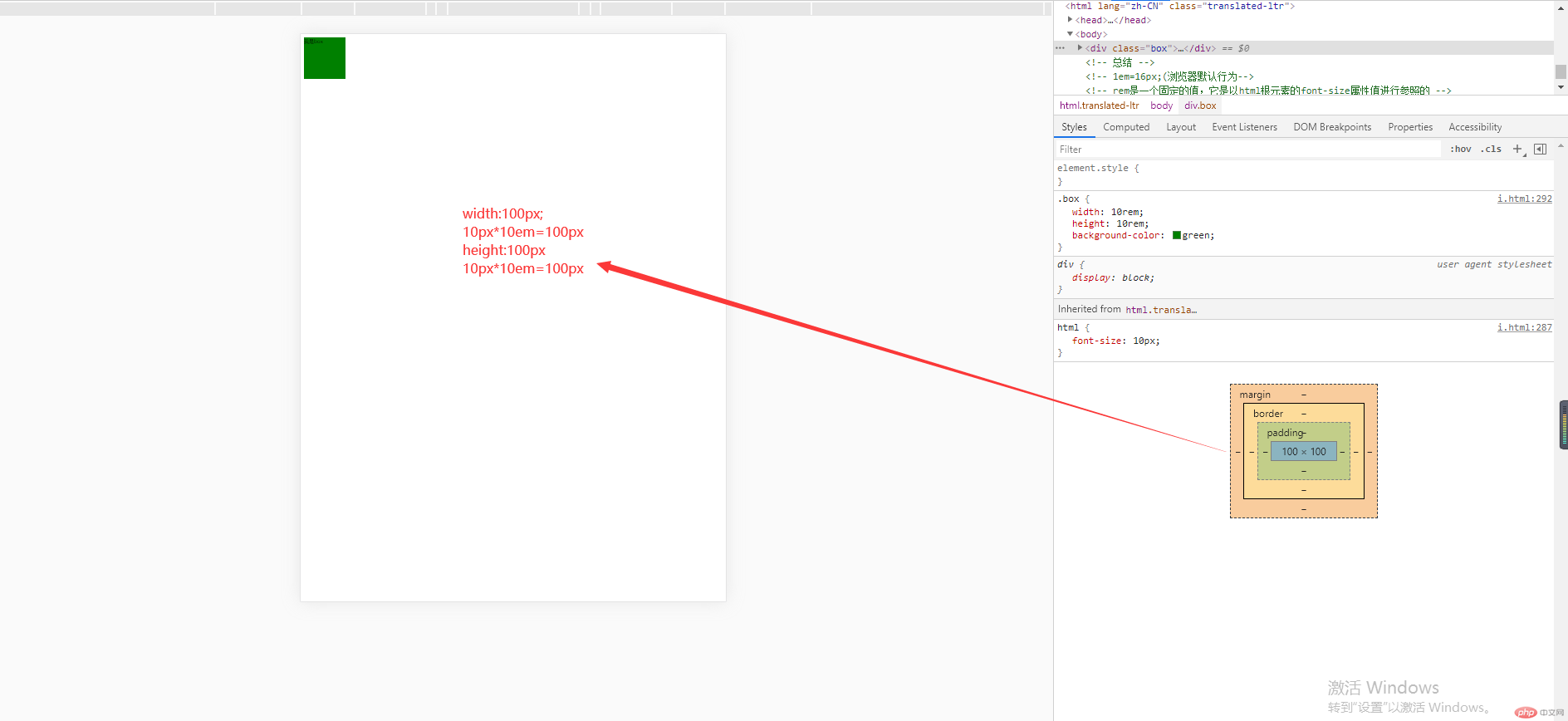
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>em和rem</title><style type="text/css">html{font-size:10px;}.box{/*相对于10rem*10px=100px*/width: 10rem;/*相对于10rem*10px=100px*/height: 10rem;background-color:green;}</style></head><body><div class="box">我是box</div></body></html>