Correction status:qualified
Teacher's comments:



在CSS中,HTML元素相当于一个个盒子。
块级盒子:
行内盒子:
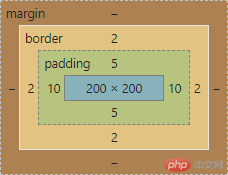
盒子宽度 = 内容区width + (2 x padding) + (2 x border)
盒子高度 = 内容区height + (2 x padding) + (2 x border)

* {margin: 0;padding: 0;box-sizing: border-box;/*盒子大小按宽高设定固定,内容区会缩小*/}html {font-size: 10px;/* 易于计算 */}
转为标准盒子-内容区作为宽高计算标准
box-sizing: content-box;background-clip: content-box;
视口 viewport
可视窗口,手机端显示PC页面默认980px
单位
vh(view-height):1vh = 视口高度的1/100
vw(view-width): 1vw = 视口宽度的1/100
margin-left: auto; 尽可能增加左侧空间,向右
margin-right: auto; 尽可能增加右侧空间,向左
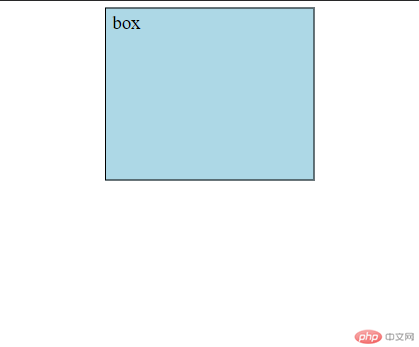
.box {width: 50vw;height: 50vh;margin: 10px auto;border: 2px solid;color: black;background-color: lightblue;padding: 5px 10px;font-size: 30px;}

这个盒子始终占据视口宽度的一半,高度的一半
引入方式
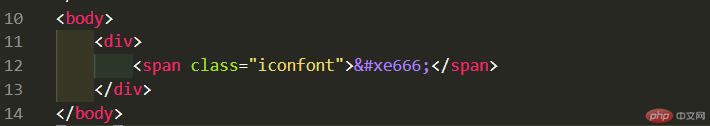
1 . Unicode
兼容性好




效果

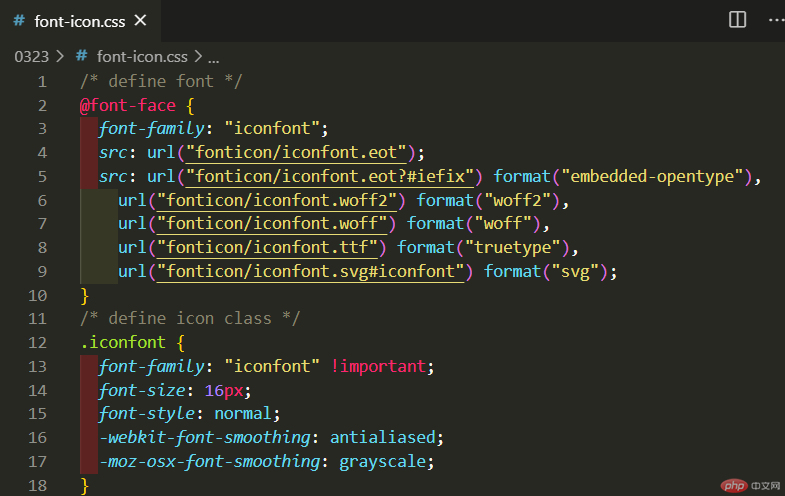
2 . Font class
方便
第一步:引入项目下面生成的 fontclass 代码:<link rel="stylesheet" href="./iconfont.css">
第二步:挑选相应图标并获取类名,应用于页面:<span class="iconfont icon-xxx"></span>
例:

图标:

规则:
position: value;
定位元素可以设置偏移量
文档流:显示顺序于书写顺序一致
top
right
left
bottom
例:
原始位置
设为position: static;
设为position: relative;
.box {width: 20em;height: 15em;background-color: lightcoral;position: relative;top: 6em;left: 6em;}

设为position: absolute;
.box {width: 20em;height: 15em;background-color: lightcoral;position: absolute;top: 6em;left: 6em;}

设为position: fixed;
absolute 与父级定位元素
若父级非定位元素:
<head><style>.box {width: 20em;height: 15em;background-color: lightcoral;position: absolute;top: 6em;left: 6em;}.parent {border: 1px solid black;height: 26em;/* top: 4em;left: 4em; */}</style></head><body><div class="parent"><div class="box"></div></div><!-- <h2>hello world</h2> --></body>

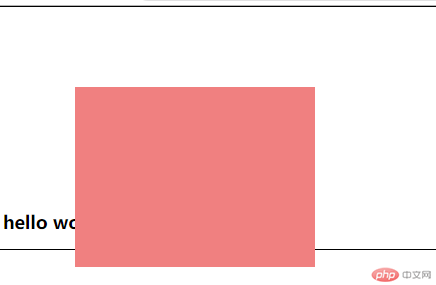
若父级为定位元素relative:
<style>.box {width: 20em;height: 15em;background-color: lightcoral;position: absolute;top: 6em;left: 6em;}.parent {border: 1px solid black;height: 26em;position: relative;top: 4em;left: 4em;}</style>

设置行高为容器高度即可
<style>.box {width: 20em;height: 15em;background-color: lightcoral;text-align: center;line-height: 15em;}</style>

注:设置 margin:auto 只能水平居中,因为垂直方向没有限制,水平方向有限制
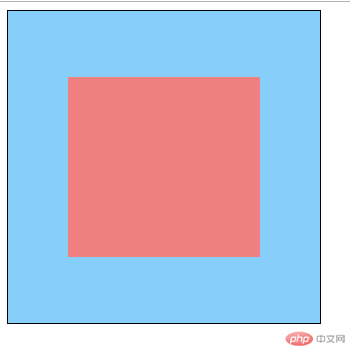
<style>.box {width: 16em;height: 15em;background-color: lightcoral;text-align: center;line-height: 15em;position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;}.parent {border: 1px solid;background-color: lightskyblue;width: 26em;height: 26em;position: relative;}</style>
<div class="parent"><div class="box"></div></div>