Correction status:qualified
Teacher's comments:




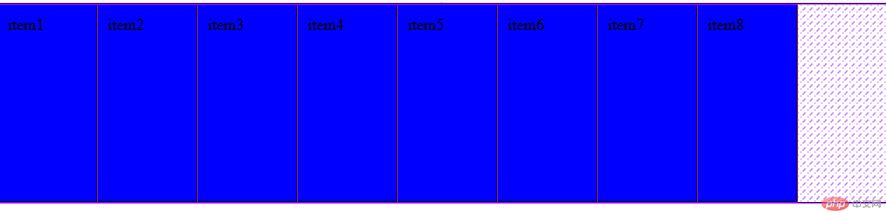
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid black;}.item {padding: 1rem;width: 10rem;background-color: blue;border: 1px solid black;}.container {/* 默认值:主轴水平方排列向且不换行 */flex-flow: row nowrap;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>

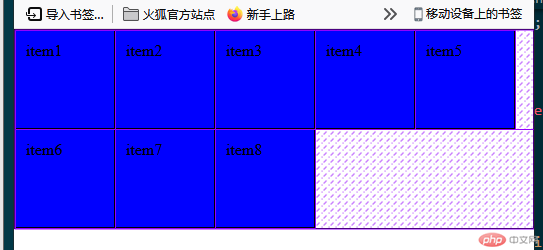
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid black;}.item {padding: 1rem;width: 10rem;background-color: blue;border: 1px solid black;}.container {/* 主轴水平方排列向并换行 */flex-flow: row wrap;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>

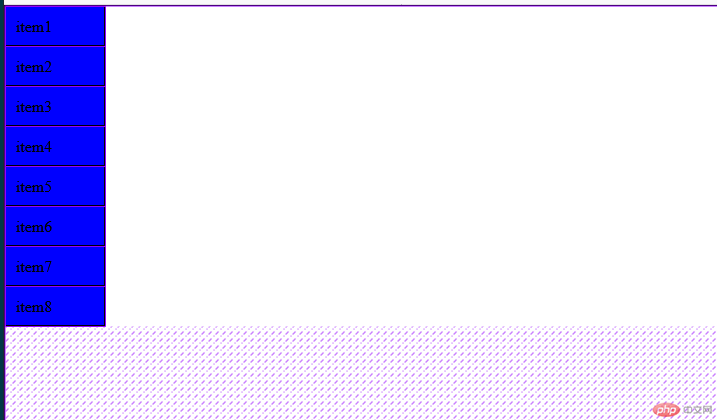
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 200rem;border: 1px solid black;}.item {padding: 1rem;width: 10rem;background-color: blue;border: 1px solid black;}.container {/* 主轴垂直方向排列不换行 */flex-flow: column nowrap;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>

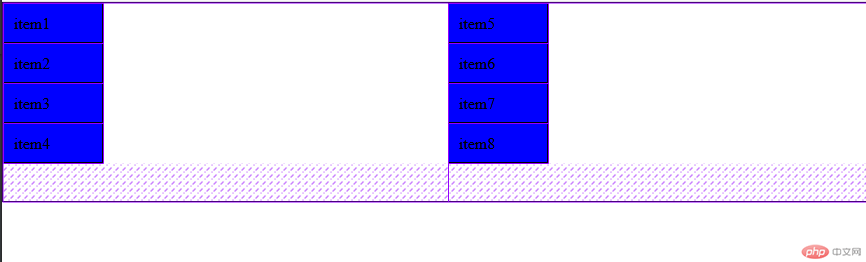
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid black;}.item {padding: 1rem;width: 10rem;background-color: blue;border: 1px solid black;}.container {/* 主轴垂直方排列向并换行 */flex-flow: column wrap;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>

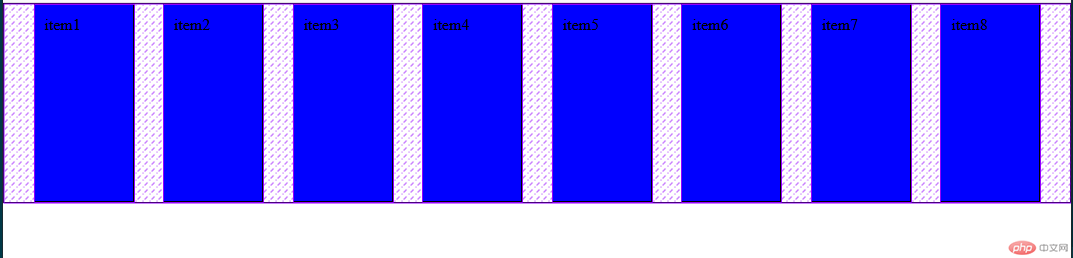
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid black;}.item {padding: 1rem;width: 10rem;background-color: blue;border: 1px solid black;}.container {/* .项目在主轴上的平均对齐,前提是主轴上存在剩余空间 */justify-content: space-evenly;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid black;}.item {padding: 1rem;width: 10rem;background-color: blue;border: 1px solid black;}.container {/* .项目在交叉轴上的平均对齐 */align-items: center;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>

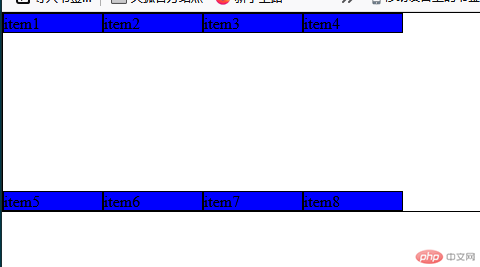
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性flex容器与项目</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}:root {font-size: 10px;}body {font-size: 1.6rem;}.container {display: flex;height: 20rem;border: 1px solid black;}.item {width: 10rem;background-color: blue;border: 1px solid black;}.container {/* .项目在交叉轴上的平均对齐 */flex-flow: row wrap;align-content: space-between;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>