Correction status:qualified
Teacher's comments:



flex 属性众多,记住以下几个就够用了,尽可能使用简写
display:flex属性元素| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex-flow |
主轴方向与换行方式 |
| 2 | justify-content |
项目在主轴上的对齐方式 |
| 3 | align-items |
项目在交叉轴上的对齐方式 |
| 4 | align-content |
项目在多行容器中的对齐方式 |
| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex |
项目的缩放比例与基准宽度 |
| 3 | align-self |
单个项目在交叉轴上的对齐方式 |
| 4 | order |
项目在主轴上排列顺序 |
/* flex: flex-grow flex-shrink flex-basis *//* flex: 放大因子 收缩因子 项目在主轴上的基准宽度 *//* flex-basis: 项目占据的主轴宽度,优先级大于width,小于min-width *//* 默认值,禁止放大,但允许自动收缩,项目宽度自动计算 */flex: 0 1 auto;/* 默认值使用关键字简写 */flex: initial;/* 允许放大和收缩 */flex: 1 1 auto;/* 简写 */flex: auto;/* 禁止放大和收缩 */flex: 0 0 auto;/* 简写 */flex: none;/* 如果只有一个数字,省掉后面二个参数,表示的放大因子 */flex: 1;/* 等于 flex: 1 1 auto; *//* flex通常不会用来设置所有项目的默认选项,通常用来设置某一个项目的特征 */
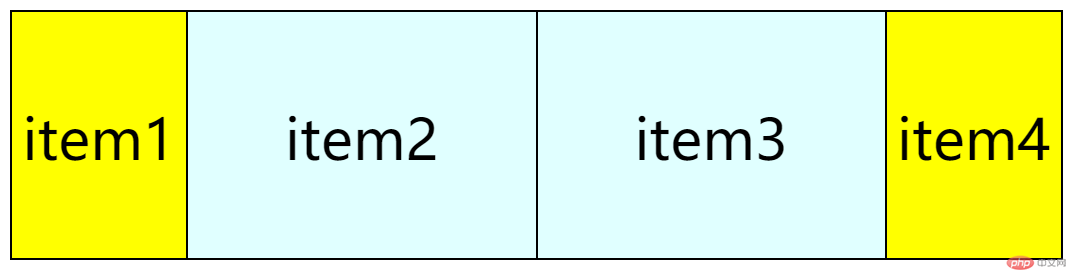
/* 写一个案例,要求第2个,第3个项目的宽度是第1个和第四个2倍 *//* 选择第一个和第四个项目 */.container > .item:first-of-type,.container > .item:last-of-type {flex: 1;}/* 选择第二个和第三个项目 */.container > .item:nth-of-type(2),.container > .item:nth-of-type(2) + * {flex: 2;}

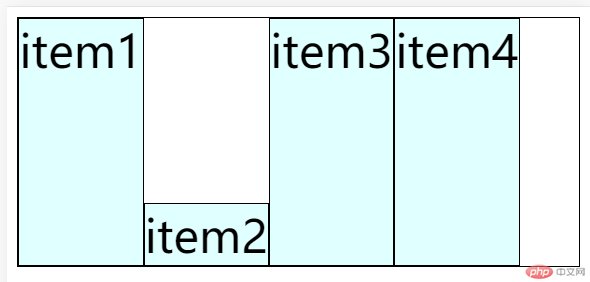
/* 例如设置第2个项目与其它项目的对齐方式不一样 */.container > .item:nth-of-type(2) {align-self: stretch;align-self: flex-start;align-self: flex-end;align-self: center;}

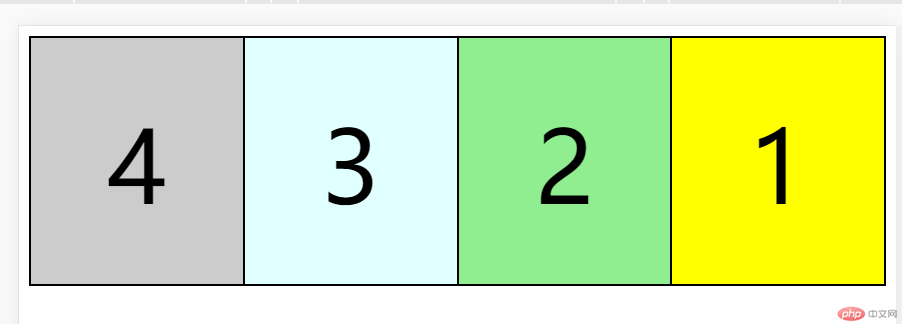
/* 显示顺序:默认按书写的源码顺序排列 *//* 默认序号越小越靠前,越大越靠后 */.container > .item:first-of-type {order: 1;order: 5;background-color: yellow;}.container > .item:nth-of-type(2) {order: 2;background-color: lightgreen;}.container > .item:nth-of-type(3) {order: 3;order: 0;}.container > .item:last-of-type {order: 4;/* 支持负值 */order: -1;background-color: #ccc;}

项目结构
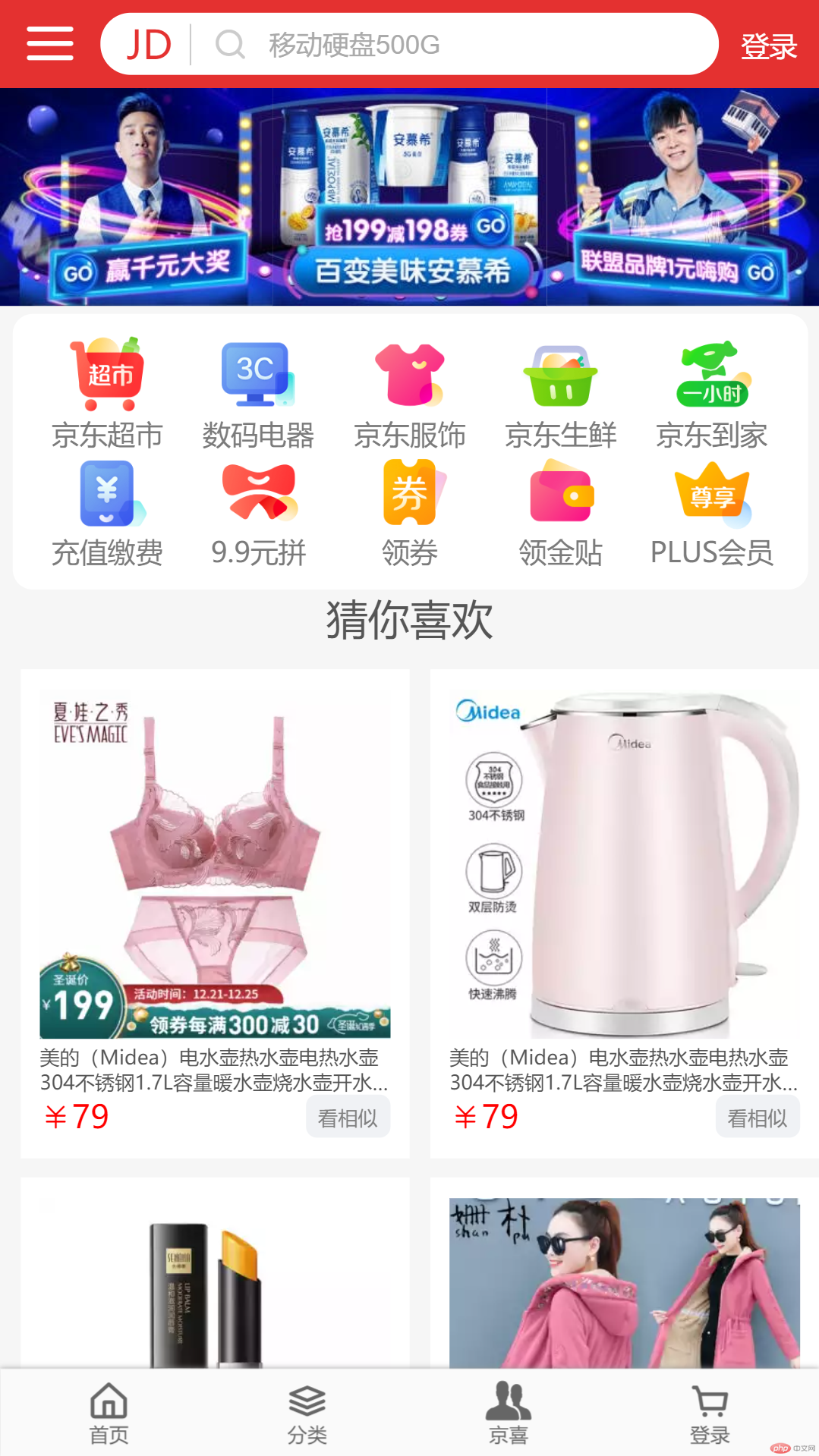
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>移动端京东首页</title><link rel="stylesheet" href="static/css/header.css"><link rel="stylesheet" href="static/css/footer.css"><link rel="stylesheet" href="static/css/nav.css"><link rel="stylesheet" href="static/css/banner.css"><link rel="stylesheet" href="static/css/tj.css"><link rel="stylesheet" href="static/css/index.css"><!-- 引入字体图标 --><link rel="stylesheet" href="static/icon-font/iconfont.css"></head><body><!-- 页眉头部 --><div class="header"><!-- 菜单 --><div class="menu iconfont icon-menu"></div><!-- 搜索框 --><div class="search"><div class="logo">JD</div><div class="zoom "><span class="iconfont icon-search"></span></div><input type="text" class="words" value="移动硬盘500G"></div><!-- 登录按钮 --><a href="http://" target="_blank" class="login">登录</a></div><!-- 主体 --><div class="main"><!-- 轮播图 --><!-- banner区 --><div class="banner"><a href="https://pro.m.jd.com/mall/active/2d4Hw2SqrLkZ6K8wzqZJN2AoJWGA/index.html"><img src="https://m.360buyimg.com/mobilecms/s250x200_jfs/t1/171298/2/14126/63148/60585644Eca26db11/58967bace7177cb5.jpg!q70.jpg.dpg" alt=""></a><a href="https://pro.m.jd.com/mall/active/3wpbRPaYiHTigHCyrGVDQKwy69NG/index.html"><img src="https://m.360buyimg.com/mobilecms/s250x200_jfs/t1/166211/4/14279/77377/605be5adEc517f1fa/1514376c9619dbcc.jpg!q70.jpg.dpg" alt=""></a><a href="https://pro.m.jd.com/mall/active/bXhWtPcq4Vh9LHDzPyz1uyjyjyi/index.html?babelChannel=ttt3"><img src="https://m.360buyimg.com/mobilecms/s250x200_jfs/t1/140456/37/16741/69120/60585711E4cff0446/fb6f80ac35fb36da.jpg!q70.jpg.dpg" alt=""></a></div><!-- 主导航区 --><ul class="nav"><li><a href="#"><img src="static/img/dh/nav-1.png" alt=""><span>京东超市</span></a></li><li><a href="#"><img src="static/img/dh/nav-2.png" alt=""><span>数码电器</span></a></li><li><a href="#"><img src="static/img/dh/nav-3.png" alt=""><span>京东服饰</span></a></li><li><a href="#"><img src="static/img/dh/nav-4.png" alt=""><span>京东生鲜</span></a></li><li><a href="#"><img src="static/img/dh/nav-5.png" alt=""><span>京东到家</span></a></li><li><a href="#"><img src="static/img/dh/nav-6.png" alt=""><span>充值缴费</span></a></li><li><a href="#"><img src="static/img/dh/nav-7.png" alt=""><span>9.9元拼</span></a></li><li><a href="#"><img src="static/img/dh/nav-8.png" alt=""><span>领券</span></a></li><li><a href="#"><img src="static/img/dh/nav-9.png" alt=""><span>领金贴</span></a></li><li><a href="#"><img src="static/img/dh/nav-10.png" alt=""><span>PLUS会员</span></a></li></ul><!-- 秒杀区 --><div class="ms"></div><!-- 商品列表区 --><div class="tj"><h2 class="title">猜你喜欢</h2><ul><li class="item"><a href=""><img src="static/img/sp/sp-1.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-2.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-3.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-4.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-5.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-6.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-7.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-8.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-1.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-2.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-3.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-4.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-5.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li><li class="item"><a href=""><img src="static/img/sp/sp-7.webp" alt=""><p>美的(Midea)电水壶热水壶电热水壶304不锈钢1.7L容量暖水壶烧水壶开水壶智能断电1705b</p><div class="price"><span class="iconfont icon-rmb">79</span><div>看相似</div></div></a></li></ul></div></div><!-- 页脚菜单栏 --><div class="footer"><ul><li><span class="iconfont icon-home"></span><span>首页</span></li><li><span class="iconfont icon-layers"></span><span>分类</span></li><li><span class="iconfont icon-kehuguanli"></span><span>京喜</span></li><li><span class="iconfont icon-shopping-cart"></span><span>登录</span></li></ul></div></body></html>
reset.css
* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}a {color: white;text-decoration: none;}body {background-color: #f6f6f6;}/* 媒体查询 */@media screen and (max-width: 480px) {html {font-size: 10px;}}@media screen and (min-width: 480px) {html {font-size: 12px;}}@media screen and (min-width: 640px) {html {font-size: 14px;}}@media screen and (min-width: 720px) {html {font-size: 16px;}}
index.css
/* 引入初始化样式文件 */@import 'reset.css';/* 页眉 */.header {position: fixed;top: 0;left: 0;right: 0;font-size: 1.4rem;color: white;height: 4.4rem;background-color: #e43130;z-index: 100;}/* 页脚*/.footer {position: fixed;bottom: 0;left: 0;right: 0;font-size: 1.4rem;color: #666;height: 4.4rem;background-color: #fafafa;box-shadow: 0 0 3px #999;z-index: 100;}/* 主体 */.main {position: absolute;top: 4.4rem;bottom: 4.4rem;left: 0;right: 0;font-size: 1.4rem;min-width: 320px;}
header.css
.header {display: flex;align-items: center;}/* 页眉中的三个部分比例 1:6:1 */.header .login {color: #fff;text-align: center;flex: 1;}.header .menu {text-align: center;flex: 1;font-size: 2.5rem;}.header .search {flex: 6;padding: 0.5rem;background-color: #fff;border-radius: 3rem;display: flex;}/* logo */.header .search .logo {color: #e43130;flex: 0 1 4rem;font-size: 2rem;/* 水平垂直居中 */text-align: center;line-height: 2rem;}/* 放大镜 */.header .search .zoom {color: #ccc;flex: 0 1 4rem;border-left: 1px solid;/* 水平垂直居中 */text-align: center;line-height: 2rem;}/* 搜索文本框 */.header .search .words {flex: auto;border: none;outline: none;color: #aaa;}
nav.css
.main .nav {padding: 1rem;display: flex;flex-flow: row wrap;justify-content: space-between;background: rgb(255, 255, 255);border-radius: 1rem;background-color: white;margin: 0 0.6rem;}.main .nav li {flex: 1 1 20%;}.main .nav li a {color: #7b7b7b;display: flex;flex-flow: column nowrap;align-items: center;}.main .nav li a img {height: 4rem;width: 4rem;}
tj.css
.tj .title {height: 4rem;line-height: 4rem;color: #555;font-weight: 500;text-align: center;margin: 1rem 0;}.tj ul {font-size: 1rem;display: flex;flex-wrap: wrap;padding-bottom: 4.4rem;}.tj ul .item {padding: 1rem;flex: 1 1 calc(50% - 2rem);background-color: #fff;margin-left: 1rem;margin-bottom: 1rem;}.tj ul .item a img {width: 100%;}.tj ul .item a p {color: #555;line-height: 2rem;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;}.tj ul .item a .price {display: flex;justify-content: space-between;color: red;}.tj ul .item a .price div {color: grey;background-color: #f0f2f5;border-radius: .55rem;text-align: center;padding: 0.6rem;line-height: 1rem;}
footer.css
.footer>ul {padding: 0.5rem;display: flex;justify-content: space-around;align-items: center;}.footer>ul>li {width: 20%;display: flex;flex-direction: column;justify-content: center;align-items: center;font-size: 1rem;cursor: pointer;}.footer>ul>li .iconfont {font-size: 2rem;}