Correction status:qualified
Teacher's comments:



<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex相关属性</title><style type="text/css">html{font-size:10px;}.container{display: flex;/*把项目当成一个整体,水平向右显示它是默认行为*/flex-direction:row;/*flex-direction:row-reverse;*//*flex-direction:column;*//*flex-direction: column-reverse;*/}.header{width:60rem;height:30rem;background-color:red;}.main{width:60rem;height:30rem;background-color:green;}.footer{width:60rem;height:30rem;background-color: pink;}</style></head><body><div class="container"><div class="header">1</div><div class="main">2</div><div class="footer">3</div></div></body></html>




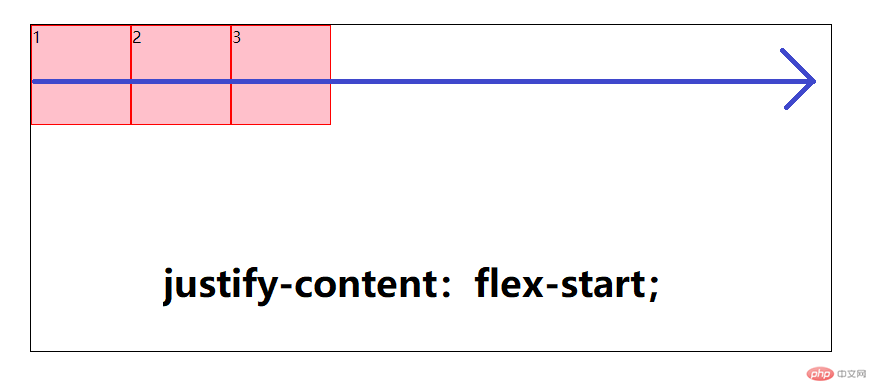
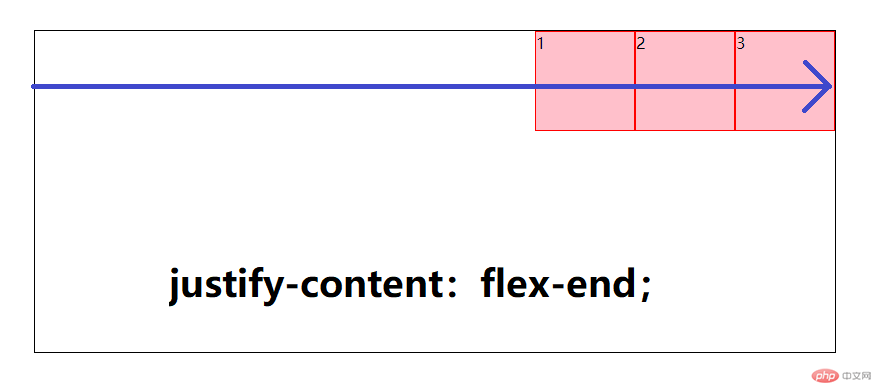
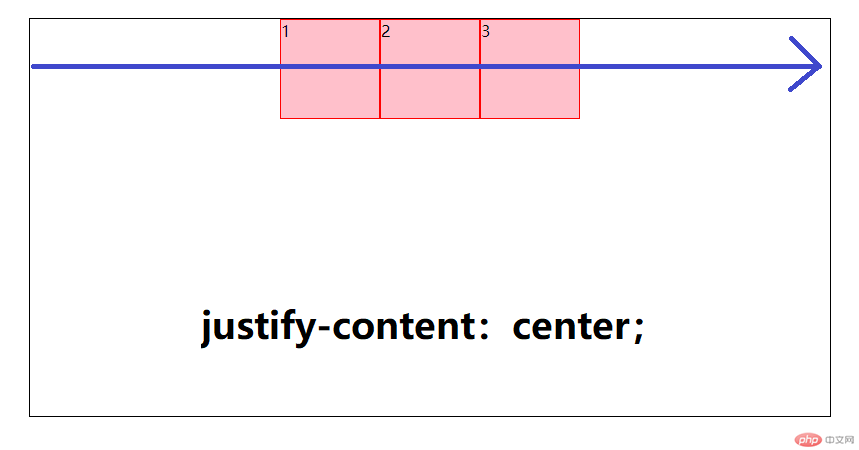
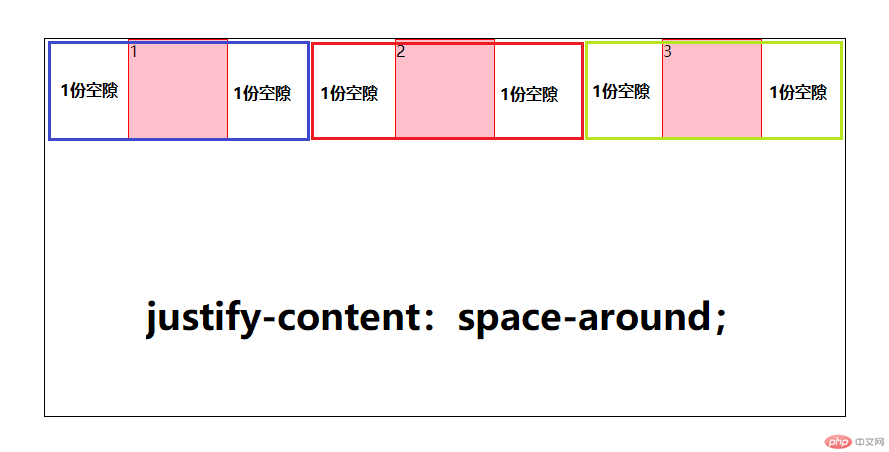
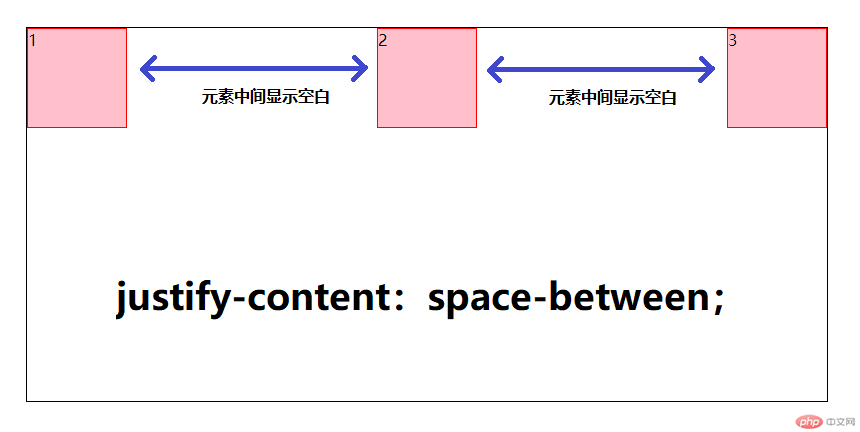
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex父元素相关属性</title><style type="text/css">html{font-size:10px;}.container{display: flex;justify-content: space-between;justify-content: space-around;justify-content: center;justify-content: flex-start;justify-content: flex-end;border:1px solid #000}.header{width:20rem;height:30rem;background-color:pink;text-align: center;font-size:3rem;border:1px solid red;}.main{width:20rem;height:30rem;background-color:pink;text-align: center;font-size:3rem;border:1px solid red;}.footer{width:20rem;height:30rem;background-color: pink;text-align:center;font-size:3rem;border:1px solid red;}</style></head><body><div class="container"><div class="header">1</div><div class="main">2</div><div class="footer">3</div></div></body></html>





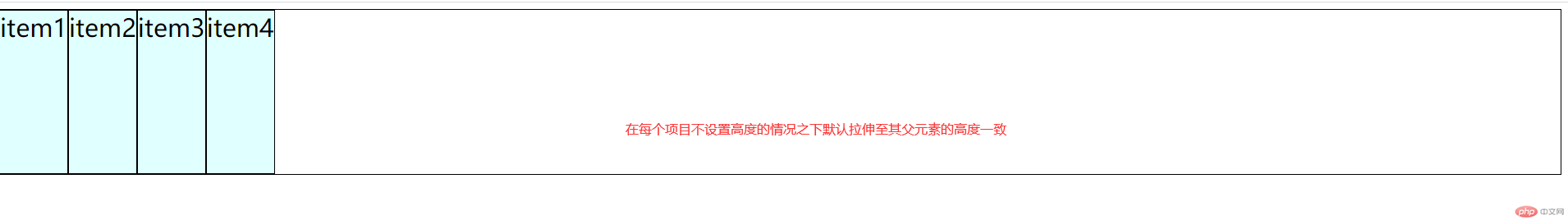
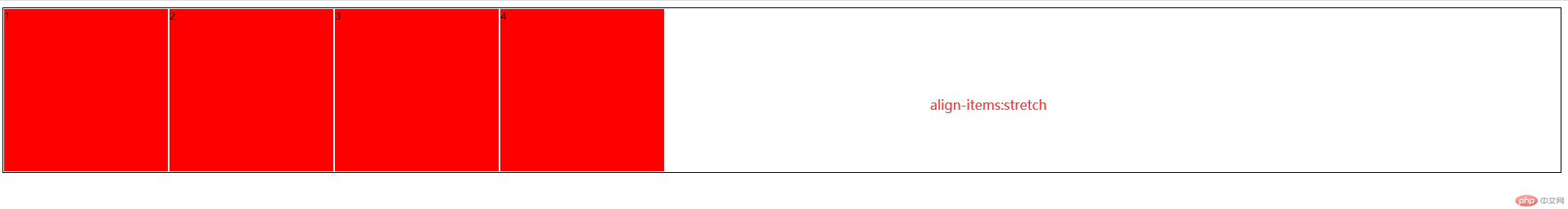
align-items:stretch:让子盒子的高度拉伸显示(默认值)
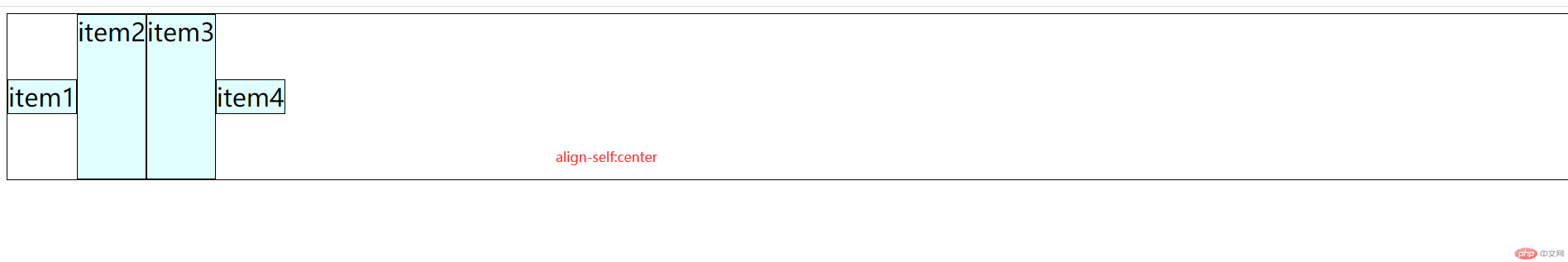
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex容器父元素相关属性</title><style type="text/css">html{font-size: 10px;}.container{/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;height: 20rem;border: 1px solid #000;align-items: stretch;/* align-items: flex-end;align-items: flex-start;*//*align-items: center;*/}.container>.item{width:20rem;/*height: 10rem;*/background-color: red;border:1px solid white;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>

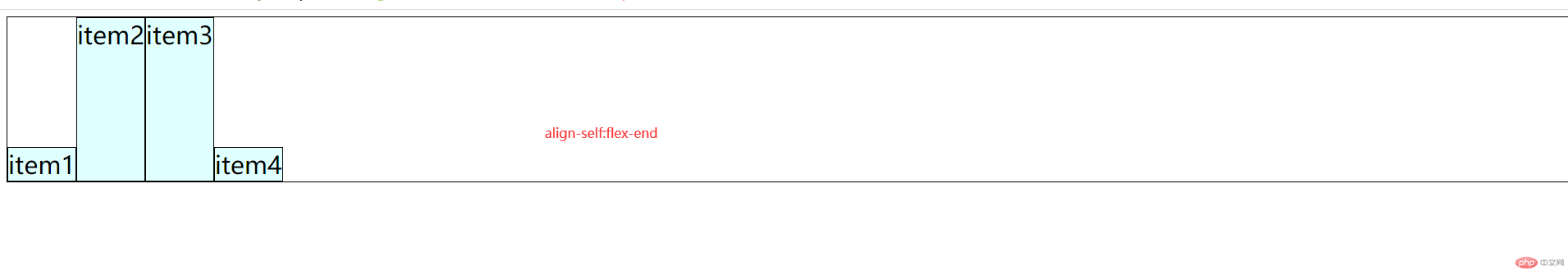
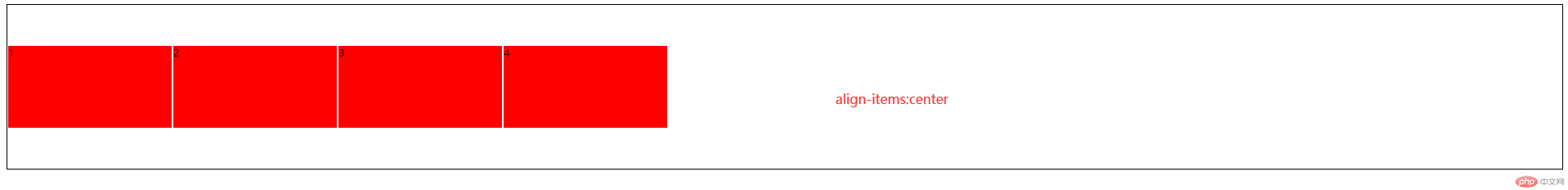
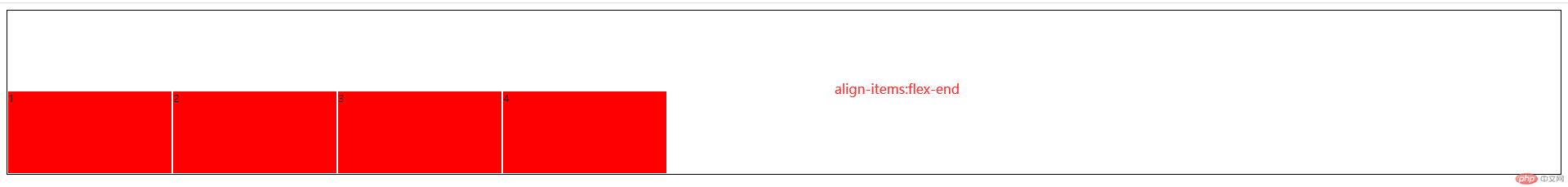
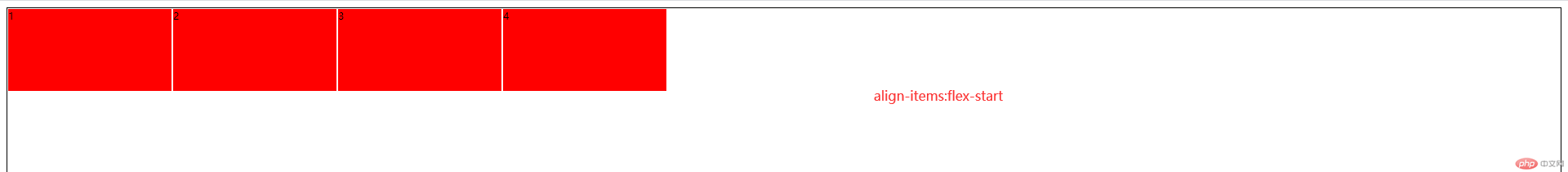
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex容器父元素相关属性</title><style type="text/css">html{font-size: 10px;}.container{/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;height: 20rem;border: 1px solid #000;/*align-items: stretch;*//*align-items: flex-end;*/align-items: flex-start;/*align-items: center;*/}.container>.item{width:20rem;height: 10rem;background-color:red;border:1px solid white;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>



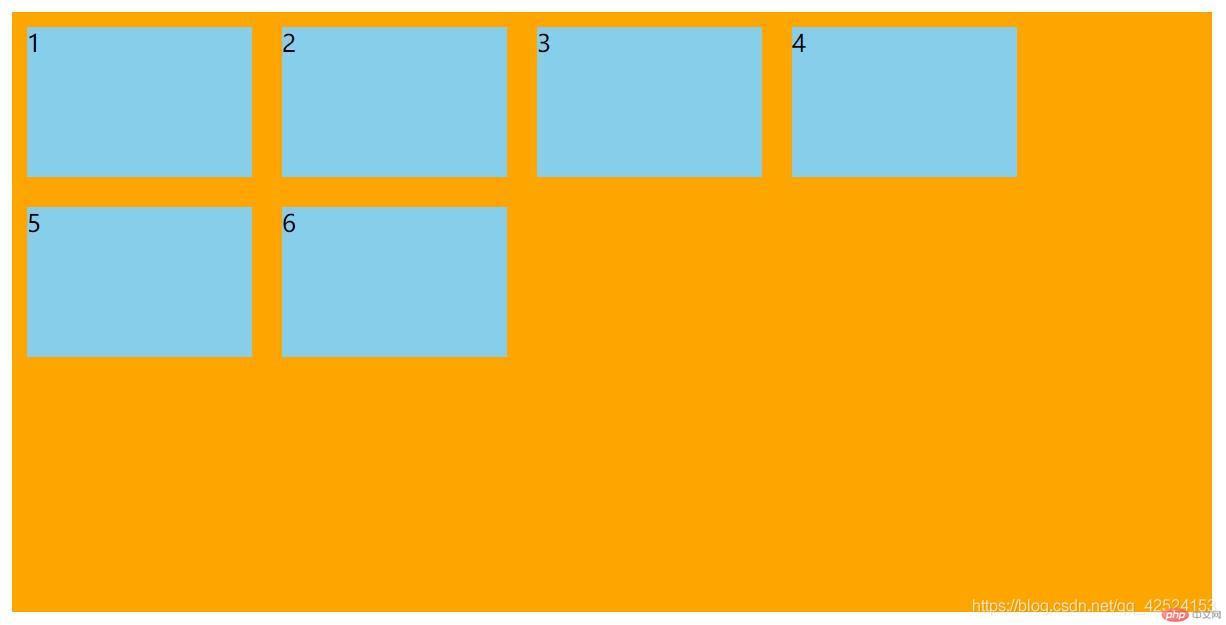
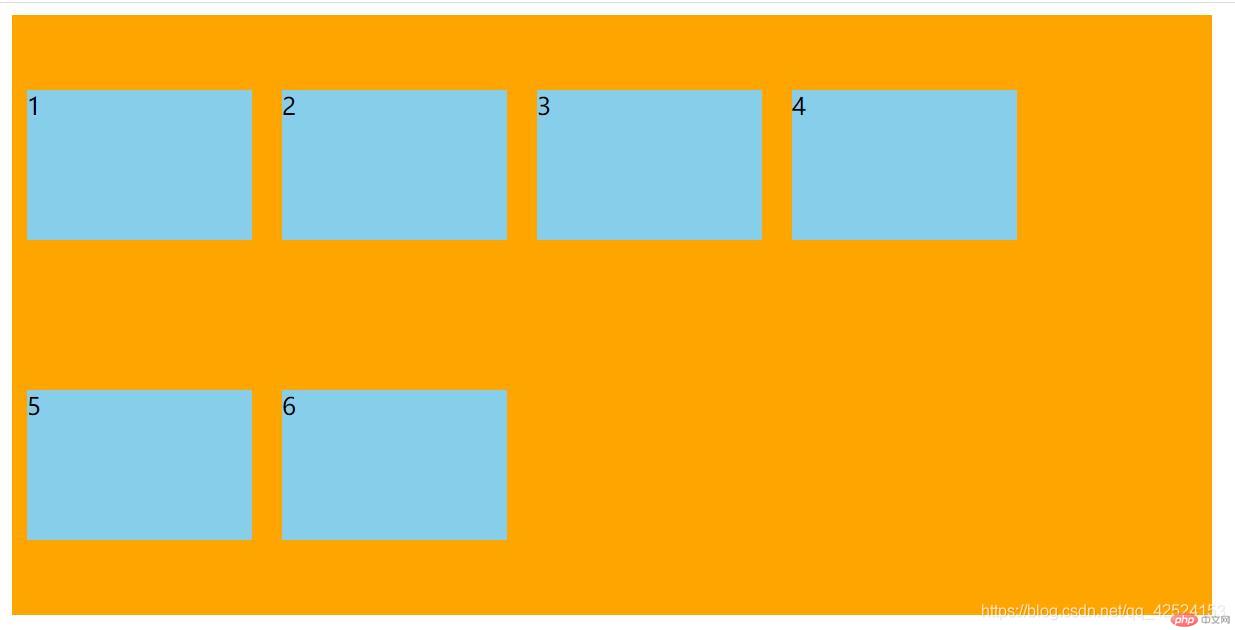
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content: flex-start;}div span{width: 150px;height: 100px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>

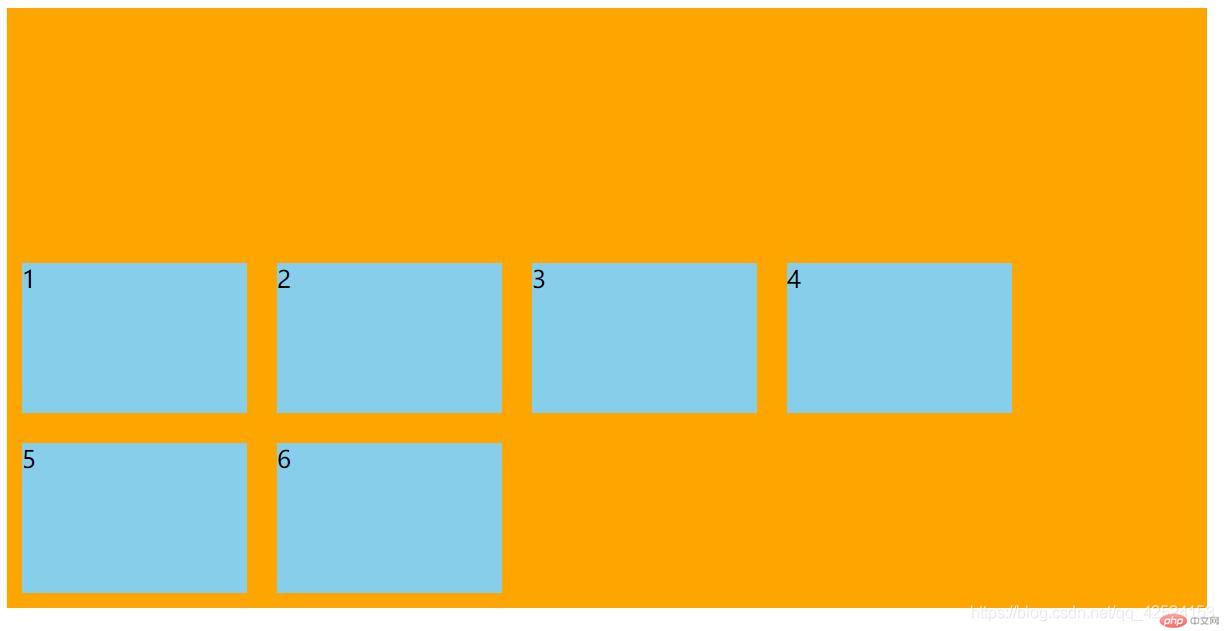
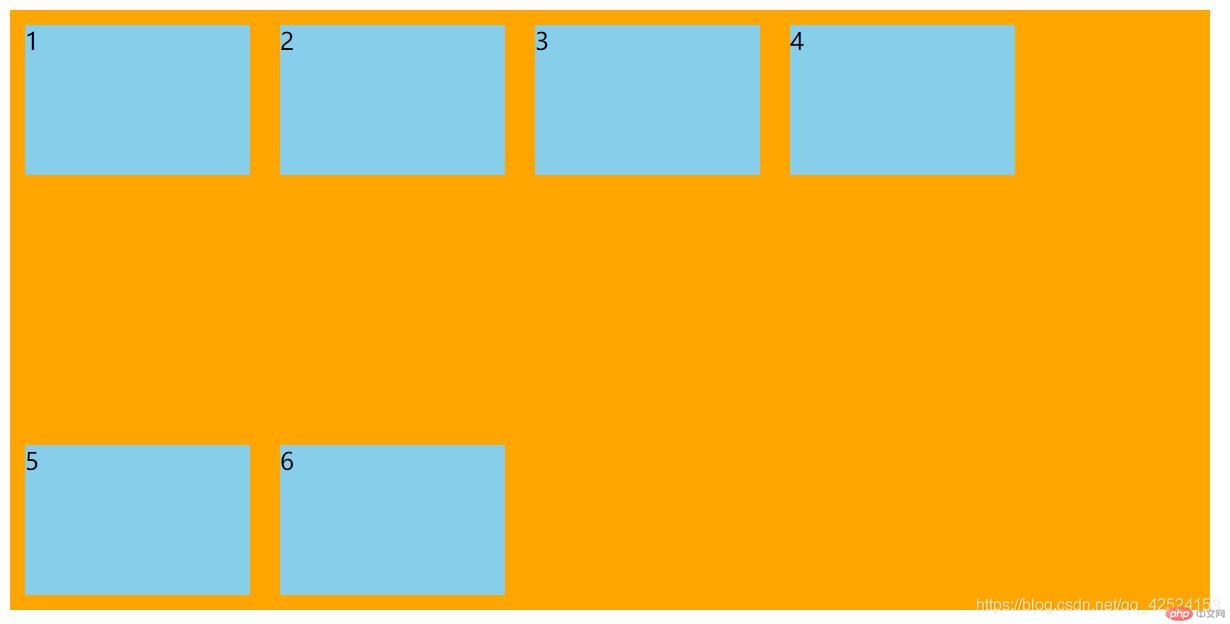
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content: flex-end;}div span{width: 150px;height: 100px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>

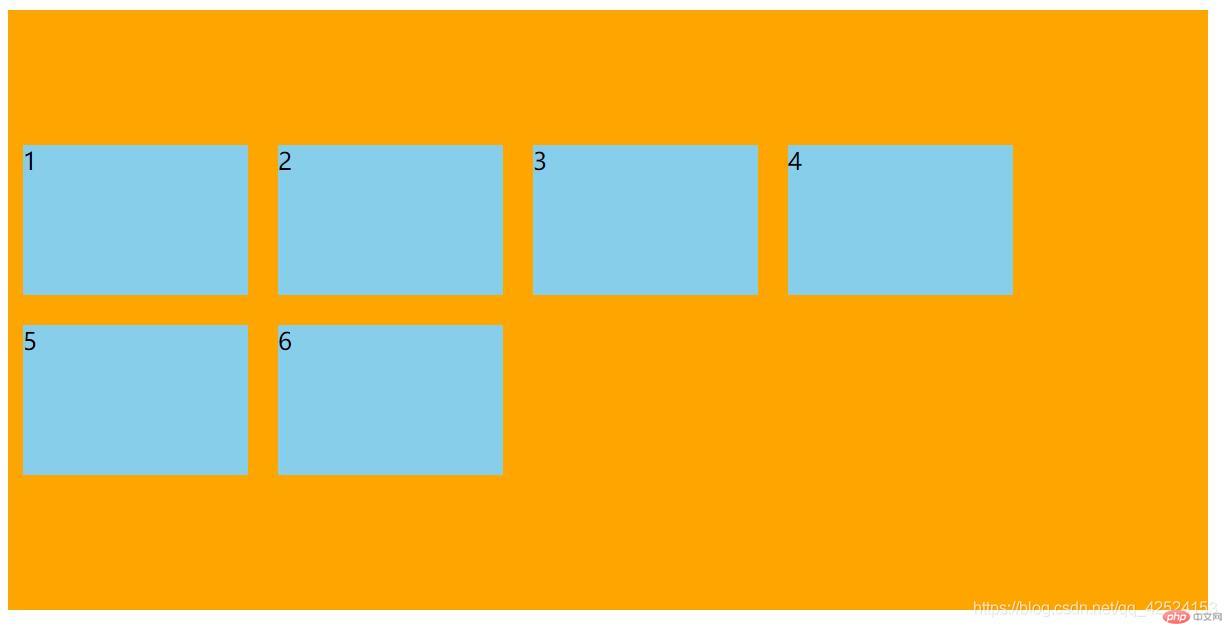
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content:center;}div span{width: 150px;height: 100px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content: space-around;}div span{width: 150px;height: 100px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>

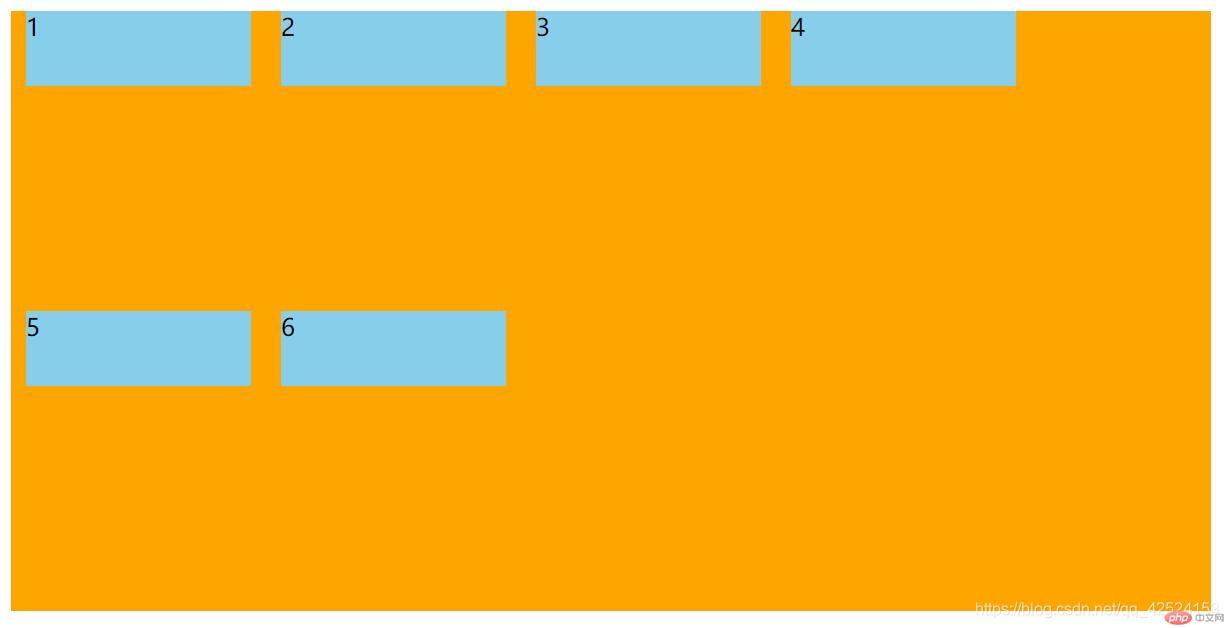
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content: space-between;}div span{width: 150px;height: 100px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content:stretch;}div span{width: 150px;height: 100px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{display: flex;width: 800px;height: 400px;background-color: orange;flex-wrap: wrap; /* 有了换行,故侧轴上的排列方式用align-content */align-content: space-between;}div span{width: 150px;background: skyblue;margin: 10px;}</style></head><body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span><span>6</span></div></body></html>
可以为负值
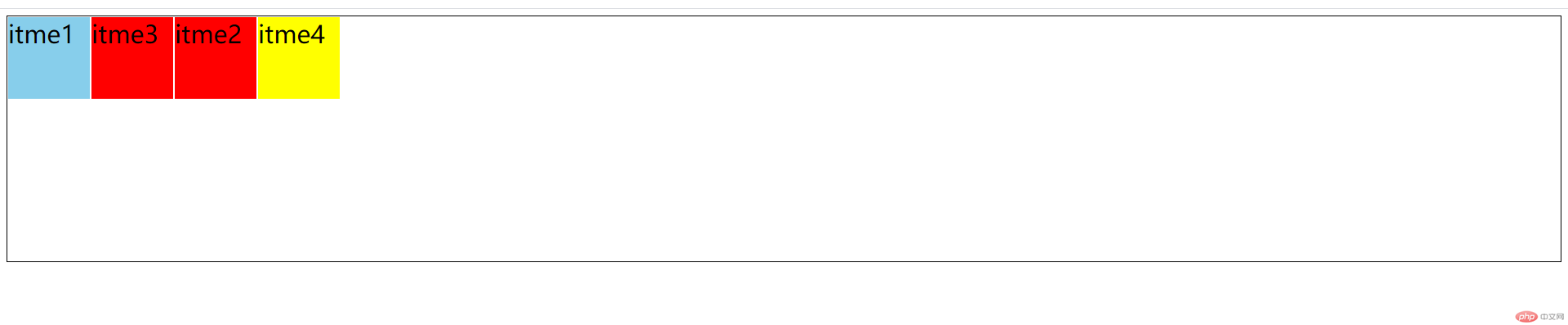
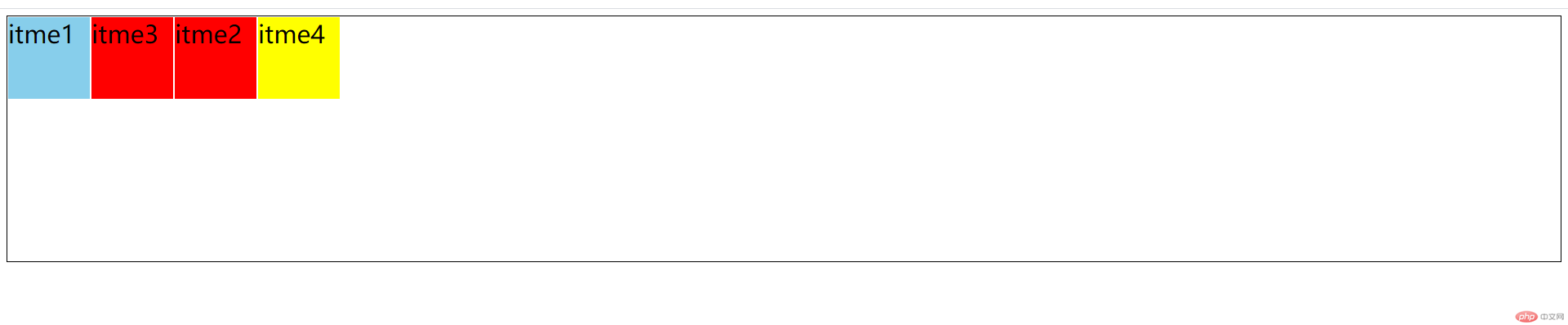
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>order属性案例的描述</title><style type="text/css">html{font-size: 10px;}.container{border:1px solid #000;min-height:30rem;display: flex;}.container .item{border: 1px solid white;background-color: red;height: 10rem;width:10rem;font-size: 3rem;}.container > .item:nth-of-type(2){order:20;}/* .item.last{order:-1;}*/.container>.item:last-of-type{order:100;background-color: yellow;}.container> .item:first-of-type{background-color: skyblue;}</style></head><body><div class="container"><div class="item">itme1</div><div class="item">itme2</div><div class="item">itme3</div><div class="item last">itme4</div></div></body></html>


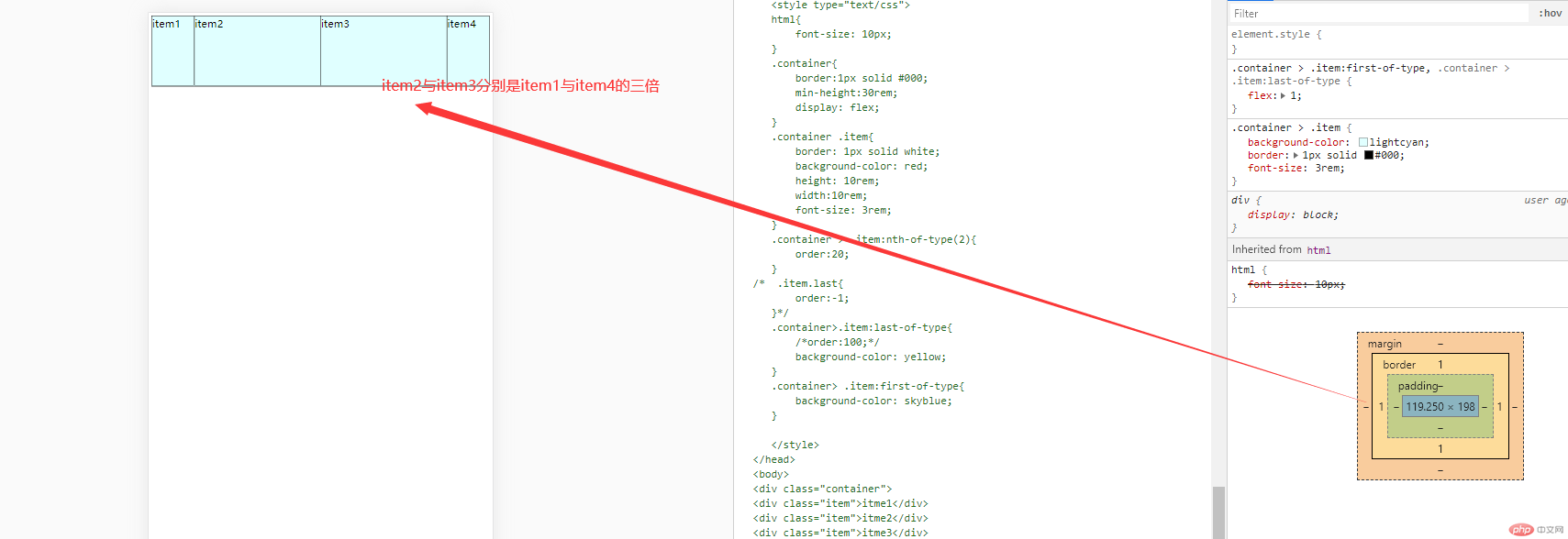
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex</title><style type="text/css">html{font-size: 10px;}.container {/* 转为flex弹性布局元素 */display: flex;height: 20rem;border: 1px solid #000;}.container > .item {background-color: lightcyan;border: 1px solid #000;font-size: 3rem;}/* 选择第一个和第四个项目 */.container > .item:first-of-type,.container > .item:last-of-type {flex:1;}/* 选择第二个和第三个项目 */.container > .item:nth-of-type(2),.container > .item:nth-of-type(2) + * {flex: 3;}</style></head><body><div class="container"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div></div></body></html>