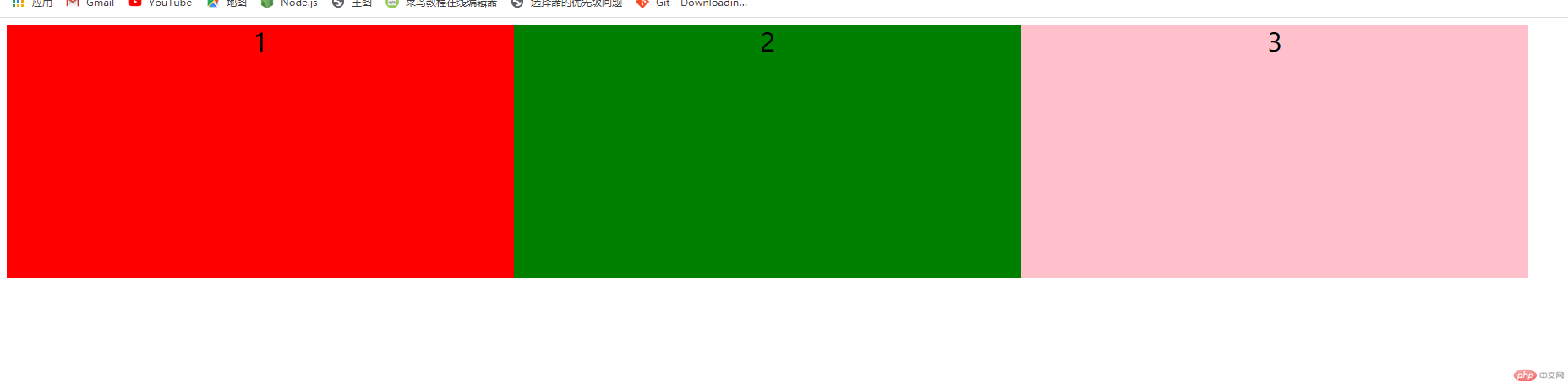
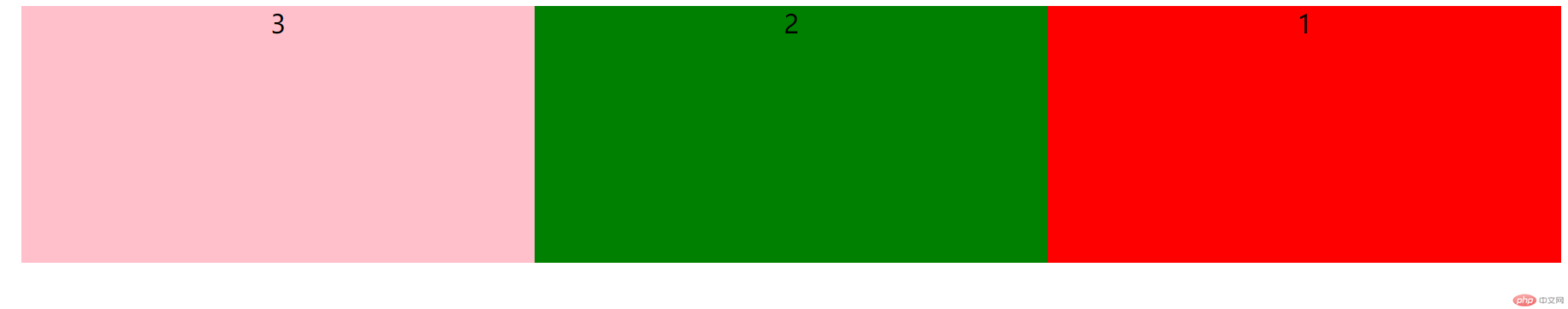
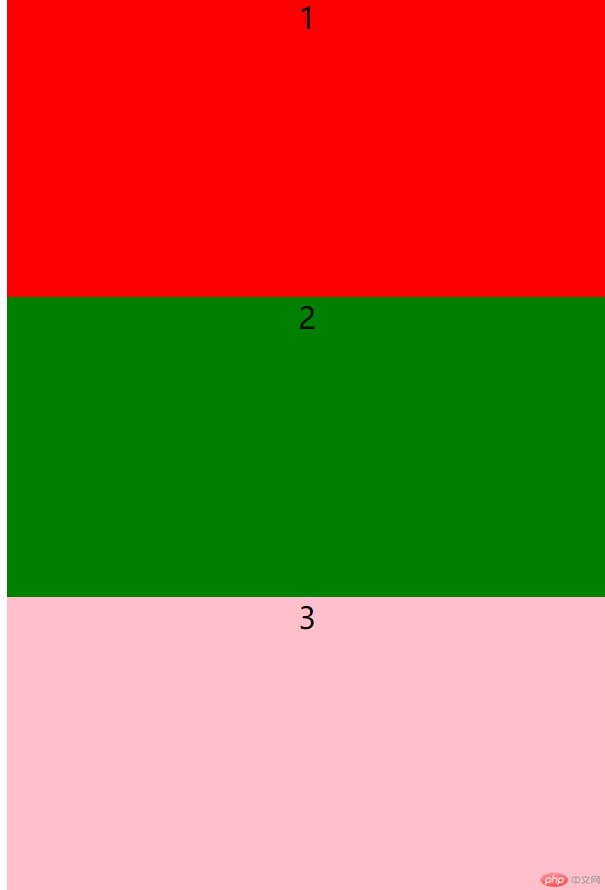
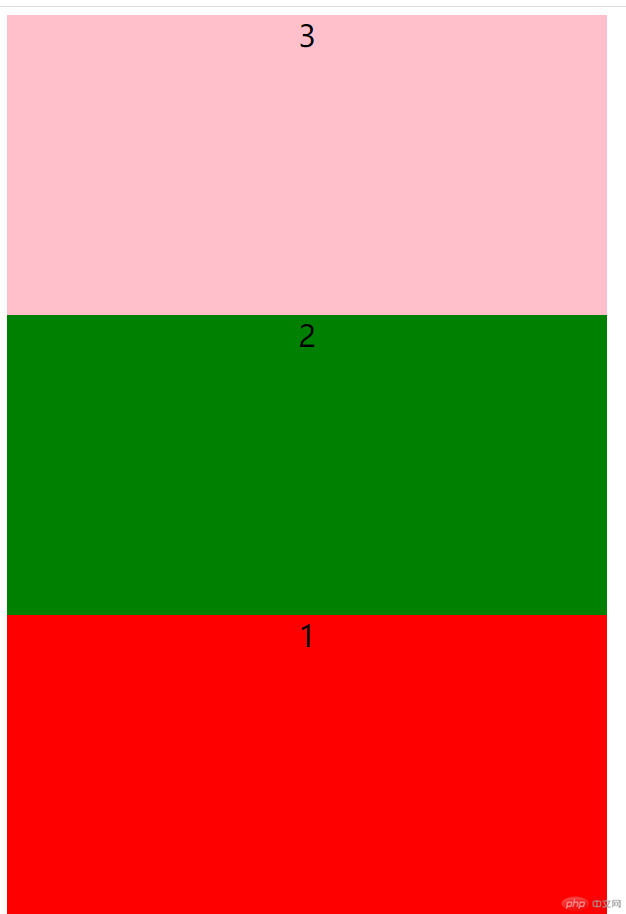
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex相关属性</title><style type="text/css">html{font-size:10px;}.container{display: flex;/*把项目当成一个整体,水平向右显示它是默认行为*/flex-direction:row;/*flex-direction:row-reverse;*//*flex-direction:column;*//*flex-direction: column-reverse;*/}.header{width:60rem;height:30rem;background-color:red;justify-content: flex-end;}.main{width:60rem;height:30rem;background-color:green;justify-content: flex-end;}.footer{width:60rem;height:30rem;background-color: pink;}</style></head><body><div class="container"><div class="header">1</div><div class="main">2</div><div class="footer">3</div></div></body></html>




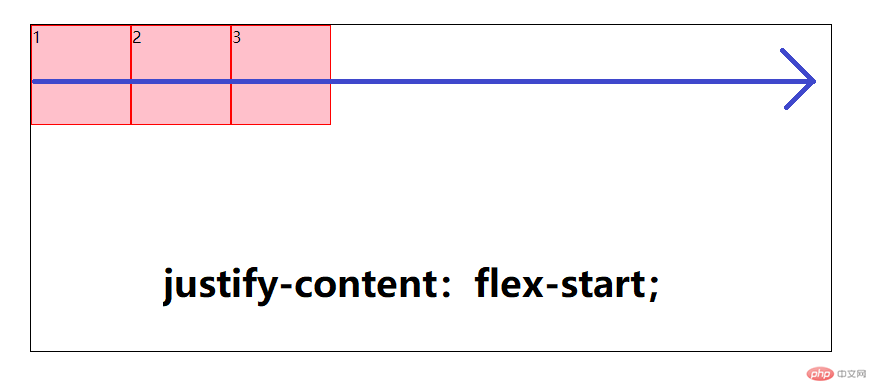
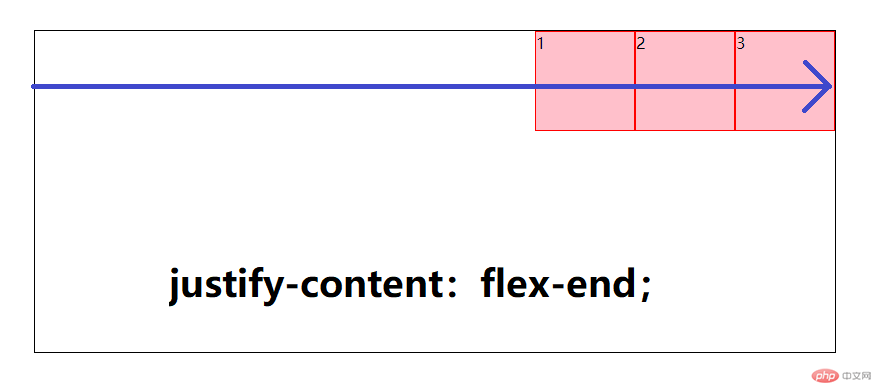
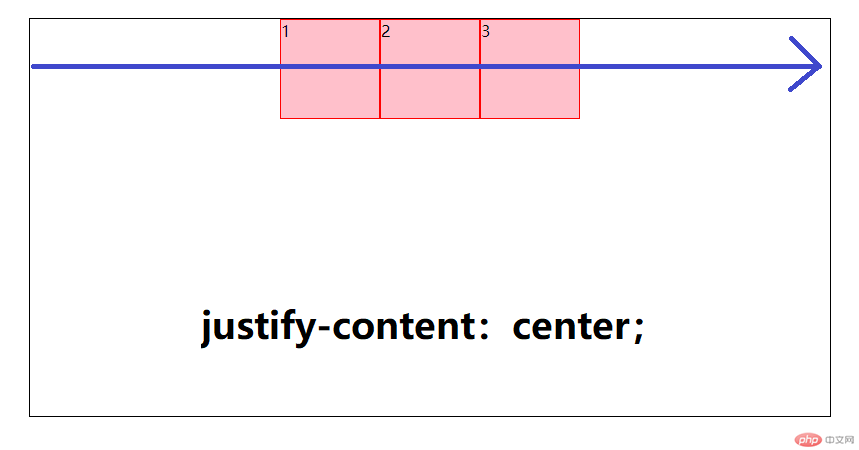
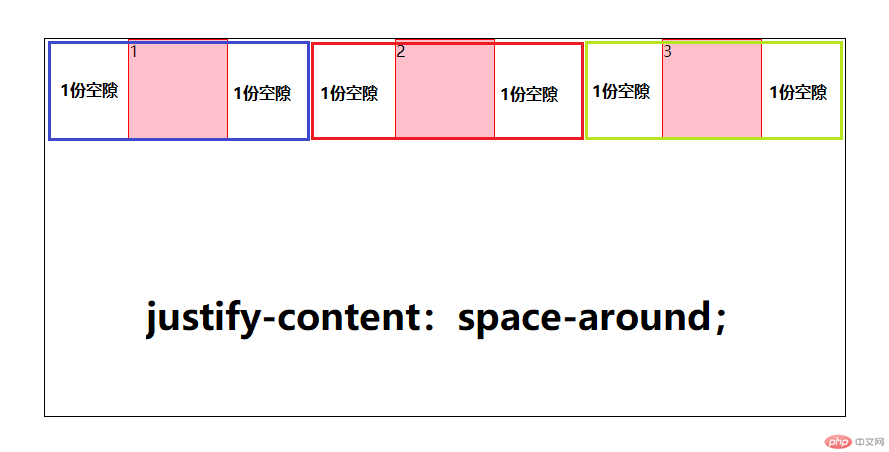
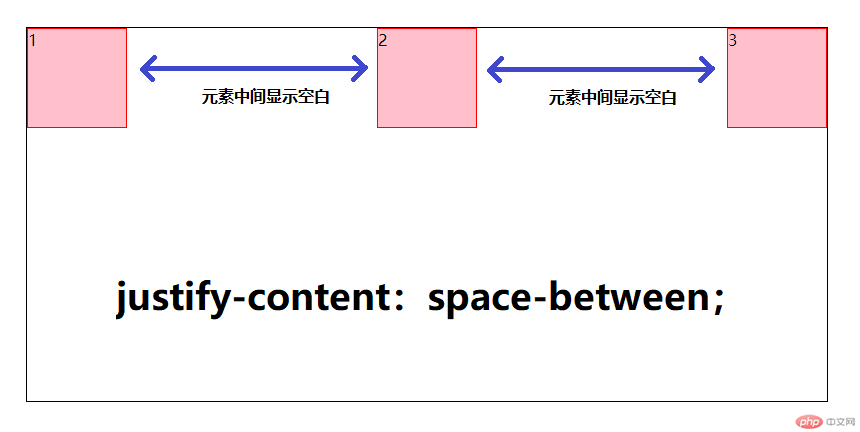
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex相关属性</title><style type="text/css">html{font-size:10px;}.container{display: flex;justify-content: space-between;justify-content: space-around;justify-content: center;justify-content: flex-start;justify-content: flex-end;border:1px solid #000}.header{width:20rem;height:30rem;background-color:pink;text-align: center;font-size:3rem;border:1px solid red;}.main{width:20rem;height:30rem;background-color:pink;text-align: center;font-size:3rem;border:1px solid red;}.footer{width:20rem;height:30rem;background-color: pink;text-align:center;font-size:3rem;border:1px solid red;}</style></head><body><div class="container"><div class="header">1</div><div class="main">2</div><div class="footer">3</div></div></body></html>





align-items:stretch:让子盒子的高度拉伸显示(默认值)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex容器子元素相关属性</title><style type="text/css">html{font-size: 10px;}.container{/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;height: 20rem;border: 1px solid #000;align-items: stretch;/* align-items: flex-end;align-items: flex-start;*//*align-items: center;*/}.container>.item{width:20rem;/*height: 10rem;*/background-color: red;border:1px solid white;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>

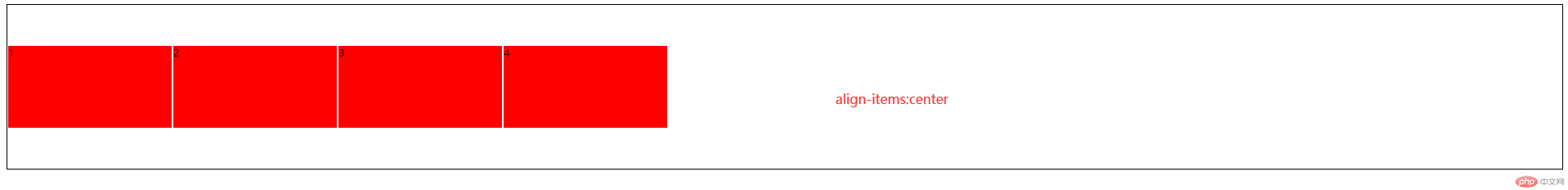
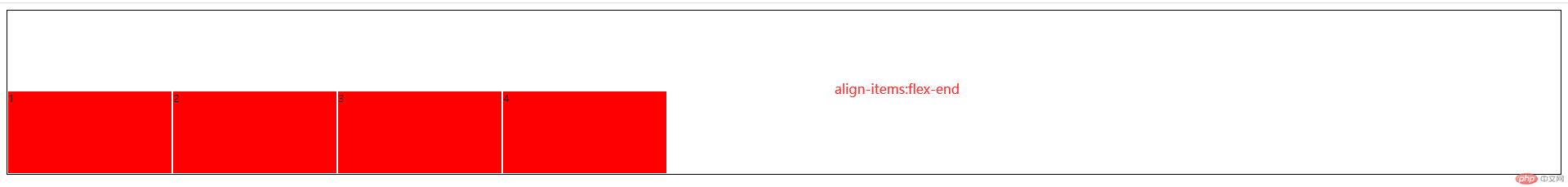
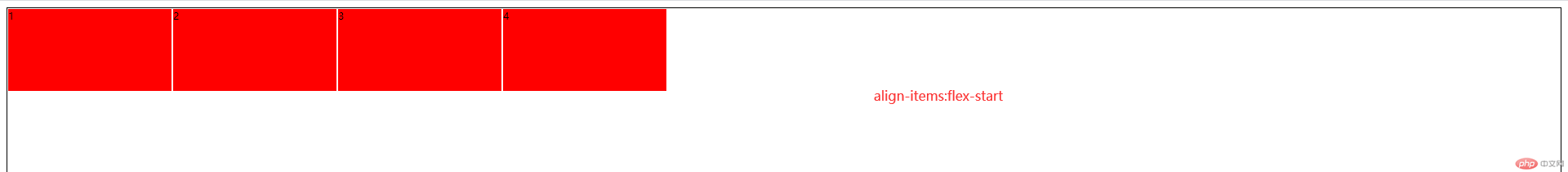
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>flex容器子元素相关属性</title><style type="text/css">html{font-size: 10px;}.container{/* 转为flex布局,这个元素就叫flex容器,弹性容器 */display: flex;height: 20rem;border: 1px solid #000;/*align-items: stretch;*//*align-items: flex-end;*/align-items: flex-start;/*align-items: center;*/}.container>.item{width:20rem;height: 10rem;background-color:red;border:1px solid white;}</style></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div></div></body></html>