Correction status:qualified
Teacher's comments:



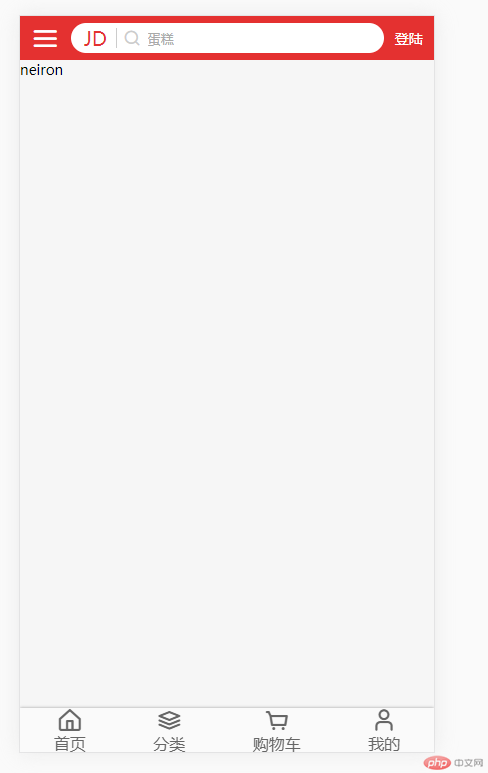
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="static/icon-font/iconfont.css" /><link rel="stylesheet" href="static/css/index.css" /><title>Document</title></head><body><header><!-- 小导航图标 --><div class="menu iconfont icon-menu"></div><!-- 搜索框 --><div class="search"><div class="logo">JD</div><div class="suosuo iconfont icon-search"></div><input type="text" class="word" value="蛋糕" /></div><a href="" class="login">登陆</a></header><main>neiron</main><footer><div><div class="iconfont icon-home"></div><span>首页</span></div><div><div class="iconfont icon-layers"></div><span>分类</span></div><div><div class="iconfont icon-shopping-cart"></div><span>购物车</span></div><div><div class="iconfont icon-user"></div><span>我的</span></div></footer></body></html>
/* 导入公共初始化样式表 */@import "reset.css";/* 头部开始 */header {display: flex;align-items: center;background-color: #e43130;color: white;height: 4.4rem;position: fixed;top: 0;left: 0;right: 0;z-index: 100;font-size: 1.4rem;}header .menu {text-align: center;flex: 1;font-size: 2.5rem;}header .search {flex: 6;padding: 0.5rem;background-color: #fff;border-radius: 3rem;display: flex;}header .search .logo {color: #e43130;flex: 0 1 4rem;font-size: 2rem;text-align: center;line-height: 2rem;}header .search .suosuo {color: #ccc;flex: 0 1 2em;border-left: 1px solid;text-align: center;line-height: 2rem;}header .search .word {flex: auto;border: none;outline: none;color: #aaa;}header .login {color: #fff;text-align: center;flex: 1;}/* 头部结束 *//* 内容区暂定 */main {position: absolute;top: 4.4rem;bottom: 4.4rem;left: 0;right: 0;font-size: 1.4rem;}/* 底部开始 */footer {display: flex;justify-content: space-around;align-items: center;color: #666;background-color: #fafafa;box-shadow: 0 0 3px #999;height: 4.4rem;position: fixed;bottom: 0;left: 0;right: 0;z-index: 100;font-size: 1.6rem;}footer div {display: flex;flex-flow: column nowrap;align-items: center;}footer div .iconfont {font-size: 2.4rem;}footer div .span {font-size: 1rem;}/* 底部结束 */