Correction status:qualified
Teacher's comments:



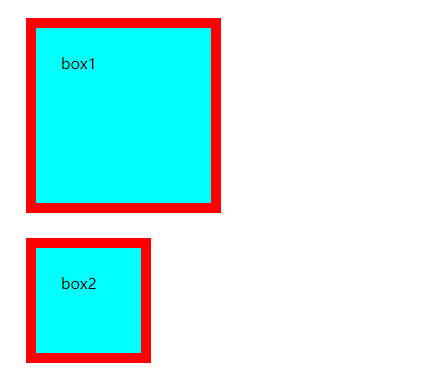
在 CSS 盒子模型的默认定义里,对元素设置的 width 与 height 。如果这个元素有任何的 border 或 padding ,屏幕显示的盒子宽度和高度会加上设置的边框和内边距值。利用box-sizing 属性可以改变这种情况。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>html {font-size: 10px;}.box1 {/*width 和 height 属性不包括内边距和边框 */width: 10rem;height: 10rem;border: 8px solid red;padding: 2rem;margin: 2rem;background-color: aqua;}.box2 {/* 设置box-sizing为border-box后,width 和 height 属性包括内容,内边距和边框 */box-sizing: border-box;width: 10rem;height: 10rem;border: 8px solid red;padding: 2rem;margin: 2rem;background-color: aqua;}</style></head><body><div class="box1">box1</div><div class="box2">box2</div></body></html>

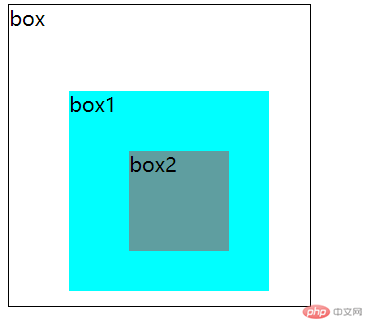
position: absolute;绝对定位:绝对定位是相对于元素最近的已定位的祖先元素。如果元素没有已定位的祖先元素,那么它的位置则是相对于最初的包含块(body)。
position: relative;相对定位:相对定位是相对于元素在文档中的初始位置。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>.box {width: 15em;height: 15em;border: 1px solid #000;}.box1 {width: 10em;height: 10em;background-color: aqua;/* 相对定位,相对自己在文档中的初始位置移动 */position: relative;top: 3em;left: 3em;}.box2 {width: 5em;height: 5em;background-color: cadetblue;/* 绝对定位,相对于最近的已定位的祖先元素移动 */position: absolute;top: 3em;left: 3em;}</style></head><body><div class="box"><div class="box1"><div class="box2"></div></div></body></html>