Correction status:qualified
Teacher's comments:



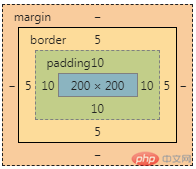
尺寸计算公式:
width = 内容的宽度
height = 内容的高度
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。即将盒子的 padding 和 border 计算在 width,height 内。
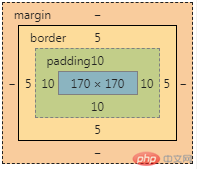
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
尺寸计算公式:
width = border + padding + 内容的宽度
height = border + padding + 内容的高度
效果图:




代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>box-sizing</title><style>div {width: 200px;height: 200px;padding: 10px;border: 5px solid red;background-color: yellow;}.content-box {box-sizing: content-box;/* Total width: 200px + (2 * 10px) + (2 * 5px) = 230pxTotal height: 200px + (2 * 10px) + (2 * 5px) = 230pxContent box width: 200pxContent box height: 200px */}.border-box {box-sizing: border-box;/* Total width: 200pxTotal height: 200pxContent box width: 200px - (2 * 10px) - (2 * 5px) = 170pxContent box height: 200px - (2 * 10px) - (2 * 5px) = 170px */}</style></head><body><div class="content-box">Content box</div><br /><div class="border-box">Border box</div></body></html>
默认:静态定位,就是没有定位,也就是按照文档的流式(flow)定位,将元素放到一个合适的地方。
一般来说,我们不需要指明当前元素的定位方式是 static——因为这是默认的定位方式。
left,top 属性对 static 没有效果,static 是靠 margin 这些定位的。
在 static 的基础上,如果我想让一个元素在它本来的位置做一些调整(位移),我们可以将该元素定位设置为 relative,同时指定相对位移(利用 top,bottom,left,right)。
相对定位的元素仍然在文档流中,仍然占据着它本来占据的位置空间。
如果你想在一个文档(Document)中将一个元素放至指定位置,你可以使用 absolute 来定位,将该元素的 position 设置为 absolute,同时使用 top,bottom,left,right 来定位。
如果没有父元素,位置是相对于 body 来进行的。
绝对定位会使元素从文档流中被删除,结果就是该元素原本占据的空间被其它元素所填充。
相对定位
相对定位的元素仍然在文档流中,仍然占据着它本来占据的位置空间。
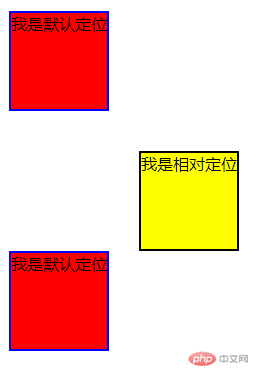
效果图:

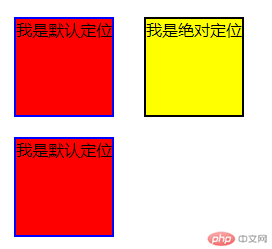
绝对定位
绝对定位会使元素从文档流中被删除,结果就是该元素原本占据的空间被其它元素所填充。
效果图:

代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>相对定位与绝对定位</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}.box1 {width: 100px;height: 100px;margin: 20px;border: 2px solid blue;background-color: red;}.box2 {width: 100px;height: 100px;border: 2px solid black;background-color: yellow;/* 相对定位 *//* position: relative; *//* 绝对定位 */position: absolute;top: 20px;left: 150px;}.box3 {width: 100px;height: 100px;margin: 20px;border: 2px solid blue;background-color: red;}</style></head><body><div class="box1">我是默认定位</div><!-- <div class="box2">我是相对定位</div> --><div class="box2">我是绝对定位</div><div class="box3">我是默认定位</div></body></html>