Correction status:qualified
Teacher's comments:



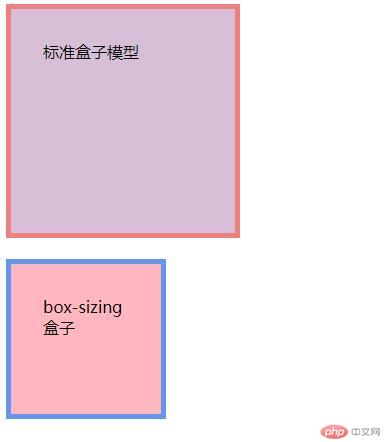
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>实例演示box-sizing属性</title><style>/* 盒子的padding和border的像素会叠加到盒子的宽度和高度上,现在盒子的高度和宽度均为234px *//* 因此我们在布局时需要精确计算好像素,不使其不注意时撑破父级元素。 */.div1{width: 10em;height: 10em;background-color: #D8BFD8;padding: 2em;border: 5px solid #F08080 ;}.div2{width: 10em;height: 10em;background-color: #FFB6C1;padding: 2em;border: 5px solid #6495ED ;box-sizing: border-box;/* 我们可以使用box-sizing属性就可以很好地解决这个问题 在此时 box-sizing: border-box;会将padding和border计算在盒子里面此时盒子的高度和宽度均为160px*/}</style></head><body><div class="div1">标准盒子模型</div><br><div class="div2">box-sizing盒子</div></body></html>

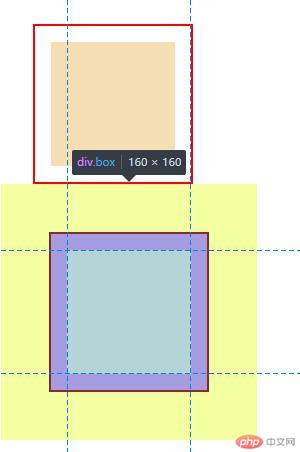
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>外边距margin</title><style>.box{/* 盒宽 */width: 10em;/* 盒高 */height: 10em;/* 背景色 */background-color: #F5DEB3;}.box{/* padding内边距 */padding: 1em;/* border边框线 solid实线 green边框线颜色红色*/border: 2px solid red;/* 背景只裁切到内容区 让padding不被盒子内容覆盖*/background-clip: content-box;}/* 使盒子大小不受宽高以外的因素影响 *//* box-sizing 是否计算盒子padding和border的属性*/.box{box-sizing: border-box;}/* 水平方向margin累加;垂直方向margin折叠,margin大的覆盖margin小的 */.box:first-of-type{margin: 2em;}.box:first-of-type+* {margin: 3em;}</style></head><body><div class="box"></div><div class="box"></div></body></html>

padding是用来设置盒子的内边距,用来撑开盒子边框与内容的区域;
border是用来设置盒子的边框线,可以通过宽度、线的类型、颜色来控制边框;
盒子最终的宽高默认是通过设置的盒子宽高+盒子的内边距+边框宽度来计算的,box-sizing: border-box;的设置,通过压缩盒子的宽高,将内边距和边框线计算在内,不会撑开原有盒子的宽高
水平方向margin累加;垂直方向margin折叠,margin大的覆盖margin小的
1.行级元素:水平居中使用:text-align:center,垂直居中:line-height:父元素的高度
2.块级元素:水平居中:margin:0 auto;父元素不要给高度,让子元素的上下padding自动撑起来,例如:padding:2em 0;
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>常用元素居中方法</title><style>.box {width: 15em;height: 15em;border: 1px solid #000;background-color: royalblue;}.box>p {text-align:center;color: #FFFFF0;margin: 0;}</style></head><body><div class="box"><p>行内水平居中</p></div></body></html>

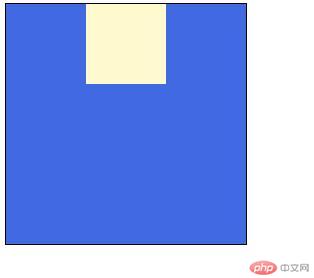
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行内块水平居中</title><style>.box {width: 15em;height: 15em;border: 1px solid #000;background-color: royalblue;}.box div {width: 5em;height: 5em;background-color: #FFFACD;margin: 0 auto;}</style></head><body><div class="box"><div></div></div></body></html>

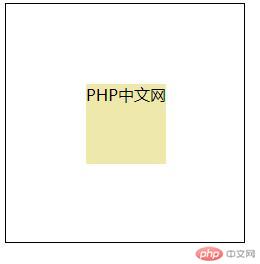
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>水平且垂直居中</title><style>/* 行内元素的水平且垂直居中 */.box {width: 15em;height: 15em;border: 1px solid #000;box-sizing: border-box;}.box {padding: 5em;}.box>div {width: 5em;height: 5em;background-color: #EEE8AA;}</style></head><body><div class="box"><div>PHP中文网</div></div></body></html>

通过 box-sizing: border-box;挤压设置和padding的挤压形成padding方式的水平垂直居中