Correction status:qualified
Teacher's comments:



| 序号 | 属性 | 描述 |
|---|---|---|
| 1 | flex | 主轴方向与换行方式 |
| 2 | justify-content | 项目在主轴上的对齐方式 |
| 3 | align-items | 项目在交叉轴上的对齐方式 |
| 4 | align-content | 项目在多行容器中的对齐方式 |
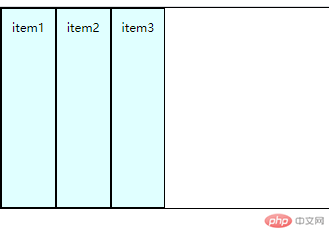
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex容器与项目</title><style>/* 初始化 */* {margin: 0;padding: 0:;box-sizing: border-box;}:root {font-size: 10px;}.text {/* 转为flex布局,这就元素就叫flex容器 */display: flex;height: 20rem;border: 1px solid #000;}/* 项目样式:必须是flex容器的子元素 *//* flex容器中的子元素自动成为flex容器的项目 */.text > .item {padding: 1rem;background-color: lightcyan;border: 1px solid #000;}</style></head><body><div class="text"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div></div></body></html>

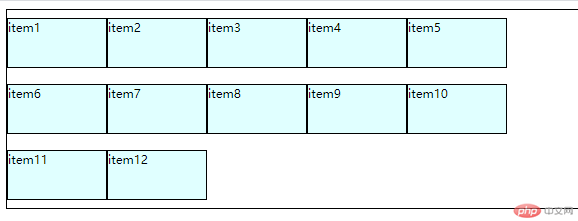
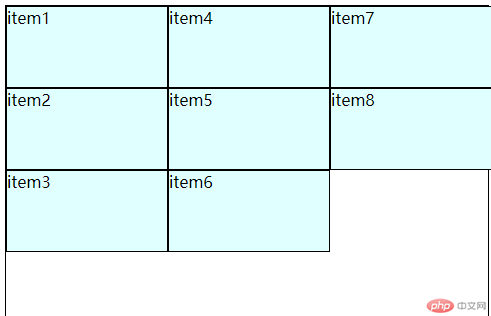
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性项目在主轴上的排列</title><style>.text {/* 转为flex布局,这就元素就叫flex容器 */display: flex;height: 20rem;border: 1px solid #000;}/* 项目样式:必须是flex容器的子元素 *//* flex容器中的子元素自动成为flex容器的项目 */.text > .item {/* padding: 1rem; */width: 10rem;height: 5rem;background-color: lightcyan;border: 1px solid #000;}/* 多行容器 */.text {/* 允许换行 *//* flex-flow: row wrap; *//* 主轴垂直 *//* flex-flow: column nowrap; */flex-flow: column wrap;}</style></head><body><div class="text"><div class="item">item1</div><div class="item">item2</div><div class="item">item3</div><div class="item">item4</div><div class="item">item5</div><div class="item">item6</div><div class="item">item7</div><div class="item">item8</div></div></body></html>

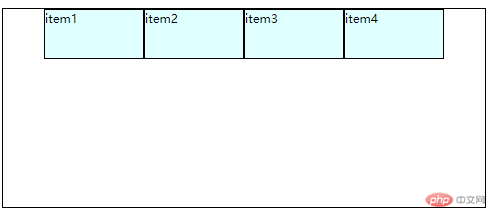
/* 左对齐 */justify-content: flex-start;/* 右对齐 */justify-content: flex-end;/* 居中 */justify-content: center;居中

将所有项目看成一个个独立的个体来处理
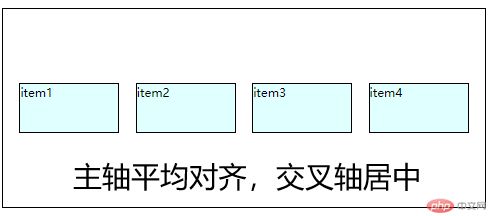
/* 两端对齐 */justify-content: space-between;/* 分散对齐 */justify-content: space-around;/* 平均对齐 */justify-content: space-evenly;

align-items: stretch;align-items: flex-start;align-items: flex-end;align-items: center;

.text {flex-flow: row wrap;align-content: stretch;/* 看成整体 */aligin-content:flex-start;aligin-content:flex-end;aligin-content:center;/* 看成个体 *//* 两端对齐 */align-content: space-between;/* 分散对齐 */align-content: space-around;/* 平均对齐 */align_content: space-evenly;}